În această lecție, să încercăm să facem o astfel de inimă pulsantă.
Deci, deschideți Photoshop, dați comanda:
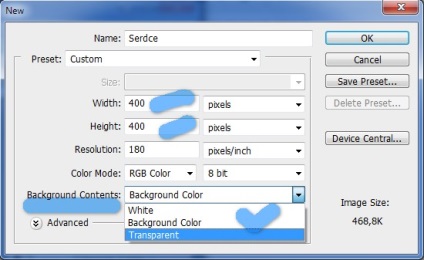
File-New (File - Nou). Dimensiunea este de 400 x 400 pixeli. Nu avem nevoie de un fundal încă, deci indicăm faptul că imaginea va avea un fundal transparent.

Nu este atât de important pentru noi să învățăm cât de bine este inspirată inima. Principalul lucru este animația. Prin urmare, să nu ne plictisim cu cum să desenați o inimă mai frumos, vom folosi un șablon gata făcut.

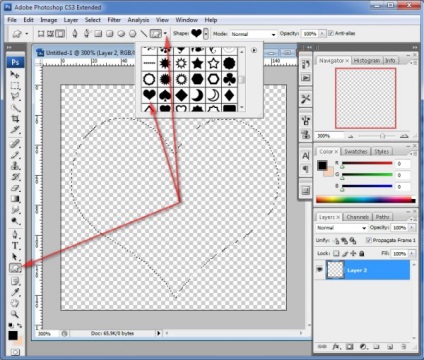
Întindeți desenul pe întreaga pânză, pentru a fi simetric, nu uitați să țineți apăsată tasta Shift.
Cifra este desenată cu stilurile pe care le-ați instalat. La mine este pur și simplu de culoare neagră. Dar, nu contează ce arată forma inimii, așa cum o vom recolora acum.
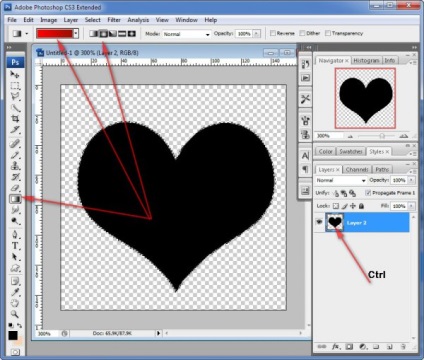
Pentru a face acest lucru, faceți clic pe miniatură de pe strat, cu tasta Ctrl apăsată. Inima se va separa. Luăm umplutura de gradient. Alegeți stilul umplerii din centru și setați culorile - roșu și visiniu.

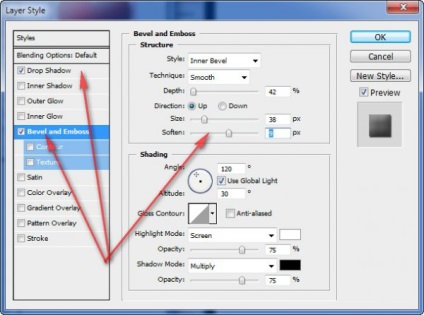
Completați selecția. Dar imaginea pare încă netedă. De aceea, dați-i un volum mic. Pentru a face acest lucru, apelați panoul stilului stratului (fie cu comanda din meniul Layer-Styles, fie cu butonul Fx). Adăugați teșitura, relieful și umbra. Setați cantitatea singură, după cum doriți.

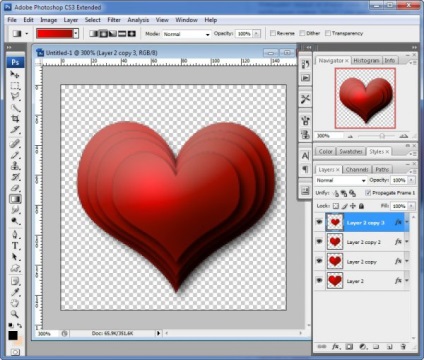
Deci, sa dovedit ceva de genul asta. Da, vom copia straturile în continuare. Prin urmare, vom închide descrierea stilurilor astfel încât să nu intervină.
Copiați stratul cu inima. Cea mai ușoară cale este să apăsați Ctrl + J. Dar puteți utiliza și meniul contextual (faceți clic dreapta pe strat și selectați elementul Strat duplicat).
Reducem inima pe al doilea strat. Pentru aceasta, selectați mai întâi (Ctrl + faceți clic pe miniatură). Apăsați combinația de taste Ctrl + T (sau dați comanda Edit - Free Transform). Setați dimensiunea la 90% din original.
Copiați al doilea strat. Și în același mod, vom reduce inima pe ea cu 10%. Cel de-al treilea strat este copiat, iar pe acesta dimensiunea inimii este de 80% din cea originală.
Ar trebui să arate astfel:

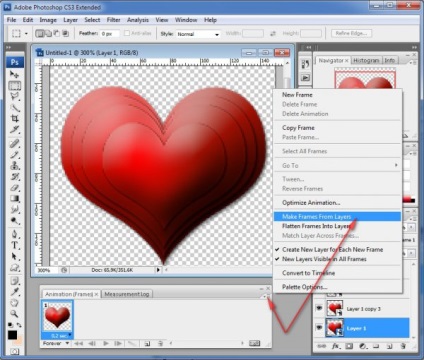
Totul e gata. Se numește panoul de animație Window - Animation. Deschideți meniul și creați cadre din straturi.

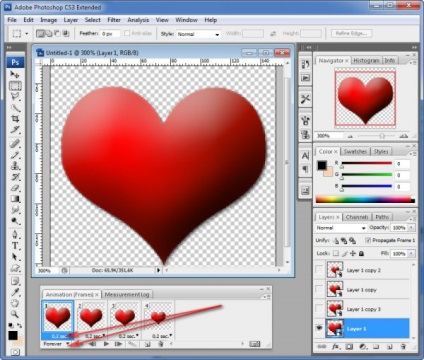
Nu uitați că fiecare cadru trebuie arătat o perioadă. Am eu - 0,2 secunde. Animația trebuie repetată tot timpul.

Rămâne doar să salvezi.
Fișier - Salvați pentru web și dispozitive. (Fișier - Salvare pentru Web Dispozitive). În meniul deschis NU VĂ RUGĂM să specificați tipul fișierului GIF salvat.
Asta e tot. Heart pulsates.