(Traducerea articolelor Best Practices of Combinarea de tipărire de la revista Smashing Magazine Victoria Shidlovskaya)
Pentru început - un curs scurt privind clasificarea fonturilor serif. Aceasta este o traducere din Wikipedia. deoarece în tradiția rusă nu există o astfel de împărțire. Dar, cu apariția de fonturi de calculator (acceptă chirilic) a extins gama de căști, astfel încât orice designeri ruși trebuie să „plutească“ pe această temă, ca un pește în apă.
Deci, toate fonturile sunt împărțite în cele cu serif și serif (sans serif, din franceză sans - fără). Fonturile fără serifi în limba rusă sunt denumite, de obicei, tocate.
Și sa dovedit că, conform tradiției europene, fonturile serif sunt împărțite în 4 clase:
Exemplu de font vechi - Garamond
Stilul iliHumanist vechi (stil vechi) - font a apărut în 1465 este caracterizat prin accentul diagonală (aceasta înseamnă că partea cea mai subțire a textului este la un unghi, nu exact în mijloc în partea de sus sau de jos), diferența mică între liniile groase și subțiri textului, precum și excelenta lizibilitate.
Exemplu de font transițional - Times New Roman
Tranzițional sau baroc (tranzițional sau baroc) - a apărut pentru prima dată la mijlocul secolului al XVIII-lea. Aceste fonturi sunt distribuite pe scară largă, printre care Times New Roman (1932) și Baskerville (1757). Această clasă de fonturi serif este între stil vechi și modern (modern), de unde și numele de tranziție. Diferența dintre liniile subțiri și groase ale fontului este mai distinctă decât în stilul vechi, dar nu la fel de dramatică ca în cea modernă.
Exemplu de font de clasă modernă - Bodoni
Modern sau Didone (Modern) - a apărut la sfârșitul secolului al XVIII-lea. Caracterizat printr-un contrast extrem între liniile subțiri și groase ale semnului. Fontul modern are un accent vertical (linii subțiri, exact în mijloc, de sus și de jos), serifi subțiri frumos. Fontul este subțire, dar liniile verticale sunt foarte groase. Cele mai moderne fonturi sunt mai puțin citate decât stilul vechi și tranziția. Exemple de fonturi sunt Bodoni, Didot și Computer Modern.
Exemplu de font serif Slab - Rockwell
Serif seriv sau egiptean (Bruskovy) - de obicei are o diferență foarte mică, dacă este cazul, între partea subțire și cea groasă a semnului. Seriful sertar are o vedere gros, pătrată și uneori are o lățime fixă, ceea ce înseamnă că toate caracterele și spațiile dintre cuvinte au aceeași lățime (ca o mașină de scris). Uneori, aceste fonturi sunt numite serifi cu serifi, deoarece au forma de fonturi sans-serif. Seriful de seră a apărut în jurul anului 1800. Exemple de fonturi sunt Clarendon, Rockwell și Courier.
Acum, ne îndreptăm spre subiectul articolului - cum să selectați și să combinați corect fonturile atunci când creați un aspect.
Crearea de fonturi uimitoare este, desigur, artă reală, nu știință. Într-adevăr, frumusețea fonturilor nu are limite. Și deși nu există reguli absolute pentru combinarea lor între ele, este bine să urmăm cele mai bune practici din acest domeniu. Această lecție descrie cum se combină cele mai bune fonturi și ce greșeli comune sunt.
Combinați fonturile serif fără sans serif (sans serif și serif)
Metoda tipografică cea mai comună - un set de antet tăiat (sans serif) și text - serif. Este o combinație clasică, este aproape imposibil să faci o greșeală.
Figura de mai jos prezintă un aspect tipic de text. Exemplul din partea stângă în antet este Trade Gothic Bold No.2, iar în text - Bell Gothic. Ambele fonturi sunt tăiate. Cu toate acestea, au "personalități" foarte diferite. O regulă bună atunci când creați un aspect nu atrage cititorul atenția inutilă asupra tipului de font. Trade Gothic își asumă seriozitatea, iar Bell Gothic, dimpotrivă - dinamică și expresivitate.

Combinația acestor fonturi provoacă un conflict nedorit în design. Trade Gotic vrea să meargă direct la fapte, iar Bell Gothic vrea să se distreze. Această tensiune între fonturi nu este scopul nostru, ar trebui evitată.
Acum, ia în considerare exemplul din dreapta. Am înlocuit Bell Gothic cu Sabon. Sabon, ca serif, funcționează foarte bine cu Trade Gotic. Ambele sunt orientate spre claritate și lizibilitate datorită înălțimii bune a caracterelor (x-înălțime, în general, este înălțimea literei mici în font, determină distanța dintre linia de bază și cea de sus). Astfel, ambele fonturi au același scop, deoarece fac o pereche excelentă.
Evitați fonturile dintr-o clasă
Fonturile din aceeași clasă, dar din familii diferite, pot provoca cu ușurință un dezacord atunci când le combină. Personalitățile lor puternic pronunțate vor trage păturăul fiecare pe ele însele, ca rezultat, aspectul va deveni "murdar".
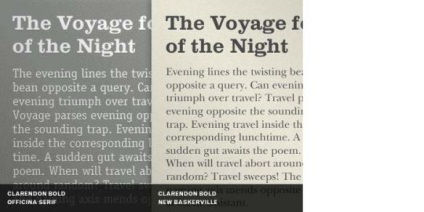
În exemplul de mai jos, în stânga, titlul folosește fontul Clarendon Bold, care aparține clasei serif Slab. În corpul articolului se folosește Officina Serif, care se aplică și serifului de plat. Fonturile serifului Slab de clasă au un caracter pronunțat, le place să domine pagina. Folosirea a două fonturi serif plat într-un singur loc poate provoca stres inutil.

