Ce vom face?
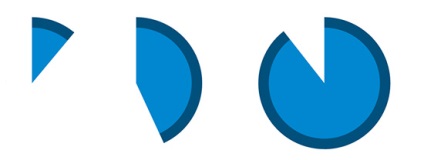
Probabil ați întâlnit astfel de indicatori de descărcare, în special pe site-urile Flash. Acesta este un sector al cercului, care devine din ce în ce mai mult până când se transformă într-un cerc complet.

La prima vedere, sarcina pare simplă: faceți un cerc, rotiți-o și ascundeți partea din spatele măștii. Dar, în realitate, totul se dovedește a fi oarecum mai complicat. CSS nu este pregătit să rezolve astfel de probleme, chiar și atunci când utilizează preprocesoare precum SASS Compass. Întotdeauna luptăm atunci când trebuie să facem diferite forme și mai ales atunci când definim stiluri și animații pentru ei. Cea mai mare parte a timpului este cheltuită pentru asta. pentru a obține ceva de lucru, iar sacrificiul aduce semantica codului și sprijinul acestuia.


De ce o facem?
Utilizarea cea mai probabilă a unor astfel de elemente este temporizarea. Dar acest concept poate fi folosit pentru a face o diagramă pe un singur CSS.
Codul semantic va fi așa! Dar acompaniamentul poate fi destul de convenabil.
Avem nevoie de 3 elemente diferite:
- spinner: jumătate din cercul care se va roti;
- mască: acest element ascunde cercul rotativ în timpul primelor 50% din animație;
- umplutură: acest element umple cercul în timpul ultimelor 50% din animație.
Și toate cele trei elemente trebuie să aibă același părinte pentru poziționarea absolută:
Din moment ce spinnerul și umplutura sunt două jumătăți ale aceluiași cerc, vom folosi clasa .pie pentru ele.
Pentru a păstra clar și clar codul lecției, prefixele furnizorilor de browser sunt omiteți.
Elementul părinte obține dimensiunile și poziționarea contextului absolut pentru cronometru:
Este important ca lățimea și înălțimea să fie egale cu a obține un cerc și totul funcționează.
Elementele "spinner" și "filler" utilizează acest cod CSS:
Ei au o lățime egală cu 50% din elementul părinte, deci sunt două părți ale aceluiași cerc și înălțimea lor este egală cu înălțimea elementului părinte. De asemenea, definim pentru ei aceeași culoare și cadru.
Element "spinner"
Îi facem un semicerc folosind proprietatea razei de margine în colțurile din stânga sus și din stânga jos. De asemenea, determinați valoarea pozitivă pentru indexul z. Așezați-o pe elementul de umplere, dar sub mască.
Apoi adăugați o animație care durează 10 secunde. Vom vorbi despre animație mai târziu.
"Umplutura"
Pentru acest element, setați raza de margine și indexul z. eliminați marginea stângă. și faceți o animație care durează 10 secunde. Pentru acest element animația-funcția de sincronizare nu este liniară. dar vor exista pași (1, sfârșit). Aceasta înseamnă că animația va fi executată instantaneu.
Deoarece elementul de umplere nu trebuie să fie vizibil în prima jumătate a animației, opacitatea lui va fi 0, iar poziția - 50% din lățimea elementului părinte.
Elementul "mască"
Masca este prezentă de la începutul animației, astfel încât opacitatea sa este setată la 1, iar fundalul este mostenit de la elementul părinte (astfel încât este invizibil). Pentru a închide un element rotativ, acesta va avea aceleași dimensiuni, iar proprietatea indexului z este setată la 300.
Rame de animație
Prima animație (rotație) este utilizată pentru elementul spinner. Se rotește treptat de la 0 la 360 de grade în 10 secunde.
A doua animație (umplere) este folosită pentru elementul de umplere. Schimbă imediat opacitatea de la 0 la 1 după 5 secunde.
Ultima animație (mască) este utilizată pentru elementul mască. Schimbă imediat opacitatea de la 1 la 0 după 5 secunde.
Animația are următorul aspect:
- T0 este elementul spinner din stânga, ascuns de o mască. Elementul de umplere este ascuns.
- T1 - Elementul de rotire începe să se rotească în sensul acelor de ceasornic și apare lent datorită măștii.
- T2 - element de filator r rotit printr-un unghi de 360/10 * 2 = 72 ° continuă să se rotească.
- T3 - elementul spinner este rotit într-un unghi de 360/10 * 3 = 108 ° continuă să se rotească.
- T4 - elementul spinner rotit sub un unghi de 360/10 * 4 = 144 ° continuă să se rotească.
- T5 - elementul spinner este rotit într-un unghi de 360/10 * 5 = 180 ° continuă să se rotească. În acest moment, elementul de umplere devine instantaneu vizibil, iar masca este ascunsă.
- T6 - elementul spinner este rotit într-un unghi de 360/10 * 6 = 216 ° continuă să se rotească.
- T7 - elementul spinner este rotit într-un unghi de 360/10 * 7 = 252 ° continuă să se rotească.
- Tamburul T8 este rotit printr-un unghi de 360/10 * 8 = 288 ° continuând să se rotească.
- T9 - elementul spinner este rotit într-un unghi de 360/10 * 9 = 324 ° continuă să se rotească.
- T10 - elementul spinner este rotit într-un unghi de 360 °. Ne-am întors la punctul de plecare. Resetați animația. Apare masca și elementul de umplere este ascuns.
Câteva trucuri suplimentare.
Întrerupeți când treceți
Cu acest cod, puteți opri întreaga animație când plasați cursorul peste elementul părinte.
Proprocesor sau variabile CSS
În prezent, codul nu este ușor de întreținut. Dar dacă folosim variabile (în preprocesor sau în variabilele CSS interne așteptate), totul poate deveni mult mai simplu. De exemplu, puteți adăuga variabile pentru a controla durata, în loc să fixați codul în 3 definiții de animație.
Dacă doriți să îmbunătățiți participarea la coduri fără a utiliza preprocesoare, puteți crea o clasă cu un control al duratei de animație și o puteți adăuga la 3 elemente copil. De exemplu:
deficiențe
Această tehnică are o serie de dezavantaje:
- Gradienții nu sunt acceptate.
- Umbrele nu sunt acceptate.
- Nicio adaptabilitate. Dacă dimensiunea elementului părinte este schimbată, totul va fi bine, cu excepția razei de curbură a cadrului. Va trebui să fie schimbată manual.
- Nu există o semantică (4 elemente pentru o animație).
Suport pentru browser
Din moment ce folosim animații CSS, suportul în browsere este destul de slab:
Ultimele 5 lecții din rubrica "CSS"
Un efect mic cu animație interactivă a literelor.
Un mic concept de sfaturi amuzante care sunt implementate pe SVG și anime.js. În plus față de stilul special, exemplul implementează animația și transformarea obiectelor grafice.
Experiment: litere SVG animate bazate pe biblioteca anime.js.
Un experiment de pagină web care este afișat "de la prima persoană" prin ochelari de soare.
Un scenariu experimental de desfășurare a navigației.
Lucrează în opera.
În mosilul 14, de asemenea. Cred că este mai bine să folosiți imagini oricum, dar pentru dezvoltarea generală o puteți încerca.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!