Nu există nici un "chip" special în crearea unei animații la scară largă. Deși nu, există: trebuie să vă petreceți mult timp pentru a optimiza și a testa. Astfel, după câțiva ani de experiență, care se odihnesc în mod constant pe limitele performanței browserului, am dezvoltat o serie de principii de design și codificare care vor permite oricui să își decoreze proiectul cu o animație spectaculoasă și productivă. Utilizarea acestora vă va permite să obțineți o lucrare netedă de pagini în browserele desktop și mobile. Și cel mai important - toate acestea se fac și se deservesc foarte simplu.
Tehnologia și implementarea vor fi ușor diferite pentru fiecare caz specific, dar suntem convinși că principiile noastre generale se vor dovedi utile în aproape orice situație.
Ce este animația?
Animațiile au existat înainte de apariția internetului. Pentru a crea cele mai bune dintre ele puteți petrece întreaga învățare a vieții. Cu toate acestea, și în acest caz, există modele. Vom discuta câteva probleme tipice și nu foarte dificile pe care le întâlnesc designerii atunci când creează o animație pentru plasarea într-o rețea web.
Pentru a obține o animație netedă cu 60 fps, fiecare cadru trebuie procesat în mai puțin de 16 ms! Aceasta este o perioadă scurtă de timp, deci trebuie să găsiți modalități foarte eficiente de a face fiecare cadru pentru o animație de înaltă performanță.
Există multe moduri de a implementa animația web. De exemplu, filmul a existat înainte de apariția internetului. Esența lui este că cadrele cu traseu manual, cu diferențe minime, au fost demonstrate de mai multe ori pe secundă, creând astfel o iluzie de mișcare în privitor.
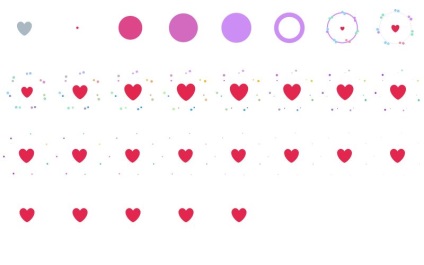
Twitter a folosit recent această abordare simplă pentru noua animație a inimii, derulând într-o secvență dată de 26 de cadre.

Animația obținută astfel este prea complexă pentru a fi implementată și, de fapt, nu este suficient de netedă.
În multe cazuri, este mai avantajos să utilizați proprietatea CSS "tranziție" pentru a anima automat elementul atunci când se schimbă. Această tehnică este, de asemenea, cunoscută sub numele de "tweening" și implică crearea de animații cu construirea automată a imaginilor intermediare. Să presupunem că avem două imagini ale aceluiași obiect în poziții diferite. Efectele de tranziție CSS vor ajuta la crearea unei animații pentru a-și schimba starea. Utilizarea lor este avantajoasă prin faptul că puteți reinițializa sau inversa logica animației în orice moment. Aceasta este o abordare ideală din categoria "instalat și uitat". Funcționează excelent, de exemplu, cu secvențe intro diferite sau cu interacțiuni simple, cum ar fi activarea animațiilor în timp ce plasați mouse-ul peste mouse.
De asemenea, animația, construită în CSS pe cadrele cheie, poate servi ca fundal ideal pentru zonele selectate ale paginii. De exemplu, inelele de pe sigla "Gyro" se rotesc constant. Această abordare este bună pentru animarea mișcării diferitelor mecanisme.
Deci, cu etapa introductivă și du-te la partea principală a postului. Să oferim câteva sfaturi care vă vor ajuta să îmbunătățiți performanțele și calitatea animației. Sperăm că vă vor ajuta.
# 1 Nu modificați nicio proprietate, cu excepția opacității și transformării.
Chiar dacă vă pare că va fi mai bine, tot nu trebuie să faceți asta!
Urmând acest principiu de bază, va crește eficiența muncii cu 80%, chiar și în segmentul mobil. Cu siguranță, ați auzit despre asta înainte. Ideea nu este originală, dar este rareori urmată. Este echivalentul web al "Mănâncă mâncare sănătoasă și exerciții fizice". Toată lumea a auzit, știu că este corect, dar foarte puțini oameni urmează.
De fapt, utilizarea acestui principiu este destul de ușor de obișnuit. Acest lucru va fi deosebit de benefic pentru cei care au realizat anterior animații utilizând proprietățile CSS tradiționale.
De exemplu, dacă aveți nevoie să faceți un obiect mai mic, puteți utiliza proprietatea de transformare a scării în locul modificării lățimii / înălțimii. Dacă aveți nevoie să mutați un element, atunci nu vă deranjați dacă schimbați valorile liniuței, deoarece o astfel de animație va necesita o reconfigurare a aspectului paginii cu fiecare cadru. Folosește mai bine proprietăți de transformare simple pentru aceasta: transform: translateX sau transform: translateY.
