
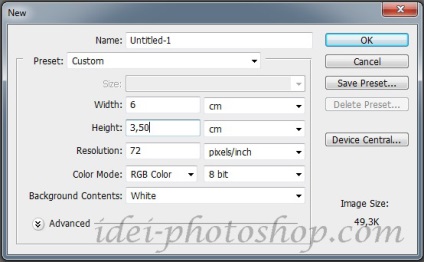
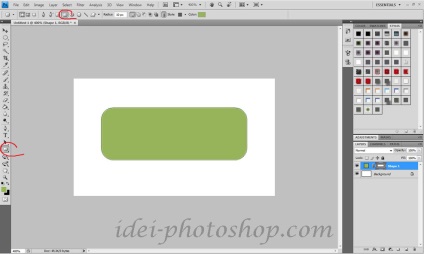
Deci, documentul este creat. Apoi, alegeți culoarea # 96b55b și instrumentul Rounded Rectangle. Selectați zona dreptunghiulară cu muchii rotunjite. Aceasta este baza butonului.

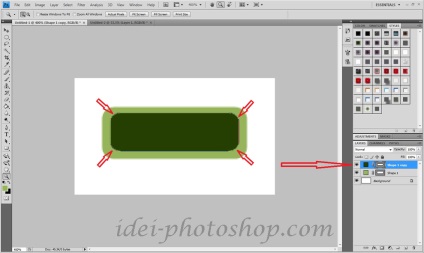
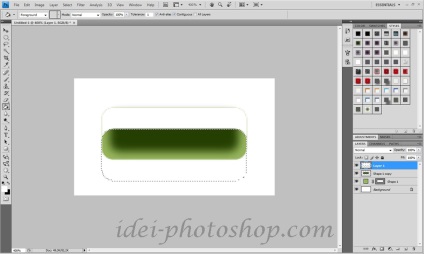
Duplicați apoi stratul. Modificați culoarea la # 243f01 și micșorați ușor dimensiunea. Aceasta va fi partea de mijloc a butonului.

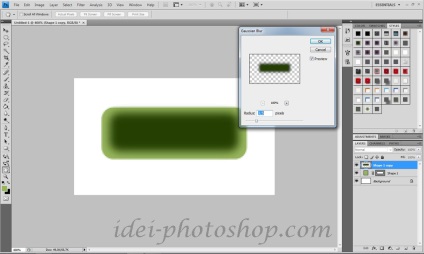
Apoi spalam partea de mijloc conform lui Gauss. Rulați comenzile Filter / Blur / Gaussian Blur și setați aproximativ 3,5 px.

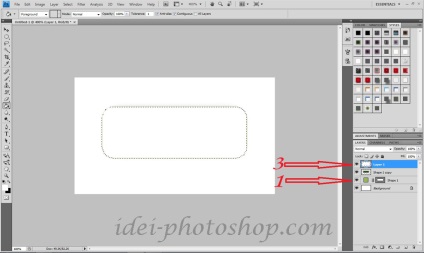
Țineți apăsată tasta Ctrl. faceți clic pe stratul principal inferior al butonului. Butonul este evidențiat cu o linie punctată în mișcare. Apoi, creați un strat nou și completați partea selectată cu culoarea albă.

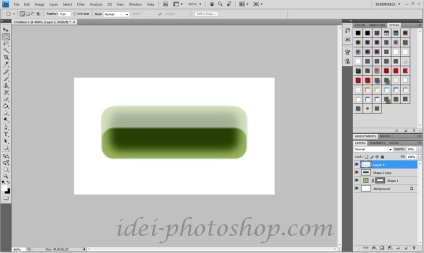
Fără a elimina selecția, mutați-o în jos, utilizând săgețile de pe tastatură.

