În acest articol, vă vom spune cum să faceți o pictogramă de acasă în Adobe Photoshop. Ne concentrăm în principal pe utilizarea flexibilă a stilurilor straturilor, ceea ce ne permite să dăm diferite forme unei culori, precum și posibilitatea de a le schimba în dimensiune, dacă este necesar. Toate cifrele utilizate în articol sunt foarte simple și le puteți face cu ușurință utilizând instrumentele pentru crearea de forme. În avans, vă vom spune că trebuie să aveți o bună abilitate în crearea de instrumente și cifre pentru a trece prin anumite etape ale acestui articol.
Citiți ce vom face astăzi în acest articol.

Pasul 1: Personalizați documentul în Photoshop
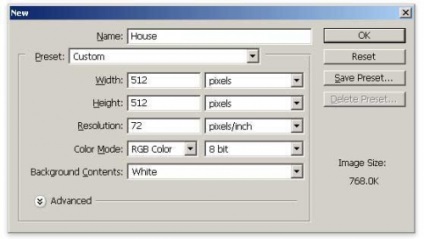
Creați un document nou cu 512x512 pixeli. Umpleți stratul de fundal cu o nuanță gri (# A6A6A6) sau orice culoare care ne va permite să vedem clar ce vom picta. În general, această culoare nu este deosebit de importantă, deoarece puteți să o modificați mai târziu (sau chiar să o eliminați).

Pasul 2: Desenarea peretelui stâng al casei
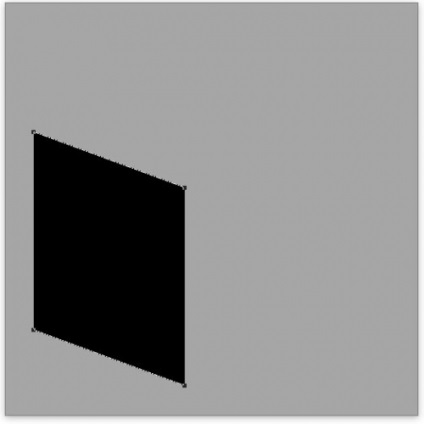
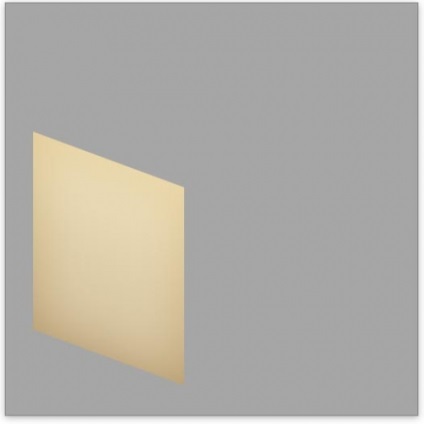
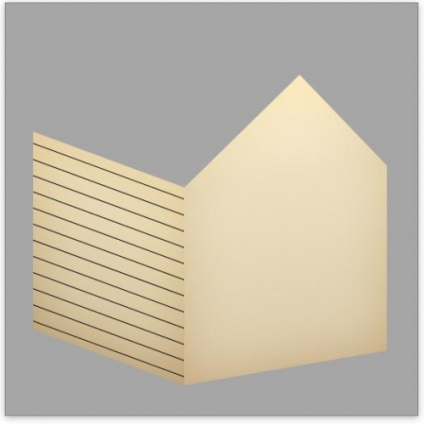
Selectați instrumentul Pen și trageți forma așa cum se arată mai jos.