De ce funcționează acest lucru?
Pentru o persoană care modifică lățimea, liniuțele și alți parametri asemănători, utilizarea proprietăților de transformare poate să nu pară o idee extraordinară. Din punct de vedere vizual, rezultatul este similar. Dar din punctul de vedere al puterii computerizate a calculatorului, care va fi înșelat, utilizarea transformării arată mult mai bine.
Puteți să vă înnebuniți, să așteptați încărcarea unei astfel de pagini: toate colțurile sunt rotunjite, imaginile sunt folosite, umbrele sunt așezate pe tot, iar dimensiunea dinamică a elementelor este adăugată pentru fericirea completă. Dacă se întâmplă acest lucru o dată, atunci câteva milisecunde suplimentare care așteaptă rolul nu vor juca. Dar odată ce tot conținutul este afișat, nu mai doriți să așteptați conversia oricăror valori pentru a schimba pagina.
# 2 Ascundeți conținutul în vizualizare obișnuită.
Folosiți "pointer-events" în CSS: valoarea "none" împreună cu opacitatea zero pentru ascunderea elementelor
Această metodă nu funcționează bine în browserele mai vechi, dar dacă proiectați pentru webkit sau alte motoare de browser moderne, vă va face viața mai ușoară.
În cele mai vechi timpuri, când animația au fost prelucrate cu ajutorul insufletite jQuery (), principala dificultate atunci când se ocupă cu efect de estompare a fost necesitatea de a modifica valorile proprietăților afișare: nici unul pentru a activa efectul de terminare la momentul potrivit. Prea devreme, iar animația este completă, prea târziu, și veți obține un element invizibil cu valoarea zero a opacității, pagina de suprapunere. A fost necesar un răspuns invers pentru a curăța ecranul după terminarea animației.
Proprietatea CSS a "pointer-events" (există o lungă perioadă de timp, dar din anumite motive o folosește rareori) servește pentru a face lucrurile insensibile pentru clicurile de mouse și alte interacțiuni. Deci, ca și cum nu ar fi pe pagină deloc. Această proprietate poate fi ușor activată / dezactivată prin CSS. Când lucrați, nu întrerupe animația și nu afectează redarea / vizibilitatea elementelor.
Prin combinarea acestui lucru cu valoarea de opacitate zero, obținem același efect care dă "display: none", dar fără a afecta performanța atunci când pornim noi cicluri de redare animație. Dacă doriți să ascundeți un articol din vizualizare, de obicei, l-am setat la opacitate zero și am dezactivat evenimentele indicatoare. După asta, pot să uit de asta, știind că totul poate fi ușor adus înapoi și nimic nu va interfera cu performanța paginii.
Această tehnică funcționează foarte bine cu elementele care au o poziționare absolută, deoarece în acest caz puteți fi sigur că acestea nu au niciun efect asupra tuturor celorlalte părți ale layout-ului și ale elementelor de pagină.
De asemenea, acest lucru vă oferă mult mai multă libertate de acțiune, deoarece sincronizarea începutului / încetării animației în acest caz poate să nu fie foarte precisă. Chiar dacă faci unele greșeli cu timpul, nu se va întâmpla nimic groaznic. Utilizatorul nu poate face nimic înainte ca animația să se încheie. Totul va merge așa cum ați planificat.
# 3 Nu este nevoie să animați totul imediat.
Sau folosiți principiul coregrafiei.
O animație poate fi netedă în sine, dar dacă sunt procesate simultan mai multe efecte, aceasta poate strica imaginea și reduce performanța. Crearea unui demo fără probleme este foarte simplu, dar pentru a oferi un nivel acceptabil de performanță în întregul site este mult mai dificil. Prin urmare, este foarte important să planificați în mod corespunzător aspectul animației.
Veți dori să construiți sincronizări în așa fel încât toate animațiile să fie lansate în momente diferite. De obicei, 2-3 animații pot funcționa fără întârzieri în același timp, mai ales dacă încep cu o mică răspândire în timp. Mai mult de 3 simultan (prin ochi, dar nu în esență - variația de timp minimă ar trebui să fie) va începe cu siguranță va cauza întârzieri pe ecran.
Dacă există mai multe animații pe pagină, este important să înțelegeți conceptul de coregrafie. Se pare, unde este termenul de dans? Dar înțelegerea esenței sale în acest context este foarte importantă pentru animația reușită a interfețelor: lucrurile ar trebui să vină pe ecran din direcția corectă și în momentele potrivite. În ciuda faptului că toți lucrează separat, pentru spectator ar trebui să pară părți ale unui mecanism bine construit.