Apăsați Ștergeți (rețineți că stratul activ trebuie să fie stratul alb superior, adică este albastru în panoul Straturi)

Apoi, face transparenta stratului de 59%

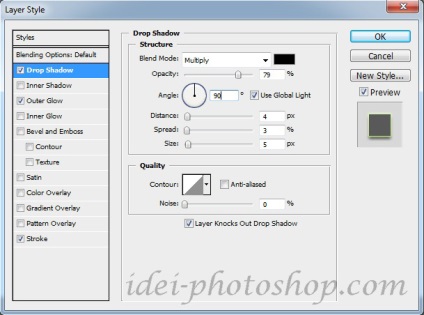
Acum să revenim la cel mai mic strat de bază al butonului. Și modificați ușor stilul stratului. Layer / Layer Style ... Și vom acționa după cum se arată în fotografie, pas cu pas făcând setările:
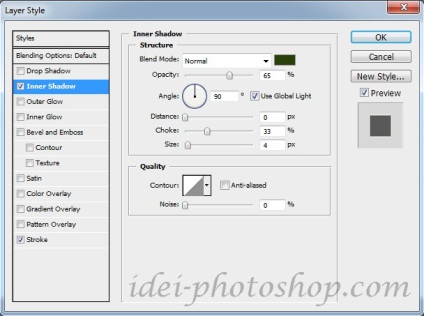
Umbra care se încadrează.

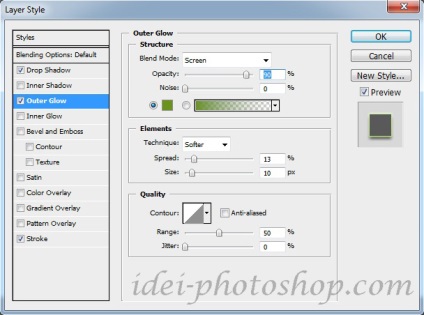
Lumină exterioară. Culoarea # 6a931e

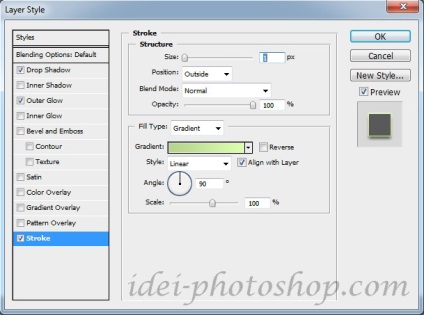
Accident vascular cerebral. Umple culorile: # b5d48d și #dcfead

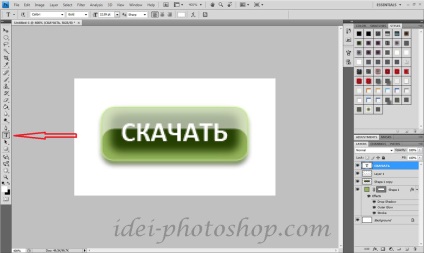
Toate - butonul este creat. Apoi adăugați textul. Utilizați instrumentul Unelte pentru a face o inscripție.

Să schimbăm stilul inscripției.


Apoi, ștergem stratul de fundal și salvăm butonul în formatul dorit. În principiu, este gata să fie instalat pe site. Dar dacă vrem ca cursorul să se schimbe când trece, atunci trebuie să facem o altă opțiune de buton. Voi încerca să fac un efect strălucitor.
Pentru aceasta, voi lucra cu partea de mijloc (întunecată) a butonului.
Îl fac activ în panoul Straturi și cheam fereastra cu stilurile straturilor. Apoi expun parametrii necesari.
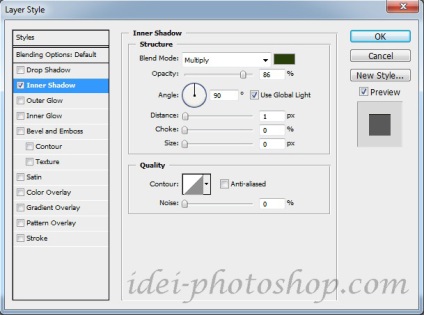
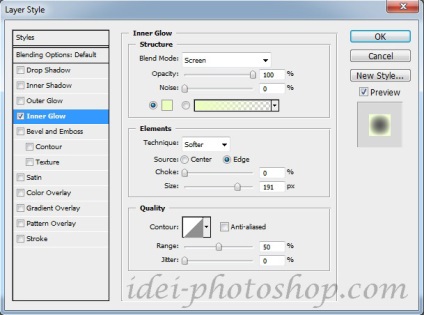
Luminozitate internă. Culoare #ecffbe

Și, de asemenea, cu ajutorul stilurilor de straturi schimbe inscripția.

A doua versiune a butonului este gata. Deci, va arăta atunci când mouse-ul peste ea.

Apoi salvați-le în format png și instalați-le pe site.