Deși este ușor să găsiți o paletă de culori bună astăzi, alegerea culorilor potrivite pentru vizualizarea datelor este încă o sarcină dificilă.
În Graphiq, problema este complicată de faptul că trebuie să reprezentăm mii de tablouri unice de informații printr-o varietate de machete vizuale diferite.
Probleme curente
În loc să se grăbească imediat să își creeze propriile palete de culori, am început să explorăm paletele existente pe Internet. Spre surprinderea noastră, foarte puține palete sunt potrivite pentru afișarea de grafice complexe și vizualizarea datelor. Paletele existente nu erau potrivite pentru noi din mai multe motive:
Problemă 1: disponibilitate redusă
Multe dintre paletele pe care le-am studiat sunt complet nepotrivite pentru vizualizarea datelor. Nu numai că culorile din compoziția lor nu sunt suficient de luminoase, astfel încât aceste palete sunt de asemenea complet incomprehensibile din punct de vedere al accesibilității pentru persoanele cu dizabilități. Paleta UI Colour Flat este una dintre cele mai populare pe Internet, și este clar de ce: arata grozav. Dar, așa cum sugerează și numele, această paletă este creată pentru interfețele utilizator (UI). Persoanele care nu deosebesc culorile nu pot vizualiza cu ușurință datele, dacă sunt realizate folosind o astfel de paletă:
Paletă full-color de culori UI netede, mod protanopia (orbire până la culoarea roșie) și nuanțe de gri.
Problemă 2: Nu sunt destule culori
O altă problemă pe care am remarcat-o în multe palete existente este numărul insuficient de culori. Când creați vizualizări în Graphiq, folosim cel puțin 6 culori și în unele cazuri 8-12. Majoritatea paletelor pur și simplu nu au cantitatea potrivită de culori.
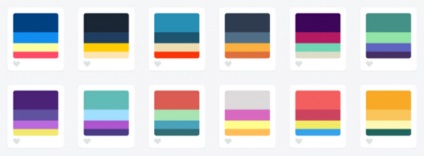
Iată câteva exemple cu Color Hunt:

Problemă 3: Culori distincte
Dar, asteapta, exista palete care arata ca gradienti. Teoretic, ai putea să le completezi cu orice număr de culori, nu?
Din păcate, de obicei, ele nu sunt suficient de luminoase și, prin urmare, foarte repede devin de neîntemeiate, cum ar fi cele de pe site-ul Color Hunt:

Să luăm prima paletă și să o adaptăm la o serie de 10 tipuri de date:

Îmi pot imagina cât de dificil este ca un utilizator mediu să distingă corect aceste culori într-o diagramă / diagramă și să se potrivească culorilor și legendelor. În special dificil de a distinge patru verde stânga.
Abordarea noastră
În Graphiq suntem în mod constant gândesc, să mănânce și să respire informațiile - și, prin urmare, a plătit o mulțime de timp selectarea nu una, ci mai multe palete de culori care va consolida vizualizarea noastră. În procesul de creare a acestor palete, am învățat multe și dorim să împărtășim cu dvs. trei reguli pentru a crea palete de culori flexibile:
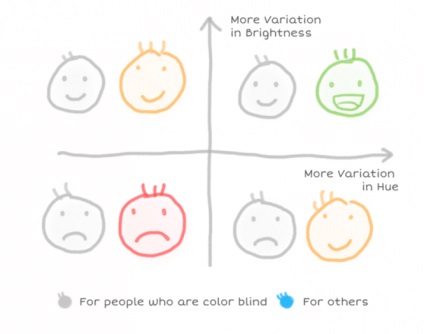
Regula 1: Varietate de luminozitate și nuanțe
Pentru a vă asigura că paletele dvs. sunt accesibile persoanelor cu dizabilități vizuale, asigurați-vă că luminozitatea culorilor variază semnificativ. Diferențele de luminozitate sunt universale. Luați orice paletă de culori monocromatică și testați-o în protanopia, deuteranopia și modurile de gri. Veți înțelege rapid cât de accesibil este paleta pe care ați ales-o.

Cu toate acestea, o paletă de culori de luminozitate diferită poate să nu fie suficientă. Cu cât paleta de culori este mai diversă, cu atât mai ușor va fi ca utilizatorii să înțeleagă informațiile prezentate într-o formă vizuală. Cei care pot distinge culorile vor înțelege mai bine informațiile dacă sunt prezentate într-o varietate de nuanțe; în plus - va fi mai plăcut pentru ei să lucreze cu o astfel de vizualizare.