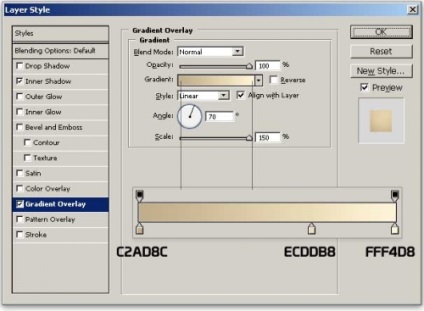
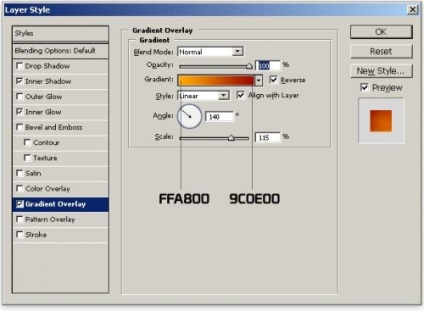
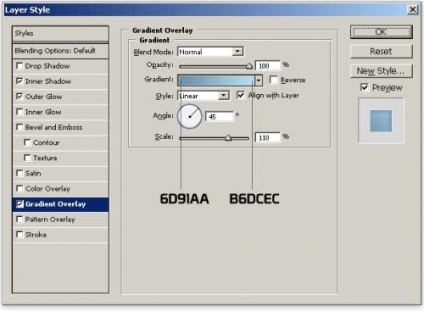
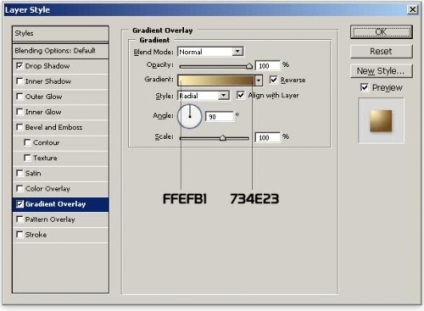
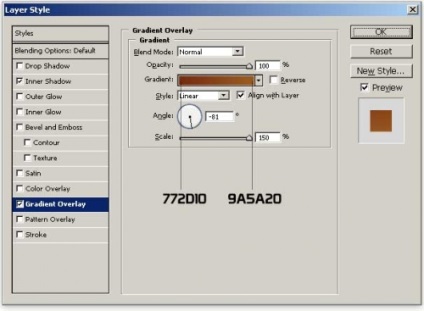
Dați perete o culoare aplicând un stil de strat - Acoperire gradient.

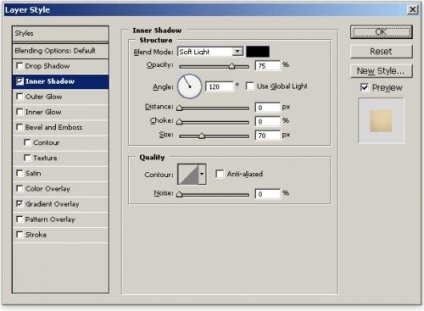
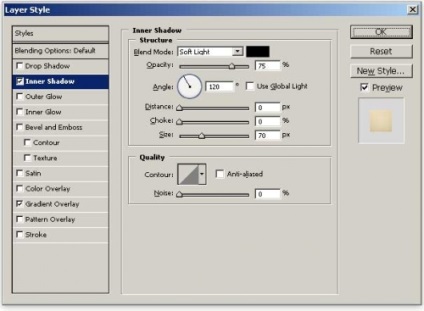
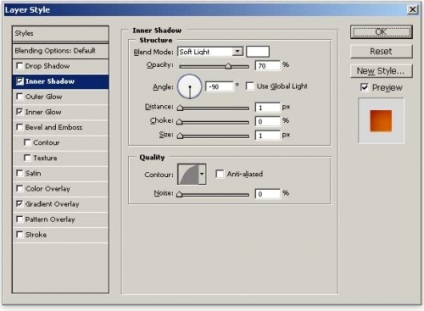
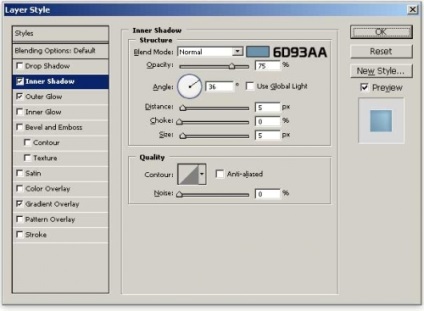
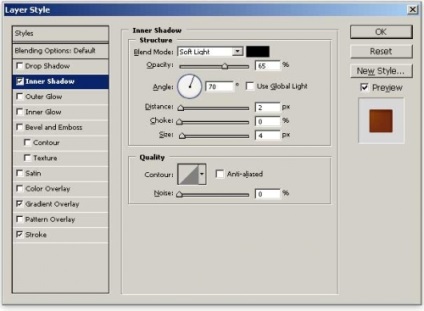
Și, de asemenea, nu uitați să aplicați stilul Inner Shadow. pentru a da un sentiment de profunzime.


