
Salutări pentru tine, prieteni! Cu tine Anton Kalmykov. În articolul precedent, am descris funcționarea plug-in-ului Akismet și a ceea ce este pentru el. Mi se pare că tema plug-in-urilor este mulțumită de realitate, așa că astăzi aș dori să menționez un lucru atât de important, precum reducerea încărcării pe server.
La urma urmei, nu este nici un secret că platforma WordPress este foarte ușor de folosit, dar pentru această simplitate trebuie să plătim cerințe ridicate asupra performanței serverului nostru.
Pentru a reduce această încărcare, pluginul Hyper Cache caching ne va ajuta. În acest articol, voi detalia despre toate funcțiile acestui ajutor și despre modul în care configurarea Hyper Cache competentă vă va ajuta să vă îmbunătățiți performanța resursei.
În primul rând, vă reamintesc că factorul comportamentului joacă un rol principal în dezvoltarea resurselor dvs. Odată cu creșterea prezenței, încărcarea de pe server va crește exponențial. Acest lucru va face ca blogul să se încarce mai lent. Nu toți vizitatorii sunt dispuși să facă acest lucru.
Ca urmare, există posibilitatea ca numărul de eșecuri să crească. Există, de asemenea, posibilitatea ca gazduirea dvs. să insiste asupra transferării la un tarif mai scump datorită depășirii sarcinii admise. Prin urmare, webmasterii experimentați și-au stabilit diferite plug-in-uri care ușurează descărcarea conținutului atunci când utilizatorul aplică din nou.
Cum funcționează Hyper Cache
Când vizitatorul accesează mai întâi informațiile stocate de la dvs. pe server, este executată întreaga listă de acțiuni necesare afișării. După aceasta, Hyper Cache o salvează ca o imagine separată a paginii html. Atunci când vizitatorul accesează ulterior aceste informații, pluginul încarcă versiunea memorată în cache, excluzând astfel crearea repetată a sute de cereri și execuția diferitelor scripturi.
Deci, hai să ne dăm seama cum să configurați Hyper Cache.
Experiment online în blogging!
Ferește-te pentru un show blogger în timp real în fața ochilor tăi. Aici și acum.
Cum se configurează Hyper Cache
Vom presupune că ați instalat-o. Dacă nu știți cum să faceți acest lucru, atunci în acest articol am descris în detaliu două moduri (prin panoul de administrare sau utilizând clientul FileZilla FTP).
Mergând la setările plug-in-ului, veți vedea un mic avertisment că trebuie să adăugați codul în fișierul wp-config.php.
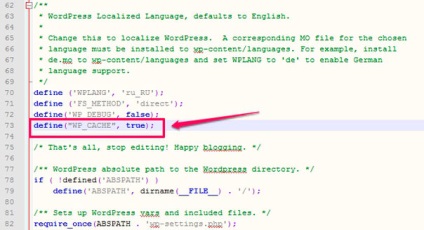
Nu lăsa asta să te sperie. Deschideți acest fișier pe care îl aveți pe server în dosarul rădăcină și găsiți linia:
Această linie se află aproape la baza dosarului. Chiar sub această linie, introduceți codul solicitat:

Dacă ați făcut totul corect, atunci plug-in-ul ar trebui să câștige.
Acum, să examinăm mai atent funcționalitatea și setările Hyper Cache.
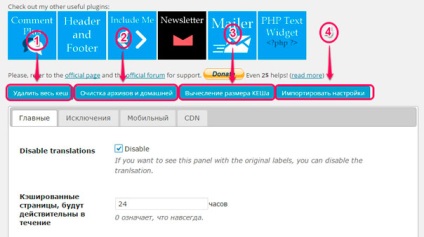
Să începem, probabil, cu butoanele albastre de sus.

- Primul buton vă permite să ștergeți întreaga memorie cache stocată pe serverul nostru. Asta înseamnă că toate fișierele memorate în cache create înainte de acest moment vor fi șterse. Aceasta ar trebui să fie utilizată când trebuie să actualizați complet memoria cache.
- Al doilea buton șterge cache-ul de arhivă și pagina principală, în timp ce toate celelalte fișiere rămân neatinse. În unele cazuri, acest lucru este foarte necesar.
- Al treilea buton arată pur și simplu mărimea memoriei cache, pe care o ocupă în prezent. Nu are nicio funcționalitate, este pur și simplu un supliment de informație.
- Al patrulea buton vă permite să importați setări, de exemplu, dintr-o versiune mai veche.
Deci, ceea ce este necesar pentru topul de butoane, ne-am dat seama că este timpul să ne familiarizăm cu setările acestui plug-in.
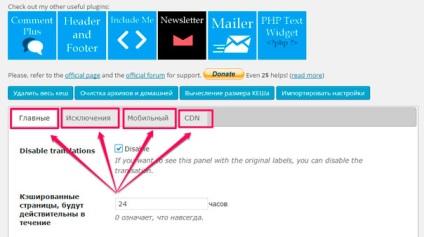
Chiar sub butoanele albastre, există un număr de patru file.