Cu cât este mai largă varietatea nuanțelor și nivelurilor de luminozitate, cu atât mai multe sisteme de date pe care le veți putea vizualiza.
Norma 2: Adaptați la modelele de culori naturale
Designerii cunosc un secret care nu este întotdeauna evident pentru copiii cu o emisferă stângă mai activă: nu toate culorile sunt echivalente.
Din punct de vedere pur matematic, tranziția de culoare de la violet la galben închis ar trebui să provoace senzații similare ca trecerea de la galben deschis la violet închis. Dar uita-te la imaginea de mai jos: primul salt este perceput in mod natural, iar al doilea nu este foarte.

Acest lucru se datorează faptului că ne concentrăm asupra declivelor pe care le putem observa în natură. Vedem un apus incredibil, în care galbenul strălucitor se transformă în violet închis, dar nicăieri pe pământ lumina purpurie nu se transformă în galben maroniu.

Același lucru se poate spune despre trecerea de la verde deschis la violet-albastru, de la galben deschis la verde închis, de la maro-portocaliu la gri rece, etc.
Fotografii de la Kbh3rd. Jena Britton și John Sullivan.
Pentru că vedem constant aceste gradiente naturale, ele par familiare și plăcute atât în paletă, cât și în contextul vizualizării datelor.
Regula 3: Utilizați un gradient în loc de seturi de culori statice
Gradient palete, care includ nuanțe diferite, sunt, de obicei, cel mai bun compromis. Și nu contează dacă aveți nevoie de 2 culori sau 10: puteți alege în mod strategic culorile de pe gradienți și puteți crea imagini cu aspect natural cu o varietate suficientă de nuanțe și niveluri de luminozitate.
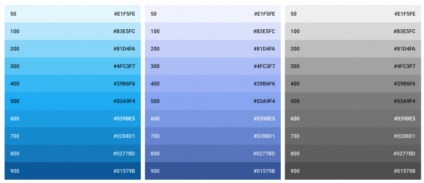
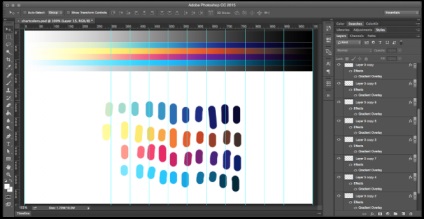
Nu este atât de ușor să treci la un mod de gândire în gradient. În primul rând, încercați să ajustați liniile de rețea astfel încât numărul acestora să corespundă numărului de grupuri de informații din vizualizare. Acest lucru vă va ajuta să testați gradientul și să efectuați modificările necesare. Iată o captură de ecran a procesului de honing gradiente noastre:

După cum vedeți, suntem paletele de culori din partea de sus, chiar sub scara de nuanțe de gri, fraudate Gradient Overlay (care mai târziu vă puteți recrea exact aceeași tranziție) și alege culoarea punctelor de control pentru a vedea modul în care paleta va arata ca in viata reala.
Paletele noastre
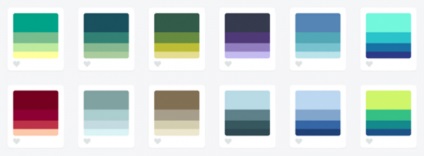
Suntem foarte mulțumiți de rezultat. Iată câteva palete: toate încep cu alb pur și se termină în negru pur - asigură o variație maximă a luminozității.
Pe scurt, cu privire la selectarea paletelor pentru vizualizarea datelor
Deși pe Internet există mai multe palete de culori mai bune, nu toate sunt potrivite pentru crearea de grafice și vizualizarea datelor. Abordarea noastră față de paletele de culori vizuale este de a crea gradienți naturali cu o varietate largă de nuanțe și niveluri de luminozitate.
Acest lucru face ca paletele noastre să fie accesibile persoanelor cu handicap și să fie ușor de înțeles și de evident pentru alte persoane. În plus, abordarea noastră acceptă chiar seturi complexe de date (până la 12 grupuri de informații).
Articole, instrumente și resurse [Actualizat]
Lucrând la acest proiect, am găsit niște resurse mari și articole care fac aceleași concluzii care sunt potrivite doar WE pentru a face față cu punct de vedere matematic, și chiar se arunca cu capul în teoria culorilor. Am decis să vă împărtășim această listă:
instrumente
Alte resurse
Iată câteva resurse bune cu palete pe care le-am descoperit și le-am iubit. Ele pot fi și nu sunt destinate vizualizării datelor, dar pot fi utile pentru dvs.:
Dacă doriți să aflați mai multe despre procesele noastre de lucru, abonați-vă la colecția noastră: Graphiq Engineering
Fiecare carte descrie un principiu al comportamentului uman și sugerează modalități de utilizare a acestuia în dezvoltarea site-urilor web, a aplicațiilor web, precum și a multor alte sisteme cu care interacționează utilizatorii.