Pasul 3: Desenați fața casei
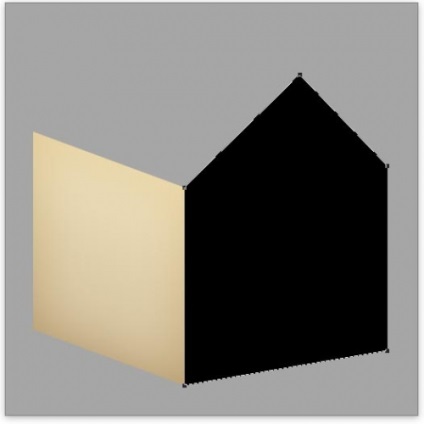
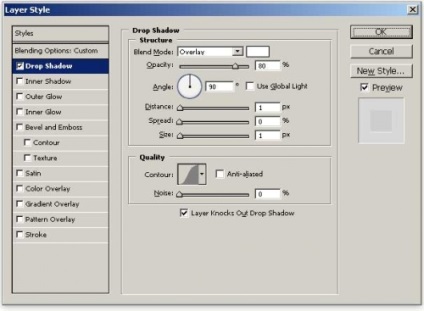
Cu același stilou, desenați o altă formă care va întruchipează fața casei.

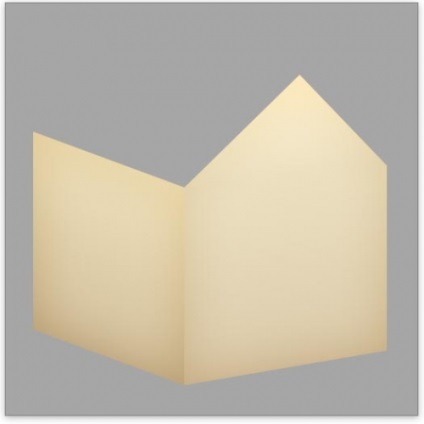
Și la fel ca în pasul anterior, aplicați stilul de umplere la gradare.

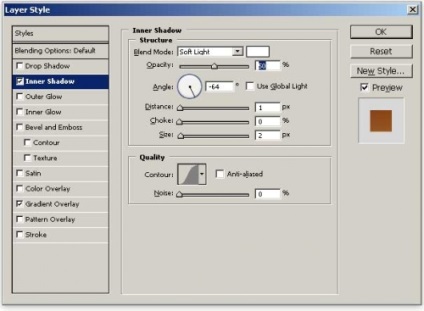
Și nu uitați să aplicați umbra interioară.


Pasul 4: Creați bara laterală
Pentru a aduce ceva atractiv pentru icoana noastră, vom adăuga panouri laterale la casă. Mai întâi, creați un nou strat, apoi țineți apăsat CTRL și faceți clic pe bara laterală stângă a casei pentru a crea o selecție în jurul acestuia.
Mutați selecția cu 10 pixeli în sus și completați-o cu negru.
Cu selecția activă, apăsați o dată pe săgeata sus și apoi pe butonul Ștergere. Acest lucru ne va ajuta să lăsăm o bandă de 1 pixel.
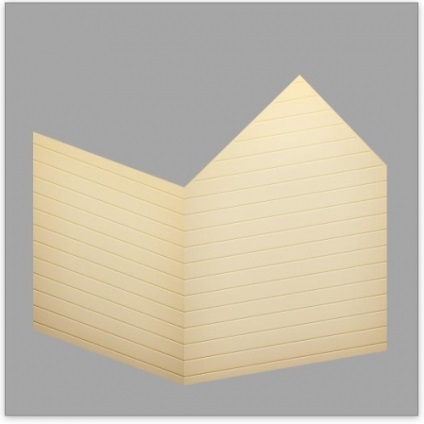
Faceți câteva benzi similare pe același strat în direcția sus, dar nu uitați să lăsați aceleași lacune la aproximativ 20 de pixeli.


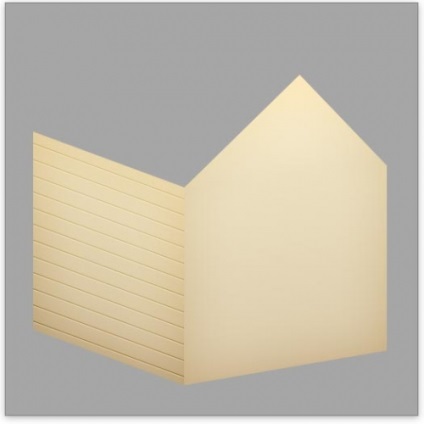
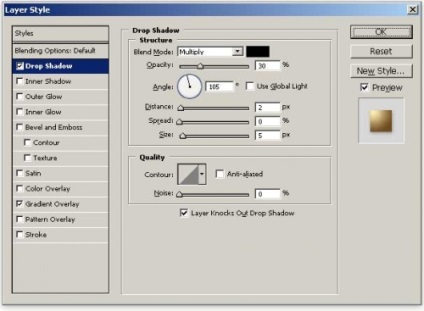
Apoi, aplicați stilul Drop Shadow pe strat astfel încât dungile să aibă un efect intern, ceea ce adaugă în final aspectul panourilor.