Design-ul material de la Google are unele evoluții interesante în această problemă. Aceasta, desigur, nu este singura cale corectă, dar oferă hrană pentru gândire și testare.

# 4 O ușoară creștere a întârzierii de tranziție ușurează respectarea principiului coregrafiei
Coregrafia animației este foarte importantă, iar producția sa calitativă va necesita un număr mare de experimente. Cu toate acestea, este puțin probabil ca codul de punere în aplicare a ideii să fie foarte dificil.
Balandu-se in acelasi timp o serie de elemente, puteti compune simplu coregrafia. Aceasta este o abordare puternică, pentru că toate acestea arată simultan bine și funcționează repede, amintiți-vă că numai 2-3 animații pot fi lansate simultan și totul va fi bine. Este necesar să le distribuiți pe pagină astfel încât fiecare să fie elaborată fără probleme și în timp util. Setul de animații ar trebui să fie perceput de spectator ca un flux continuu, mai degrabă decât un lanț de elemente disparate. O singură scenă netedă.
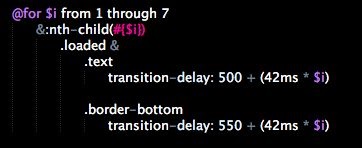
Există mai multe metode simple care vă vor permite să vă mișcați elementele. Ele sunt foarte convenabile, mai ales dacă folosiți un lanț lung de animații. În cazul în care lanțul include mai puțin de 10 elemente, atunci, de obicei, precizez valorile întârzierilor în CSS. Acesta este cel mai simplu mod de a implementa.

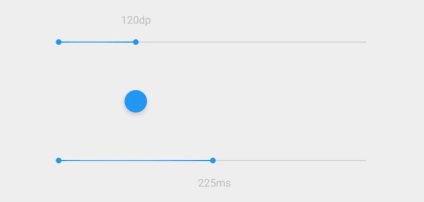
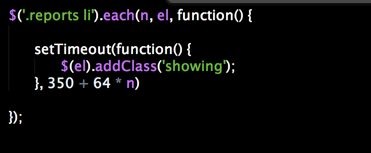
Pentru secvențe mai lungi sau elemente foarte schimbătoare dinamic, temporizările pot fi setate dinamic pentru toate elementele prin schimbarea valorilor variabilelor.

De regulă, se utilizează 2 variabile: întârzierea de bază și întârzierea dintre fiecare element. Acest echilibru este greu de găsit, dar dacă ajungeți la setul corect de numere, totul va fi bine.
# 5 Utilizați multiplicatorul comun pentru a proiecta în mișcare inferioară
Și accelerați totul mai târziu.
În designul de animație, calendarul este totul nostru. 20% din lucrare constă în crearea animațiilor în sine, iar restul de 80% - în găsirea parametrilor potriviți și calendarul pentru a obține o scenă clar sincronizată și netedă.
Acest lucru este valabil mai ales atunci când lucrăm la coregrafia unei game largi de elemente și încercăm să stricăm performanța maximă. După încetinirea animației cu astfel de scene, va funcționa mult mai ușor.
Trebuie să vă asigurați confortul structurii de cod, astfel încât să puteți testa diferite viteze și orare fără probleme. De exemplu, dacă animația stutter chiar și la o viteză de 1/10, probabil că faci ceva rău radical. Dacă merge bine atunci când este întins de 50 de ori, întrebarea este să găsiți viteza maximă la care poate funcționa fără probleme. Este destul de dificil să vezi problemele cu viteză maximă, dar dacă o reduci, atunci toate vor deveni foarte evidente.
Pentru a configura animații foarte complexe sau când căutați blocaje în performanță, urmărirea procesului într-un ritm mai lent va fi foarte utilă.
Ideea este să îmbraciți o mulțime de detalii frumoase în scenă cu o demonstrație lentă, după care să accelerați totul, astfel încât animațiile să arate perfect. Este o lucrare foarte delicată, dar utilizatorii vor aprecia detaliile și netezimea a ceea ce se întâmplă pe ecran.
Această caracteristică este o parte activă a OS X: când minimizați fereastra cu programul, veți vedea animația în mișcare lentă.
# 7 Activitatea rețelei poate duce la dereglări.
Trebuie să preîncărcați sau să blocați cererile mariHTTP
Nu utilizați mega-optimizarea fără o nevoie evidentă, deși o pagină grea poate necesita instalarea de întârzieri foarte precise și timpi de animație pentru o funcționare ușoară. În general, trebuie să descărcați cât mai puține date posibil, apoi să conectați animația și după ce continuați să încărcați restul conținutului greu al paginii.
