Un afiș simbolic, pe care l-am studiat deja. Ne-a deschis cu mari oportunități în ceea ce privește producerea de informații în forma "umană". Puteți emite mesaje text, valorile diferiților parametri, citirile senzorilor. În cazul în care. doriți, puteți afișa chiar și un "pseudo-grafic" pe afișajul simbolului. Dar dacă avem nevoie de un nivel de informare și mai mare? Dacă avem nevoie, de exemplu, de un grafic pentru a înțelege procesul? Ce se întâmplă dacă dorim să afișăm starea robotului nu prin semnalul LED, ci prin imagine? Pentru a descrie emoția?

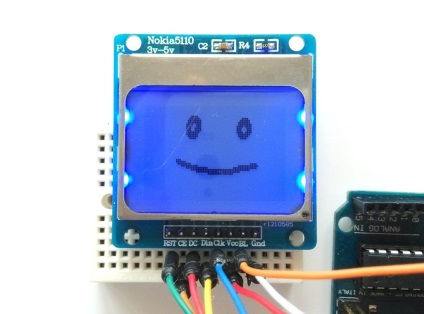
Vom fi asistați în acest sens printr-un afiș grafic, și anume Nokia 5110 (sau 3310). Acest tip de afișaje este distribuit pe scară largă în lumea platformelor educaționale microelectronice, cum ar fi Arduino. Este ușor conectat și este ușor de controlat chiar și de microcontrolerele slabe.
1. Conectarea afișajului Nokia 5110
Afișajul este monocrom, are o rezoluție de 84 × 48 pixeli. În mod obișnuit, afișează Nokia 5110, conceput pentru cei ca dumneavoastră și pentru mine entuziaști, sunt livrate pe placa asociată cu un controler PCD8544 și un conector de sex masculin. Un astfel de modul de afișare are numai 8 picioare:
- RST - Resetare;
- Selecția CE a dispozitivului (Selecție chip);
- DC - selectați modul (selectați Date / Command);
- DIn - date (date in);
- Clk - semnal de sincronizare (ceas);
- Vcc - alimentare de 3 - 5 volți;
- BL - iluminare din spate;
- Gnd este pământul.
Schema de conectare la Arduino:
Ecranul LCD Nokia 5110
2. Programul. Rezultatul textului
Pentru a gestiona afișarea, avem nevoie de biblioteca "Adafruit_GFX_Library", care poate fi descărcată de pe site-ul oficial al Adafruit:
Instalați biblioteca în Arduino IDE și încercați să afișați pe ecran un text simplu "Hello world!":
După cum puteți vedea, totul este destul de simplu. Funcția setContrast - determină contrastul afișajului. Acest lucru este asemănător cu modul în care inversăm potențiometrul de contrast din schema de afișare a simbolurilor. Dacă după pornirea programului nu vedem nimic pe afișaj sau este văzut greșit - variază valoarea contrastului.
Setați dimensiunea fontului cu funcția setTextSize. Dacă specificați 1, atunci fiecare literă a fontului va fi de 5 × 7 pixeli. Dimensiunea 2 va crește caracterele exact de două ori înălțime și lățime.
Următoarea funcție utilă este setTextColor. Avem doar două culori - negru și alb. Pentru ei sunt definite două constante: BLACK și WHITE.
În cele din urmă, setCursor (x, y) setează cursorul la coordonatele x și y specificate, precum și în programul de afișare a caracterelor.
Direct, textul în sine este emis de funcția deja cunoscută println.
Dacă totul se face corect, vom obține următoarea imagine:

3. Programul. Concluzia geometriei
Rezolvând cu succes problema cu ieșirea textului, vom încerca acum să lucrăm cu grafică primitivă. Desenați triunghiuri, cercuri și alte forme.
Funcția drawCircle este responsabilă pentru desenarea cercului. Un exemplu de a apela o funcție pentru un cerc cu un centru într-un punct cu o rază de 5 pixeli și o culoare neagră:
Acum încercați dreptunghiul cu coordonatele colțului din stânga sus, din dreapta jos și culoarea BLACK (negru, vreau să spun).
drawRect (10, 10, 20, 20, negru);
Funcția drawingRoundRect - desenează un dreptunghi cu colțuri rotunjite. De asemenea, aceste două funcții au opțiuni cu o umplutură solidă în interiorul formei: fillRect și fillRoundRect.
La un triunghi este necesar să se stabilească toate cele trei perechi de coordonate:
jeton (10, 10, 20, 10, 20, 20, negru);
Și el are de asemenea o opțiune cu umplere-umplere triunghi.
În cele din urmă, doar o linie de la un punct la altul:
Și cel mai simplu lucru pe care îl puteți desena este un pixel:
Dar cum va arăta programul dacă vrem să atragem câteva din aceste cifre, pe rând:
5. Programul. Pregătirea imaginilor
Și acum, să profităm de puterea afișării grafice - să afișăm o imagine pe ea!
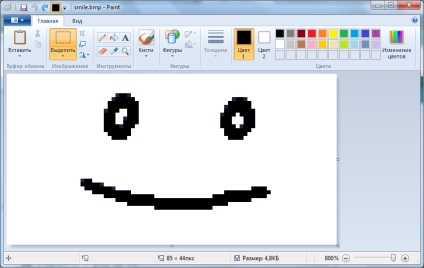
Pentru a afișa imaginea pe ecran, trebuie să o aducem la dimensiunea și formatul dorit. După cum sa menționat deja, ecranul Nokia 5110 are o rezoluție de 84 × 48 pixeli. Deci imaginea noastră ar trebui să aibă exact aceeași dimensiune.


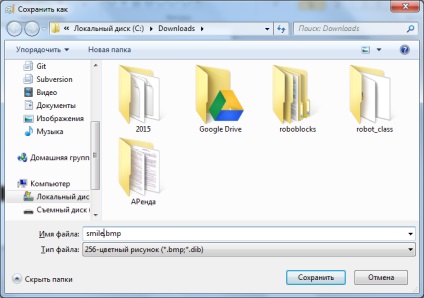
Trebuie doar să selectați fișierul bmp pregătit de pe computerul local și să specificați unul dintre sistemele numerice: binar sau hexazecimal. Ambele sunt la fel de potrivite pentru scopul nostru.
Rezultatul acestui serviciu web va fi o gamă imensă de numere binare, pe care va trebui să le inserăm în următorul program:

Asta e tot pentru ziua de azi! În următoarea lecție despre Nokia 5110 vom încerca să animăm imaginea pe ecran. Să încercăm să facem un mic joc!