Schimbați modul de amestecare a straturilor cu Overlay și reduceți opacitatea la 80%.

În aceleași pași, faceți aceleași coaste pe partea din față a casei. Asigurați-vă că marginile de pe ambii pereți sunt aliniate.

Pasul 5: Realizarea acoperișului
E timpul să mergem la acoperiș. Primul lucru pe care trebuie să-l faceți este să desenați o formă a acoperișului, așa cum se arată în imagine, cu ajutorul unui stilou.

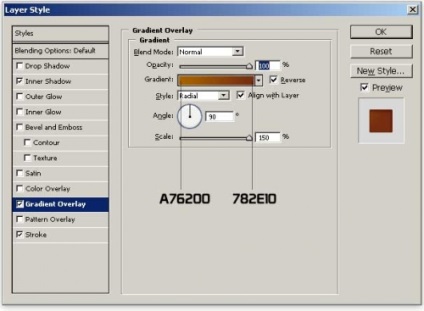
Pentru a conferi acoperișului o culoare maro / roșiatică, aplicați stilul stratului de umplere pe strat cu gradație.

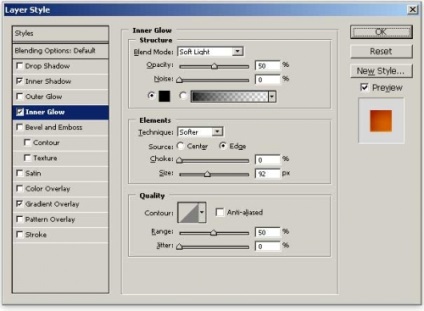
Pentru ca acoperisul să arate mai spațios, aplicați stilul umbrei interioare și strălucirii interioare.



Apoi, trebuie să facem baza acoperișului. Creați un strat nou și plasați-l sub stratul de acoperiș.
Țineți apăsat Ctrl și faceți clic pe stratul cu forma acoperișului, apoi mutați selecția cu 1 pixel în jos și umpleți-l cu negru.
Fără a elimina selecția, mutați-o cu mai mult de 1 pixel în jos și umpleți-o din nou cu negru.
Repetați acest lucru de trei ori până când obțineți o piesă de 5 pixeli a acoperișului.

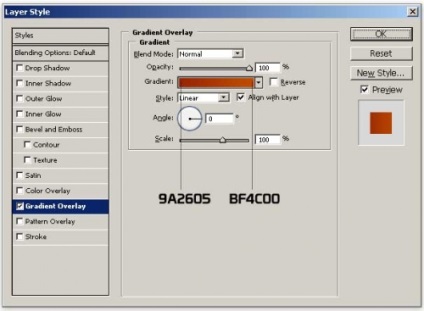
În cele din urmă, aplicați stilul stratului de umplere la gradarea culorilor întunecate, ceea ce va conferi fundației acoperișului efectul unui iluminat mai realist.


Finisați acoperișul completând odihna și oferindu-i același stil ca și restul acoperișului.




Pasul 6: Să adăugăm efectul acoperișului la umbră

Umpleți selecția cu o culoare maro / bej (# 9C8151).
Fără a elimina selecția, mutați selecția cu 15 pixeli în jos și apăsați Ștergeți.
Deselectați și aplicați Filter> Blur> Blur Gaussian cu o valoare de rază de 5 pixeli.
Coborâți nivelul de transparență al stratului la 50%, mutați-l în sus și scoateți zonele care depășesc pereții folosind unelte la discreția dvs.


Pasul 7: Creați Windows
Desenați o formă similară ferestrei cu stiloul sau instrumentul dreptunghi. Dacă utilizați instrumentul de creare a poligonului, puteți utiliza transformarea gratuită (Free Transform - CTRL + T) pentru a potrivi ferestrele la dimensiunea întregii case.

Apoi, aplicați stilul stratului de umplere la gradare utilizând culorile corespunzătoare pentru ferestre.

Și, de asemenea, nu uitați să aplicați stilul de umbra interioară și strălucire interioară, care va da ferestre un sentiment de profunzime.