În paginile cu o mulțime de optimizări de date, munca poate dura mult timp. Animațiile care funcționează bine cu conținut static pot începe să încetinească și să se degradeze cu încărcare simultană cu date reale. Dacă ceva pare a funcționa destul de bine, dar la unele puncte începe să rămână în urmă din motive neclare, trebuie să verificați activitatea rețelei. Poate că în aceste momente canalul dvs. este ocupat cu alte descărcări. Asigurați-vă că rețeaua dvs. nu efectuează mai multe descărcări simultane mari.
# 8 Nu este nevoie să schimbați defilarea standard.
Ideea înlocuirii scroll-ului ar putea părea răcoroasă, dar nu este cu adevărat adevărată.
Deplasarea bazată pe animație a fost populară de câțiva ani, mai ales dacă se face folosind paralaxă și alte efecte speciale. Utilitatea sa poate fi susținută de mult timp, dar metodele de implementare tehnică a unei astfel de idei sunt de succes și nu foarte bune.
Chiar și mai rău, pare să înlocuiască parcurgerea standard în așa-numita scrolljacking (conținutul se schimbă în timp cu parcurgerea, un exemplu fiind site-ul Apple). Nu face asta. Implementarea cu succes a acestui efect este dificilă, și nu toți utilizatorii îi vor plăcea.
Dacă aveți o anumită experiență și dorința de a vă crea propria bară de derulare, faceți-i un prototip ușor și testați performanța înainte de a petrece timp pe o dezvoltare completă.
# 9 Testați-vă mai des proiectele pe dispozitivele mobile.
Cele mai multe site-uri sunt create pe un PC. Cel mai adesea acestea sunt testate pe aceeași mașină pe care au fost dezvoltate. Astfel, versiunea mobilă a site-ului și performanța animațiilor intră în fundal. Unele tehnologii de animație (de exemplu, panza) nu vor funcționa corect pe platformele mobile.
Cu toate acestea, dacă animația se realizează și se optimizează în mod corespunzător, atunci experiența mobilă obținută din aceasta poate depăși calitatea desktopului. Optimizarea mobilă a fost un subiect foarte dificil înainte, dar noul iPhone funcționează mai repede decât majoritatea laptopurilor. Dacă urmați sfaturile de mai sus, puteți obține performanțe impresionante ale animațiilor dvs. și ale dispozitivelor mobile.

Continuați să faceți îmbunătățiri constructive și să îmbunătățiți performanța, până când diferența în confortul utilizării versiunilor mobile și desktop ale site-ului nu va dispărea cu totul.
Dacă vă obligați să utilizați site-ul mobil timp de o săptămână, probabil că, în cele din urmă, îl optimizați chiar mai bine decât versiunea mai mare. Luptând cu deranjul, folosindu-l în mod regulat, veți experimenta pe deplin problemele cu care se vor confrunta utilizatorii dvs. și vă va putea elimina înainte ca proiectul să ajungă la masele largi. Acest lucru vă va salva o mulțime de probleme în viitor.
# 10 Proiecte de testare pe o varietate de dispozitive
Există mulți factori care pot afecta drastic performanța site-ului pe PC-uri și dispozitive mobile: rezoluția ecranului, numărul de pixeli în fereastră, vârsta înaintată a fierului etc.
În ciuda faptului că Chrome și Safari sunt bazate pe Webkit și au aproape aceeași sintaxă, fiecare dintre ele are propriile ciudățenii. Orice actualizare a browserului Chrome în același timp elimină greșelile vechi și introduce altele noi, deci trebuie să vă mențineți în permanență mâna pe puls, așa cum se spune.
În mod evident, nu toată lumea dorește să urmeze calea celor mai puțin rezistente, făcând site-uri cu numitorul comun inferior al numărului de bug-uri, astfel încât să nu cadă în următorul trickle după actualizarea celor mai populare browsere. Găsirea modalităților potrivite de a adăuga îmbunătățiri și de a elimina unele dintre ele pentru a menține buna funcționare a site-ului poate fi foarte utilă.
Schimb în mod regulat între micul meu MacBook Air și un iMac mare. Fiecare astfel de ciclu dezvăluie mici probleme și indică îmbunătățirile necesare. Aceasta se referă nu numai la performanța animației, ci și la designul site-ului în ansamblul său, densitatea informației, lizibilitatea, structura și așa mai departe.
Modelele de versiuni mobile și regulate ale site-ului diferă cel mai des în proiectarea structurii prin lățimea, înălțimea, densitatea pixelilor și alte proprietăți. Cunoașterea caracteristicilor sistemelor de operare și a caracteristicilor hardware ale dispozitivelor mobile poate ajuta la optimizare, deoarece acestea sunt foarte diferite de cele de pe un PC.
Sper că ați găsit tehnicile de mai sus utile și le veți folosi în următorul proiect. Mult noroc!