Deci, există o minge și există un gazon. Sarcina: de a forța mingea să se rotească în sensul acelor de ceasornic în timp ce se deplasează peste ea. Acest lucru se poate face fără animație, dar atunci va exista doar o singură parcurgere. Cu animația, dacă știți, puteți controla numărul de repetări și multe alte lucruri interesante.
Nu am de gând să intru în html-markup acum, nu este nimic de spus, așa că vom trece imediat la punerea în aplicare a efectului dorit. Îți voi aminti să faci o întoarcere infinită a mingii când te plimbi peste ea. Pentru rotația în css-ul nostru corespunde transformarea proprietății: rotiți. Compunem animația:

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Acest lucru este făcut în acest fel. Dacă nu ați făcut niciodată animații în CSS înainte, voi explica pe scurt. @frame-cheie este ca un cuvânt cheie obligatoriu la început, spunând browser-ului că în continuare vom scrie cadre de animație. Apoi, precizez numele animației în mod arbitrar, după care trebuie descris.
În descriere, indicăm momentele de animație care trebuie făcute. Deci, am subliniat că, de la început, elementul nu trebuie să fie rotit, iar pentru a finaliza animația trebuie rotit 360 de grade.
Animația este făcută, acum trebuie să o aplicați elementului însuși. Pentru aceasta, i-am prescris o minge pentru stilul de clasă și a subliniat în css:
De fapt, în cazul nostru, pentru realizarea animației, trebuie să specificați numele, durata și numărul repetițiilor, deoarece trebuie să existe un număr infinit de ele.
Dar atenție! Toate aceste reguli trebuie să fie specificate pentru selectorul .ball: hover, deoarece privim animația atunci când se plimbă, și nu doar pentru asta. După toate manipulările efectuate, reîmprospătați pagina și mutați cursorul peste minge. Dacă el a început să se rotească, atunci totul se face bine. Dar a fost un exemplu ușor ciudat, care mi-a apărut imediat, acum vom considera o situație mai apropiată de realitate.
Throbbing buton
Vom face un buton, când se va deplasa pe el, va crește mai întâi și apoi va scădea. Și așa va fi infinit până când cursorul va fi îndreptat spre el.
Aici este html-markup, lăsați-l să fie butonul de depunere a formei, deși se dovedește a fi amuzant, deoarece forma însăși nu există, dar suntem doar pentru exemplu. Să scriem câteva stiluri pentru el în CSS, astfel încât să pară mai mult sau mai puțin normal:
Așa arată:
Nu este minunat, dar pentru un exemplu merge. Acum creați o animație pentru aceasta, vedeți codul:

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Controlul mărimii este controlat de scara de transformare. Prima valoare este responsabilă pentru lățime, a doua este înălțimea, respectiv. În acest cod este clar că la jumătate din animație butonul ar trebui să crească cu o dată și jumătate, dar până la sfârșitul acestuia va scădea.
Rămâne să asociați animația cu butonul:
Din nou, nu uitați să adăugați pseudo-clasa hover, pentru că ne uităm la animație când treceți peste buton. Totul, actualizați acum pagina și când o mutați, impulsuri. Totul funcționează. Un exemplu mai complex
Deci, am luat în considerare două exemple simple, dar acum vreau să vă arăt un alt exemplu ca un bonus. Nu este complet legată de indiciu, vom face animația să depindă de casetele de selectare.
Toate acestea, de fapt, nu sunt atât de greu de implementat, așa cum ați putea crede. Iată exemplul complet de cod:

În consecință, fiecare casetă de selectare are propria sa clasă, același lucru este valabil și pentru imagini. Acum trebuie să pregătiți animația însăși:
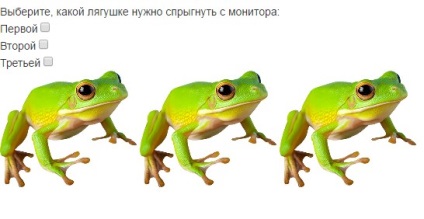
După cum puteți vedea, este destul de simplu, se deplasează doar orizontal și vertical de-a lungul întregii animații. Și acum cel mai important lucru. Cum se face astfel încât atunci când faceți clic pe prima casetă de selectare, prima broască efectuează animația specificată etc. Vezi codul:
Acesta este codul complet pentru toate cele trei broaște. A realiza toate acestea datorită faptului că avem o pseudo-clasă: verificată, care vă permite să aplicați stiluri numai la casetele de selectare bifate. Dar mergem mai departe, aplicând stiluri în caseta de selectare, dar la elementul cu clasa .frog1, adică la prima broască. În acest caz este extrem de important să se afle în html-markup dincolo de caseta de selectare. Dar deja ne-am ocupat de asta.
Încercați. Modul de animație-umplere: proprietățile înainte este necesar pentru a păstra statul după animație, adică broasca nu a revenit la poziția inițială.

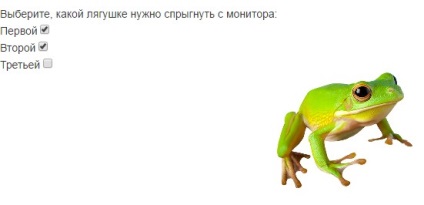
Vezi, am marcat primele două căpușe, iar primele 2 broaște au călătorit pe ecran.
Pe baza acestui exemplu, puteți implementa orice alte pachete de care aveți nevoie. De exemplu, în funcție de alegerea utilizatorului, arătați-i un salut diferit etc.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame