Dragi cititori ai site-ului Ajaxs.ru
Lecții pentru crearea site-ului
Aveți nevoie de un site web mic sau doriți doar să modificați unul existent? | | Aflați mai multe
sursă
54 Kb
Bine ai venit! Recent, pe unul dintre site-uri am avut nevoie să introduc o hartă interactivă a Rusiei cu toate regiunile. După cum sa dovedit, există câteva astfel de carduri de script și cele mai multe fie nu au îndeplinit cerințele, sau au fost plătite. Cerințele pentru o astfel de carte au fost următoarele:
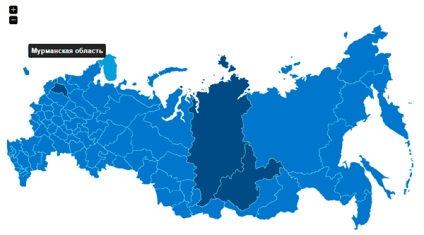
- Harta ar trebui să fie destul de bine urmărită (Toate frontierele regiunilor ar trebui să fie similare cu cele reale)
- Pe hartă, puteți adăuga obiecte care vor apărea atunci când plasați cursorul peste regiunea corespunzătoare,
- Hartă ar putea fi ușor adaptată dimensiunilor și culorilor stilului site-ului,
- Evidențiați regiunile în care obiectele au o culoare diferită.

Așa că am dat peste hărțile JQVMap - SVG. Primul lucru care mi-a plăcut a fost harta bine urmărită a Rusiei. După ce am citit documentația, mi-am dat seama că toate sarcinile mele pot fi rezolvate, deși la început au existat unele dificultăți.
După descărcarea arhivei, am găsit în el un exemplu de conectare a acestui card la site. Aici totul este foarte simplu. Legăm scripturile și stilurile:
Creați un bloc pentru harta viitoare, specificând dimensiunile:
Inițializați cardul conform descrierii din documentație, înlocuind cardul cu cardul. Totul a funcționat, dar, din păcate, numele tuturor regiunilor în limba engleză, așa că a trebuit să traduc totul în limba rusă. O parte a cazului se face, acum toate sarcinile trebuie îndeplinite. Ca rezultat, codul este următorul:
La început, există o serie de date_obj cu toate obiectele disponibile în regiunile în format
Cheia este codul regiunii în conformitate cu standardele ISO, care este o valoare de două litere în limba engleză (codul sursă conține un fișier cu decodificarea tuturor notațiilor). Valoarea este o altă matrice cu o listă de obiecte din această regiune. În codul de mai sus, avem două obiecte în regiunea Novgorod (nu). Următoarele sunt variabilele care stabilesc culoarea pentru regiunile noastre:
colorRegion - culoarea tuturor regiunilor în mod implicit
focusRegion - culoarea de evidențiere a regiunilor când se hovering pe obiecte din listă
selectRegion - culoarea regiunilor evidențiate inițial
Apoi, cartela este inițializată cu următorii parametri:
harta este numele hărții,
backgroundColor - culoarea de fundal a hărții,
borderColor - culoarea frontierelor regiunilor,
borderWidth - grosimea marginii,
culoare - culoarea tuturor regiunilor în mod prestabilit,
culori - o serie de regiuni evidențiate care indică culoarea,
hoverOpacity - transparența culorii regiunilor când se deplasează peste ele,
enableZoom - permite activarea butoanelor zoom,
showTooltip - afișarea sfaturilor de instrumente.
Mai multe detalii despre toți parametrii pot fi citiți pe site-ul oficial. totuși nu am înțeles cum funcționează unii dintre ei. Apoi continuămLabelShow, funcția de apel invers este efectuată înainte de afișarea etichetei cu numele regiunii. În acesta, adăugăm toate obiectele pe etichetă pentru afișare. Funcția onRegionClick este executată când se face clic pe obiect. În exemplele noastre, emise doar numele și codul regiunii cu ajutorul alertei. Există, de asemenea, funcții peRegionOver - realizate când se deplasează peste regiune și peRegionOut - atunci când cursorul mouse-ului este mutat din obiect. În principiu, sarcinile mele în acest sens au fost rezolvate, dar am decis să continuu să studiez scenariul. Și dacă am putea afișa o listă de regiuni sub hartă și când sa orientat peste cea corespunzătoare, ea a fost evidențiată. Documentația descrie o metodă de actualizare dinamică a culorilor pe o hartă:
În acesta, setăm matricea de zone de pe hartă și, în consecință, culoarea. De exemplu, am creat o listă și am scris o funcție mică, care este dată mai sus:
Acum, când treceți deasupra numelui, suprafața necesară este evidențiată în noi. Ar fi bine să listați toate obiectele și atunci când treceți peste ele, zona corespunzătoare este evidențiată. A scrie totul manual este reticentă, mai ales că deja avem o matrice, așa că o vom scoate pur și simplu într-o buclă. Notați atributul href - indică ce culoare va schimba regiunea atunci când trageți mouse-ul. Am făcut acest lucru pentru a ne asigura că regiunile în care există obiecte sunt reparate nu prin culoarea implicită, ci prin culoarea regiunilor evidențiate inițial (selectRegion).
Ei bine, sa dovedit a fi nu atât de dificil, și, probabil, în unele dintre proiecte pot veni la îndemână. Hărți suplimentare pot fi descărcate și de pe site-ul oficial.

Această opțiune specifică dacă "pini" JSON conține șirurile HTML ale pini sau ID-urile elementelor HTML DOM care urmează să fie plasate ca pini.
Dacă modul PIN este "conținut" (sau nu este specificat), atunci parametrul "pini" conține conținutul html strâns care trebuie plasat ca pinii.
Dacă modul PIN este "id" atunci parametrul "pins" conține valoarea atributului "id" al elementelor html (DOM) care trebuie plasate ca pini. exemplu:
Pinul este plasat în centrul dreptunghiului care leagă țara. Deci, în funcție de forma țării. De exemplu, pini pentru "SUA" terenuri în centrul Alaska și restul Statelor Unite, care se întâmplă să fie în ocean între ele.
Dacă "pinMode" este setat la "id", atunci elementele DOM html având acele ID-uri NU sunt COPIATE în poziția dorită, sunt TRANSFERATE. Aceasta înseamnă că elementele vor fi eliminate din pozițiile originale și plasate pe hartă.
]