Timpii de numărătoare inversă sunt folositori dacă lansați în curând un nou produs sau serviciu pe site-ul dvs. și doriți să atrageți atenția vizitatorilor. Astfel, vizitatorul va fi întotdeauna conștient de câte zile sau ore au rămas înainte de lansare.
Pentru WordPress există multe pluginuri Coming Soon, care de obicei includ un cronometru de numărătoare inversă. Dar toate aceste pluginuri sunt destul de greoaie și de multe ori nu sunt libere.
Dar dacă aveți nevoie de un plugin separat pentru cronometrul de numărătoare inversă și de preferință gratuit? Am pornit pe Internet și am găsit o opțiune potrivită.
În această lecție, vă vom arăta cum să instalați și să configurați un plugin gratuit T Countdown pentru numărătoarea inversă în WordPress.

T Countdown plugin
Găsiți un plug-in de numărătoare inversă gratuită pentru WordPress nu a fost o sarcină simplă. Cele mai multe plugin-uri au avut fie recenzii proaste, fie nu au fost actualizate de ani de zile.
Dar am căzut din greșeală la T Countdown și am decis să o luăm în considerare, deoarece îndeplinește criteriile noastre:

Singurul dezavantaj este un set destul de plictisitor de șabloane de afișare încorporate. Dar poate fi ușor adaptat la gustul dvs., dacă sunteți puțin informat în CSS.
Configurarea pluginului
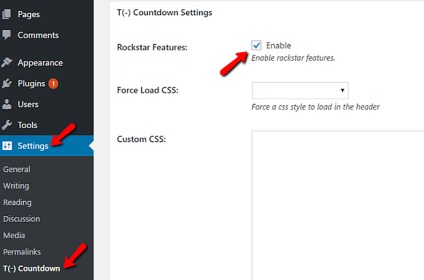
După instalarea și activarea plug-in-ului, accesați meniul Settings → T (-) Countdown.
Aici trebuie să verificați opțiunea Enable Rockstar Features (Activare caracteristici Rockstar), care vă permite să configurați plugin-ul mai flexibil pentru widget-urile din bara laterală.
Toate celelalte setări ale aspectului se bazează pe CSS.

Afișarea timerului
Puteți plasa cronometrul în zona widget sau în intrare / pagină folosind codul scurt.
1. Prin widget
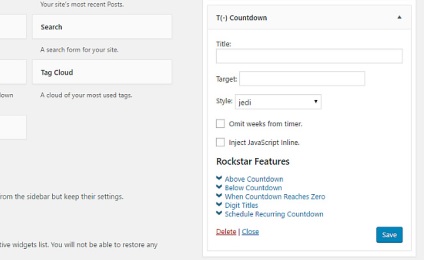
Să începem cu widget-ul. Accesați meniul Aspect → Widget-uri și trageți widgetul T (-) pe bara laterală Numărătoarea inversă:

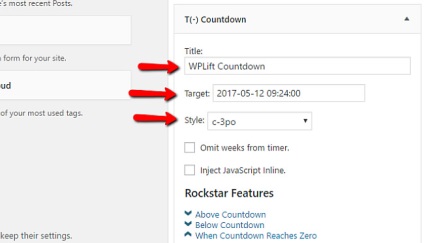
Când configurați widgetul, completați următoarele informații:
- Titlu - titlul cronometrului
- Țintă - data și ora de încheiere a cronometrului
- Stil - selectați șablonul de șablon
Ar trebui să arate ceva de genul:

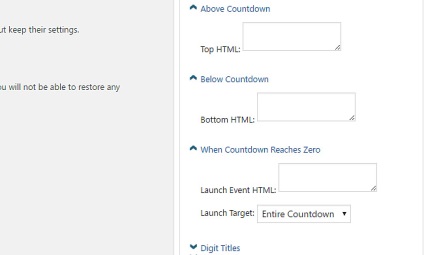
Acum puteți completa câmpul Rockstar Features. Puteți adăuga codul HTML care va fi afișat deasupra și sub cronometru.
Există, de asemenea, un câmp separat pentru cod HTML care va fi executat atunci când cronometrul finalizează numărătoarea inversă și se oprește.

2. printr-un scurtcod
Dacă doriți să inserați un cronometru într-o intrare sau într-o pagină pe WordPress, atunci trebuie să utilizați un scurtcod.
Din păcate, dezvoltatorii nu au inclus expertul de generare de coduri scurte în plugin, dar furnizează o documentație detaliată online pe site-ul unde puteți afla pentru dvs.
Codul de bază de bază arată astfel:
[tminus t = "DD-MM-YYYY HH: MM: SS"] Codul HTML care trebuie executat după expirarea cronometrului [/ tminus]
va arăta pe site-ul astfel:

Și la sfârșitul timpului, în loc de timer, veți vedea codul HTML pe care l-ați indicat în interiorul codului scurt:

Alte opțiuni pentru cronometrul pentru WordPress
În plus față de ceasul de numărătoare inversă, pe care l-am examinat, există câteva plug-in-uri bune.

De asemenea, un plugin gratuit din directorul WordPress. Dar setul de oportunități este mai modest, la fel ca și ratingurile și numărul de instalații.

Acesta este un constructor de pagini pentru WordPress, care are o versiune standard gratuită și o versiune Pro extinsă. Din păcate, cronometrele de numărătoare inversă sunt disponibile numai în versiunea Pro plătită.

Aceasta este o soluție profesională. Nu este doar un plug-in cu temporizator, este o oportunitate de a construi campanii de marketing întregi. Dacă doriți să obțineți cel mai mult de la cronometrul cu numeroase caracteristici, șabloane și stiluri, acordați atenție Thrive Ultimatum. Singurul dezavantaj - prețul licenței începe de la 97 $ pe site.
Dacă aveți nevoie de un bun cronometru gratuit pentru WordPress, utilizați pluginul T (-) Countdown, pe care l-am prezentat în detaliu. Rețineți că, pentru o personalizare detaliată a aspectului și potrivirea temei dvs. de design, va trebui probabil să sapi în CSS.
Un alt contor este în versiunea gratuită a plug-in-ului constructorului de pagini de către motopress. vizuale și altele.