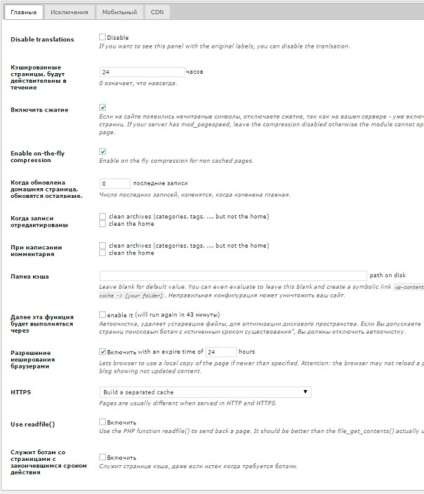
Tab-ul principal
În mod implicit, deschideți imediat fila "Principal". Să începem cu asta.

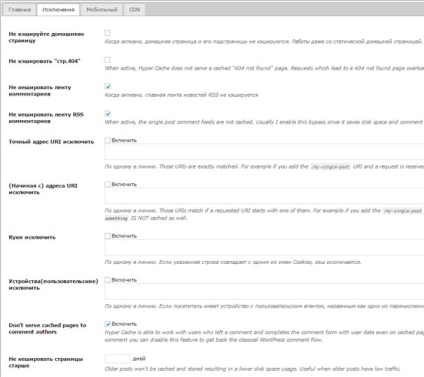
Fila Excludări
După ce am dat seama de setările din meniul "Principal", hai să mergem la fila "Excepții".

Deci, să începem în ordine.
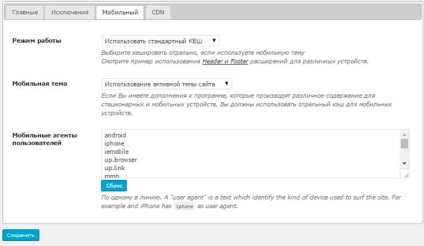
Fila Mobile
Ei bine, aici suntem și am ajuns la fila "Mobile".

Există doar trei puncte în ea. Cred că nu vor exista întrebări speciale pentru utilizatori.
- "Mod de operare" - există 3 submeniuri în el:
- Utilizați un cache standard - nu există diferențe între utilizatorii diferitelor dispozitive. Noi o folosim pe noi înșine, pentru că avem un design adaptabil.
- Cache separat - pentru utilizatorii de pe dispozitive mobile și de pe PC se emite o memorie cache diferită. Acest lucru se întâmplă numai dacă aveți două versiuni ale site-ului (mobile și de bază).
- Nu cache pagina - aici și explicațiile nu sunt necesare, dar doar pentru caz, voi spune că, cu această opțiune, Hyper Cache nu va cache paginile atunci când vizitează site-ul dvs. de pe dispozitive mobile.
- "Teme mobile" - aici selectați o temă care va fi afișată vizitatorului atunci când intrați de pe un dispozitiv mobil. Vă sfătuiesc să lăsați acest element neschimbat.
- "Agenții utilizatorilor mobili" - aici sunt listate dispozitivele la care vor fi aplicate setările anterioare ale acestui meniu.
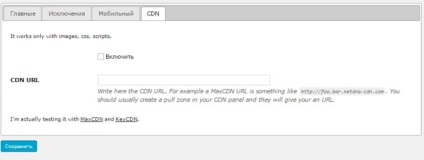
Fila "CDN"

Această filă va cauza cel mai mare număr de întrebări, în ciuda faptului că există doar un submeniu în ea.
Ei bine, pe aceasta voi termina. Sper că am reușit să descriu în detaliu funcționalitatea și setările Hyper Cach. Și ce fel de plugin folosiți pentru resursele dvs.?
Configurați Google Sitemaps XML sau succesul indexării rapide a site-ului dvs.
Cu sinceritate, Kalmykov Anton