Pentru a face ferestrele noastre să pară mai interesante, vom face un mic efect de reflecție. Adăugați reflexia așa cum se arată în imagine. Pentru a face acest lucru, trageți o formă a reflexiei și apoi utilizați instrumentul de umplere a gradientului cu culorile de la alb la transparent.

Țineți apăsat CTRL și faceți clic pe forma ferestrei pentru a crea o selecție, apoi creați un nou strat.
Completați selecția în noul strat cu o culoare maro (# C2AE89).
Mutați selecția în partea de sus și la dreapta, apoi faceți clic pe Ștergere. Acest lucru va da fereastra o adâncime.

Faceți o copie a ferestrei și rotiți-o orizontal (Editare> Transformare> Flip orizontală).
Întindeți fereastra duplicat în jos utilizând Transformare liberă. și apoi utilizați instrumentul de mutare pentru a muta fereastra peste casă (aceasta va fi fereastra pentru mansardă).

Pasul 8: Realizarea ușii
Acum începem să creăm o ușă în peretele principal al casei. Utilizați stiloul și trageți o formă care personifică ușa.

Utilizați instrumentul de umplere a gradientului pentru a conferi ușii o culoare maro / lemn.

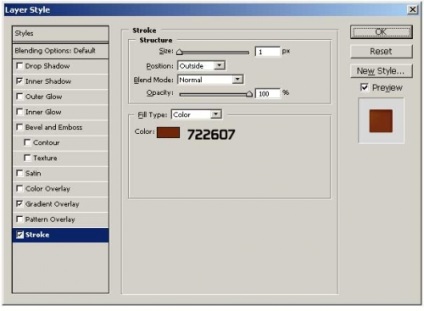
Aplicați stilul stratului Stroke la ușă, astfel încât să se producă efecte de adâncime de-a lungul marginilor.

De asemenea, aplicați stilul umbrei interioare pentru a face ușa să pară tridimensională.


Ca și în scenă cu ferestre, trebuie să oferim ușii un aspect realist. Pentru a face acest lucru, creați o bandă de 7 pixeli, la fel ca și pentru ferestre.

Pasul 9: Desenați cheia de ușă
Acum vom face un mâner de ușă, astfel încât oamenii care trăiesc în casa noastră să poată intra. Selectați instrumentul Ellipse și creați un cerc, așa cum se arată în imagine. Țineți Shift. astfel încât cercul să fie uniform.

Pentru a da mânerului o strălucire aurie, vom folosi instrumentul de umplere a gradientului, la fel cum am făcut și în restul etapelor acestui articol.

Aplicați stilul de umbră a umbră pentru a da mânerului un anumit sens de profunzime.


Pasul 10: Desenarea pridvorului
Pentru ca noi să terminăm lucrul pe partea din față a casei noastre, trebuie să creăm o verandă. Utilizați instrumentul de creare a stiloului sau a cercului, împreună cu transformarea gratuită, pentru a face primul pas.

Aplicați stiluri de umplere a gradării și umbre interioare (așa cum am făcut în etapele anterioare).



Trageți o pantă pentru pași folosind aceeași tehnică ca atunci când creați baza pentru acoperiș. Faceți-le aproximativ 10 pixeli și completați-le cu o culoare maro închisă / lemnoasă (# 78350B).

Pasul 11: Adăugarea umbrei umbră
Pentru a completa icoana noastră, trebuie să oferim o umbră pentru aspectul său general. Creați un nou strat și plasați-l sub toate celelalte straturi (cu excepția stratului de fundal).
După ce creați stratul, efectuați o selecție, după cum se arată în imagine.

Mutați selecția cu 3 pixeli în jos și umpleți-o cu negru. Fără a elimina selecția, mutați-o cu 4 pixeli în sus și faceți clic pe Ștergere.

Aplicați acum Filter> Blur> Blur Gaussian cu o valoare de rază de 1,5 pixeli.
În cele din urmă, reduceți nivelul de transparență la 10% sau la discreția dvs.

În acest articol, ați învățat cum să creați o pictogramă în Photoshop. Am folosit un stilou și diverse instrumente pentru a crea figuri și diverse detalii ale casei. Am folosit diferite stiluri de straturi pentru a adăuga culori și pentru a îmbunătăți aspectul întregii pictograme. Și am fost ghidați de unele metode de a crea manual selecții pentru unele părți ale casei. Sperăm că ați învățat toate acestea prin studierea articolului nostru.