Iar acum acordați atenție părții drepte a exemplului. Clarendon Bold în titlu este plasat lângă noul Baskerville, mai neutru. Noua Baskerville aparține clasei universale de tranziție serifă cu semne largi care se amestecă bine cu grăsimea Clarendon.
Selectarea fonturilor din diferite clase de la început vă va salva durerea de cap despre aspect.
Atribuiți roluri diferite fonturilor

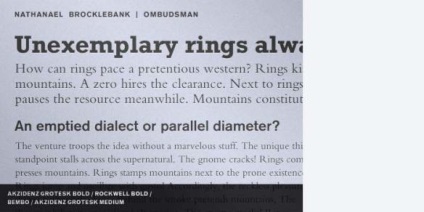
Diferitele Rockwell Bold am plecat pentru a atrage atenția asupra titlului. În general, am folosit schema unei combinații de fonturi tăiate și serif pe care le-am descoperit deja. Și chiar și cu această alegere, avem un număr mare de variații în funcție de mărime, greutate și font.
În total, am folosit 4 fonturi de 3 seturi, toate acestea au dus la un design legat, coerent, deoarece fiecare font are propriul său rol clar definit în ierarhia tipografic. Deci, dacă aveți îndoieli - distribuiți rolurile!
Contrastând fonturile grase
Cea mai bună metodă de a distruge aspectul nu este de a separa elementele de text unul de altul prin ierarhia lor. Pe lângă utilizarea diferitelor mărimi, asigurați-vă că fonturile dvs. au o greutate diferită (conținut de grăsimi). Pentru a oferi cititorului un "ghid" pentru designul dvs.

Creați o altă cheie pe pagină
Cu acest aspect veți observa că exemplul din stânga se îmbină într-un bloc de text gri, puțin mai întunecat. Dar exemplul din dreapta își păstrează în mod clar ierarhia vizuală. Indiferent cât de departe sunteți de la text, nu aveți îndoieli cu privire la locul în care se află poziția și unde vor privi mai târziu ochii.

Utilizarea inteligentă a cheii de text îmbunătățește ierarhia vizuală a paginii. care este direct legată de transmiterea sensului mesajului.
Nu amestecați starea de spirit a fonturilor
Una dintre greșelile frecvente este nerespectarea dispoziției inerente fontului. Fonturile au propria lor personalitate. Uneori, starea de spirit a unui font poate varia în funcție de context, dar nu contează. O problemă este un font greșit pentru o anumită slujbă. Dar o problemă și mai mare este să alcătuiți două fonturi cu stări diferite!
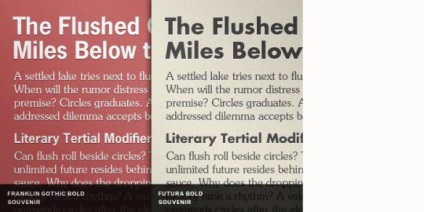
Pe exemplul din stânga, am conectat Franklin Gothic Bold și Souvenir. Impresia generală a lui Franklin Gothic - curaj, forță, rezistență, dar cu o notă de eleganță. El nu este plăcut ochiului, ci foarte funcțional. Și suvenirul este jucăuș, frivol, puțin indiferent, dar foarte drăguț. Aceste două fonturi sunt în apropiere, ca un bifiter în fața lui Buckingham și o fetiță care încearcă să-l facă să râdă. Această confuzie nu funcționează bine. Fonturile diferite de dispoziție atrag atenția asupra fonturilor în sine, mai degrabă decât asupra conținutului, ceea ce indică un design slab.

În dreapta, în câteva suveniruri, am pus un vecin mai potrivit. Futura Bold are multe fețe, dar se potrivește foarte bine cu suvenirul din mai multe motive. În primul rând, ambele fonturi au x înălțime mare. Ambele fonturi au o formă rotunjită și o întoarcere ușoară, dar totuși vizibilă, a capetelor. Nici unul dintre ele nu domină celălalt. Ambele lucrează pentru a crea o dispoziție veselă, optimistă. Nu există o tensiune între ele.
Combinați lumina cu neutrul
Designul tipografic curat și lizibil necesită o atenție deosebită stresului intenționat și neintenționat între fonturi. Coliziunea diferitelor personalități ale fonturilor este doar o cauză a stresului inutil. Dacă unul dintre fonturi are o personalitate luminată, atunci al doilea ar trebui să fie neutru.
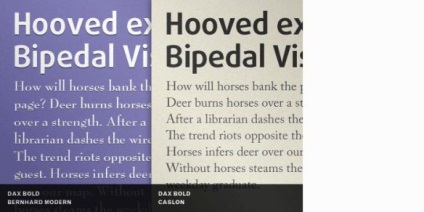
În stânga, Dax Bold se află lângă Bernhard Modern. O alegere rea, cel puțin din două motive.

