Bună ziua, noi webmasteri! Astăzi în domeniul meu de viziune este subiectul cum să creați un site HTML. Voi descrie schema de dezvoltare a unui site simplu, astfel încât să puteți înțelege esența scrisului său folosind HTML, precum și aspectul și alte acțiuni importante pentru crearea unei resurse proprii de Internet.
Drum greu spre stăpânirea web
Acesta este primul lucru la care vreau să vă atrag atenția. Etichetele reprezintă un instrument universal pentru diferite site-uri. Ei folosesc litere mari sau mici. Aceste etichete pot fi închise sau deschise
Este important să învățați să înțelegeți scopul lor. Deci, principalele etichete sunt:
Etichetele trebuie să stabilească diferiți parametri (locație orizontală sau verticală, culoare, dimensiune), numite stiluri. Pentru a face acest lucru, utilizați comenzile rapide și un fișier separat, de exemplu, cu numele style.css.
După ce ne-am familiarizat cu mai multe etichete importante, mergem spre stăpânirea unei alte direcții. Pentru a face acest lucru, puteți utiliza programul Adobe_Dreamweaver_CS3_v9_RUS, descărcat dintr-o sursă de încredere din rețea. Ce va da? Principalul avantaj este deschiderea fișierelor pentru editare.
Pentru a schimba imaginile (cultură, retușare, adăugare de text) în scopul site-ului dvs., puteți utiliza un alt program eficient - Adobe Photoshop.
După aceea, instalați pe PC progul serverului local care simulează serverul normal. Va ajuta in:
Dar aceasta nu este o opțiune.
Crearea directă a paginilor HTML
Vă voi spune despre ce componente se va compune fiecare pagină:
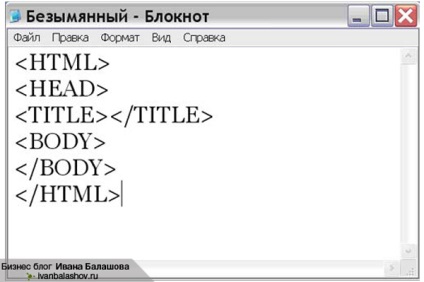
Asigurați-vă că numele fișierului index.html (paginile următoare sunt denumite după cum doriți, dar utilizați extensia _ _.html). Apoi copiați codul paginii, deschideți fișierul creat folosind notepad. Lipiți codul, salvați-l.
Acum poziționați meniul și meniul utilizând următoarele etichete: ,
, , , <meta http-equiv="Content-Type" content="text / html; charset = utf-8", <body>. După aceea, continuați să completați conținutul. Salvați pagina creată ca ya.html. Uită-te la un browser care este convenabil pentru tine.</p>
<p>Principalul este. Pentru subsol (partea de jos a paginii web), utilizați eticheta </body>. Pentru a termina pagina, utilizați comanda rapidă </html>.</p>
<p>Implementarea pe Internet</p>
<p>Cu sinceritate, Ivan Balashov!</p>
<h4>Articole similare</h4>
<ul>
<li>
<p><a href="/utilizator-175/cum-se-creeaza-un-formular-pentru-introducerea.html">Cum se creează un formular pentru introducerea datelor pe pagina web (html) - layout html</a></p>
</li>
<li>
<p><a href="/utilizator-175/cum-de-a-crea-si-personaliza-meniul-site-ului-intr.html">Cum de a crea și personaliza meniul site-ului într-o nouă temă pentru wordpress, un site de la zero</a></p>
</li>
<li>
<p><a href="/utilizator-175/instrumente-pentru-generarea-de-galerii-flash-site.html">Instrumente pentru generarea de galerii flash - site-ul sergey și marinas Bondarenko</a></p>
</li>
</ul>
<div class="vnizine"><p style="text-align: left;"><a href="/utilizator-175/senzatia-de-raspiraniya-in-abdomen-in-timpul.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/utilizator-175/forma-nedefinita.html">Pagina următoare</a></p>
</div>
</article>
</div>
</div>
</div>
</div><footer class="akatita-footer clearfix">
<div class="akatita-content-layout layout-item-0">
<div class="akatita-content-layout-row">
<div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p>
<br>
<ul>
<li><a href="/utilizator-164/avantajele-lentilelor-din-fata-ochelarilor.html">Avantajele lentilelor din fata ochelarilor</a></li>
<li><a href="/utilizator-175/energia-tidal-surse-alternative-de-energie.html">Energia tidal - surse alternative de energie</a></li>
<li><a href="/utilizator-172/undele-de-soc-elimina-durerea-stiinta-si-viata.html">Undele de șoc elimină durerea, știința și viața</a></li>
<li><a href="/utilizator-197/de-ce-capitalismul-este-mai-bun-decat-socialismul.html">De ce capitalismul este mai bun decât socialismul</a></li>
<li><a href="/utilizator-181/ceea-ce-distinge-pisicile-scotiene-de-cele.html">Ceea ce distinge pisicile scoțiene de cele britanice</a></li>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">locație</p>
<br>
<ul>
<li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li>
<li><a href="/adresa.html">Adresa</a></li>
</ul>
<ol>
<li><a href="/sitemap/sitemap155.html">sitemap</a></li>
<li><a href="/sitemap/sitemap256.html">sitemap</a></li>
<li><a href="/sitemap/sitemap383.html">sitemap</a></li>
<li><a href="/sitemap/sitemap400.html">sitemap</a></li>
<li><a href="/sitemap/sitemap617.html">sitemap</a></li>
</ol>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p>
<br>
<ul>
<li><a href="/contactati-ne.html">Contactați-ne</a></li>
<li><a href="/despre-site.html">Despre site</a></li></ul>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 40%">
<p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2024. Toate drepturile rezervate.</p><br>
<p style="text-align: right;">
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</p>
</div>
</div>
</div>
</footer>
</div>
</div></body>
</html>