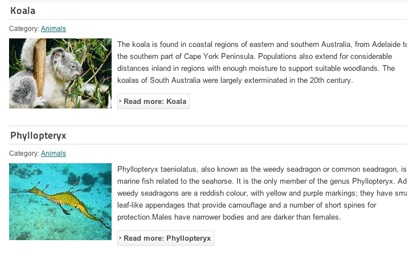
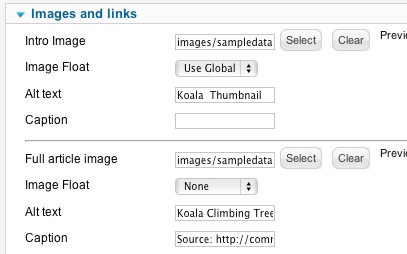
Noua opțiune de "imagini și linkuri" a fost o mare plus față de Joomla 2.5. Dar v-ați întrebat vreodată de ce imaginea introductivă a blogului nu se referă la textul integral al articolului? În acest tutorial simplu, vă vom arăta cum să modificați șablonul pentru a adăuga un link lipsă.


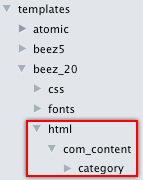
Crearea unei suprascrieri de șablon

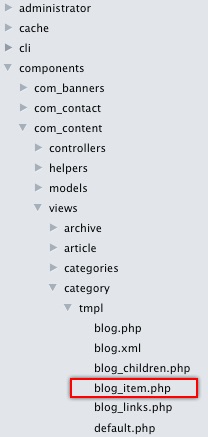
Pasul 2: Dă dosarul Joomla: / Componente / com_content / opinii / categorii / tmpl / blog_item.php


Acum putem edita în mod sigur aspectul blogului din șablonul nostru, fără să ne îngrijorăm de schimbarea rescrierii în momentul actualizării Joomla. Dacă aceste fișiere există deja în șablon, atunci nu este nevoie să le copiați din sistemul de fișiere. Mergeți la pasul următor de mai jos.
Adăugarea unui link
Note pentru incepatori: Nu va faceti griji daca nu sunteti familiarizati cu HTML sau PHP. Ideea de bază este că pur și simplu împachetăm legătura de etichetă (text de ancorare) în jurul imaginii introductive pentru a face ca imaginea să fie activă. Apoi vom adăuga câteva coduri PHP în interiorul link-ului (href) pentru ca acesta să funcționeze.
Să revenim la fișierul de suprascriere a șabloanelor pe care l-am creat în pasul 3, blog_item.php. În acest fișier, găsiți "image_intro". Căutați următorul bloc de cod, linia 130:
Codul de mai sus este codul implicit pentru imaginea noastră introductivă. Acum putem, așa cum spun ei, să "înfășoare" această imagine în eticheta html - anchor. Pentru referință, putem folosi același fragment PHP găsit în numele link-ului (lângă linia 28). Codul final ar trebui să arate astfel:
* IMPORTANT: Creați întotdeauna o copie de rezervă a modificărilor, astfel încât să le puteți adăuga înapoi, dacă în viitor acestea vor fi pierdute din cauza actualizărilor Joomla sau a actualizărilor șablonului.