
font-family-font type
font-size-size
text-decor -signing
(ștergere, subliniat etc.)
culoare culoare
mergeți mai departe:
a: link-răspunde la link într-o stare liniștită
a: hove r-color atunci când hovering peste link
a: visited - culoarea linkului deja vizitat
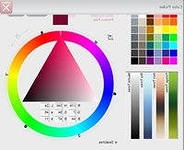
După ce culoarea oricăror legături a fost determinată, este necesar să se schimbe culoarea fiecăruia. Puteți face acest lucru în Photoshope, dacă nu aveți acest program instalat, există multe servicii de definire a culorilor online. Unul dintre aceste servicii este vrăjitorul de flori Yandex. care este foarte ușor de utilizat. În fotografie, toate
Înțeleg fără explicație, cred că toată lumea va înțelege.
o
font-style: normal;
font-weight: bold;
text-decorare: subliniere;
culoare: # 08004D;
> / * Adaugă un stil special unui link nevisit. * /
a: link
font-familie: Arial, Helvetica, Sans-Serif;
font-style: normal;
font-weight: bold;
text-decoration: underline;> / * adaugă un stil special unui link. * /
a: vizitat, a.visited
font-familie: Arial, Helvetica, Sans-Serif;
text-decoration: underline;> / *: hover - adaugă un stil special unui element atunci când îl deplasați peste el. * /
a: hover, a.hover
font-familie: Arial, Helvetica, Sans-Serif;
font-style: normal;
font-weight: bold;
ușor de înțeles. Mult noroc! Și pe măsură ce link-urile neagre de pe acest blog s-au schimbat, puteți vedea prin plasarea lor peste și făcând clic pe ele.