primul este de a face blocul cel mai informativ,
a doua - pentru a curăța site-ul, în timp ce a face disponibilitate maximă de materiale populare.
În final, am un astfel de bloc:

Inițial, desigur, am vrut să iau o soluție gata făcută sub forma unui plug-in, analizând o mulțime de opțiuni. Dar, fie ei fie încărcați site-ul, fie încet încărcați ei înșiși. Singurul plugin care mi-a plăcut este Widgetul popular. Dar, aspectul acestui widget va trebui să fie modificat pentru proiectarea blogului. Și trebuie să spun că există suficiente probleme.
Prin urmare, am decis să creez singur această unitate multifuncțională, utilizând cadrul html, interogările bazei de date și stilurile CSS.
Cum de a crea un bloc multifuncțional cadru html
Baza întregului bloc este cadrul html, unde filele sunt implementate prin intermediul butoanelor radio. Iar aspectul filelor este rafinat prin stilurile css.
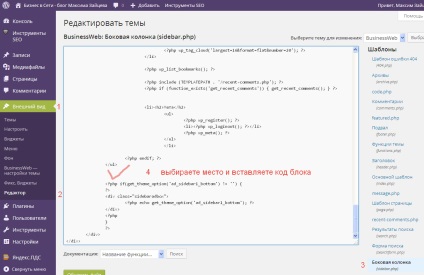
Aici este codul html al cadrului, pe care îl puteți modifica pentru a vă potrivi nevoilor, în funcție de numărul de file:
Rețineți că este verificată a doua filă. adică, acest comutator (fila) va fi deschis în mod implicit.
Acum, să vedem cum arată acest cadru fără stiluri de design.
După cum puteți vedea, butonul radio activ este instalat în fila a doua. Comutarea funcționează deja, dar conținutul blocurilor
Acum, să explicăm codul:
Toate filele sunt închise într-un bloc DIV