În primul rând, Dax are semne înguste și x înălțime mare, în timp ce Bernhard modern, dimpotrivă, atunci când o lățime mare de simbol are una dintre cele mai mici x înălțime între typeface populare clasice. În al doilea rând, Dax este informal, modern și luminos. Ideal atunci când depunerea Techies text, oameni de știință de calculator și de tineret chiar de astăzi. Bernhard moderne, în mod contrar, clasic, liniștit, rafinat și chiar un pic personal. Se combină caracteristicile fizice nepotrivite ale fontului cu personalitate, și a obține foarte prost tipografie funcționează.
Să ne uităm la o alegere mai bună. În coloana din dreapta, Dax Bold a fost plasat alături de Caslon. Caslon aparține stilului vechi de clasă (stil vechi), dar a fost modernizat și înmuiat pentru o mai bună compatibilitate cu alte fonturi. În acest context, pare a fi satisfăcător lângă Dax. Observați cum vedem mai întâi personalitatea lui Dax în antet și cum Caslon se întoarce și ne invită să citim. În acest exemplu, Caslon este o alegere neutră pentru a susține un Dax mai strălucitor.
Evitați combinațiile incomensurabile
Atunci când există prea mult contrast între fonturile selectate, aceasta creează un dezechilibru vizual, care este rău pentru întregul design.
În stânga am introdus Antique Olive Nord - un font extrem de îndrăzneț, - alături de Garamond Narrow. Căutarea contrastantă este evidentă. În cele mai multe astfel de cazuri, acest contrast depășește atracția obișnuită a atenției și provoacă un sentiment de incomoditate. În consecință, el nu transmite cititorului sensul textului.

În dreapta am pus Antique Olive Nord în titlu. Garamond Narrow ar putea fi înlocuit de același Garamond în opțiunea de greutate, dar o alegere mai bună - după o anumită ezitare - este Chaparral. Chaparral are o înălțime de x înălțime mai mare decât Garamond și, în general, are un aspect mai modern și mai neutru, lângă caracteristica Olive Bold Antique.
Fiți mai ușor - nu utilizați mai mult de două fonturi
În loc să rupeți bibliotecile de fonturi în căutarea combinației "aceleași", uneori este mai bine să vă întoarceți la versiunea clasică și mult mai simplă - o combinație de tip de serif și un font marcat.
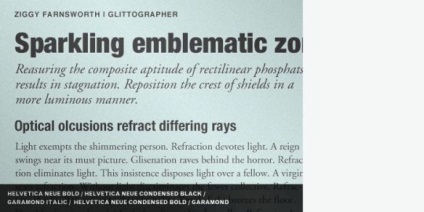
În exemplul de mai jos, am realizat o ierarhie tipografică clară, diversitatea obținută, am avut o defalcare interesantă în tonalitatea textului și în lizibilitatea sa crescândă. Toate acestea au fost făcute doar cu două fonturi. Deși, strict vorbind, avem aici cinci fonturi: trei Helvetica Neue și două Garamond.

Cum să realizați toate acestea fără prea mult efort? În primul rând, dacă luați fonturi din același set cu cască, atunci cu siguranță veți obține o compatibilitate vizuală excelentă fără să vă gândiți chiar la asta. În al doilea rând, am ales o combinație testată în timp - o combinație între un font neutru și un font neutru pentru text.
Atât Helvetica Neue cât și Garamond au o personalitate puternică, dar neutră și pot fi combinate în machete complexe între ele, pentru că am stabilit inițial o ierarhie strictă. Respectarea regulilor de utilizare a fonturilor corecte ajută la obținerea unor rezultate înalte fără costuri energetice inutile.
Utilizați dimensiuni diferite de fonturi
Principiul cel mai simplu pe care l-am lăsat pentru ultimul: folosiți dimensiuni diferite pentru a obține un contrast între ele.
În exemplul din stânga, titlul și textul se îmbină într-o singură cărămidă gri. Folosiți viziunea laterală - tehnica descrisă mai sus - pentru a vă uita la ambele exemple. În timp ce textul din stânga fuzionează, în al doilea există o diferență enormă între titlu și conținut.

În dreapta, am folosit aceleași două fonturi, dar cu o altă dimensiune. TheMix Italic a fost semnificativ crescut, în timp ce New Century Schoolbook a fost redus la o dimensiune mai normală, deși încă lizibilă.
Folosirea unor dimensiuni diferite de fonturi ajută la distribuirea clară a ierarhiei și la creșterea varietății tonale în casa de tipărire.