Pentru ce este pluginul hipercache?
Pentru a evita astfel de situații, aveți nevoie doar de pluginul hiper cache, care va reduce încărcarea pe gazdă și baza de date.
Cum funcționează pluginul cayper
Timpul de stocare al paginilor din memoria cache se va configura direct în setările pluginului, precum și în paginile de excludere a afișării, pe care nu trebuie să le cacheți.
Cum se instalează pluginul Hypercache
Pentru a instala pluginhypercache, trebuie mai întâi să îl descărcați. Acest lucru se poate face în mai multe moduri:
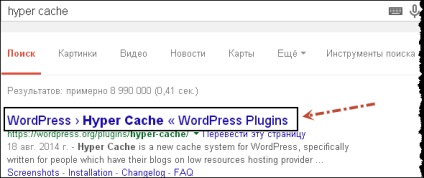
- Introduceți o interogare simplă în șirul de browser "hiper cache", după care motorul de căutare va afișa rezultate. Într-una din primele linii din top 10 găsim site-ul oficial din care puteți descărca acest plug-in. Rețineți că descărcarea oricăror pluginuri este cea mai bună numai pe site-uri oficiale sau pe surse de încredere.

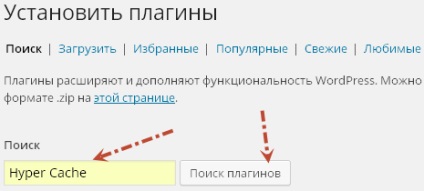
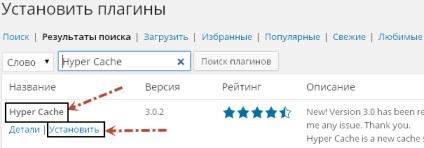
- A doua opțiune este mult mai ușoară. Nu este nevoie pentru a căuta ceva pe Internet, du-te la blog-ul Panou de control, secțiunea „Plugins“ - „Add new“. Apoi, veți vedea un formular de căutare în care aveți nevoie doar de a conduce o „cache hiper“ și faceți clic pe „Căutare Plugin-uri“, atunci veți vedea o listă cu toate plug-in-uri găsite, în cazul nostru, avem nevoie de o „cache hiper“, care a apărut pe primul loc în listă. La fel ca în captura de ecran de mai jos.


Apoi apăsați butonul "Instalare" - "Activare". Asta-i totul la această instalare a hiper cache-ului de tip plug-in. Să mergem mai departe la stabilirea.
Configurarea pluginului hipercache
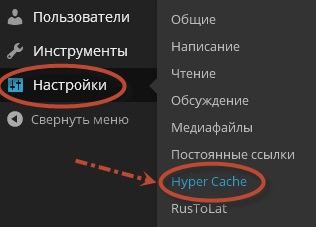
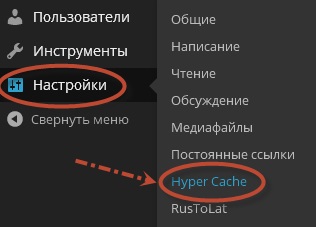
După activarea plug-in-ului hiper cache, accesați "Settings" - "Hyper cache"

Acesta este un avertisment că pluginul nu stochează încă paginile dvs. cache, deoarece este necesar să scrieți un cod special cu care pluginul nostru va funcționa și va îndeplini scopul.
Ei bine, să facem tot ce este necesar și, în final, să o facem să funcționeze. Pentru a face acest lucru, deschideți fișierul wp-config.php pentru editare în orice mod convenabil pentru dvs.
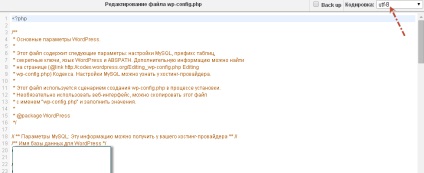
- Este posibilă modificarea fișierelor blogului nostru direct pe gazdă, pentru aceasta selectați fișierul dorit și selectați elementul "Editare". Este foarte important să alegeți formatul de codare "UTF-8" atunci când editați, deoarece motorul wordpress funcționează cu această codificare.
Uitați-vă la exemplul modului în care editez fișierele de pe hosting. Am gazduire de la compania Mchost.
Metoda cea mai faimoasă și folosită adesea. Trebuie să descărcați fișierul pe care trebuie să îl editați pe computerul dvs. cu ajutorul FileZila, să efectuați modificările necesare, apoi să salvați și să aruncați înapoi pe hosting. Este necesar să înlocuiți un fișier existent. Pentru a face acest lucru, în timpul încărcării fișierului către gazdă, veți vedea fereastra apărută, în care trebuie doar să selectați elementul "Suprascrie".
Deci, cum să facem modificările necesare în fișierul wp-config.php pentru a instala hypercache-ul plug-in-ului am dat seama, hai să o facem deja. Pentru aceasta, introduceți un cod special:
Acesta ne va înregistra chiar înainte de linia defini ( „NUME_BD“, »), care este de obicei situat pe linia 20 a fișierului nostru, care este în curs de editare în așa fel încât în captura de ecran

După aceea, salvați modificările și du-te la cache-ul setările plugin hiper 3.1.0, actualizați pagina și vezi că mesajul care urmează să fie afișat înainte de a plecat, pluginul nostru caching a început să lucreze și își îndeplinește funcția. În acest moment instalarea plug-in-ului este finalizată, vom începe configurarea pentru funcționarea corectă.
Să începem tuning-ul!
Pentru a configura hiper cache-ul plug-in-ului, trebuie să accesați panoul admin blog din "Settings" - "Hyper Cache"

Configurarea pluginhypercache3.1 ..
Valorile butoanelor hyper cache 3.1.
- Cleanthewholecache - Acest articol șterge memoria cache cu paginile de blog salvate anterior. Același lucru în pluginul hiper cache a fost numit "Clear cache". După ce faceți clic pe acest buton, toate copiile salvate anterior ale paginilor stocate în memoria cache vor fi șterse și vor începe să fie create de la zero
- Cleanhomeandarchives - această funcție vă permite să curățați principalele și arhivele blogului. Datorită acestei funcții, puteți șterge memoria cache a paginii principale și a arhivelor și nu atingeți toate celelalte pagini ale blogului. Foarte convenabil, înainte ca acest lucru să nu fie posibil. Am această funcție în pluginul hiper cache 3.1. place foarte mult
- Calculați dimensiunea campaniei - această funcție calculează dimensiunea cache-ului. Când faceți clic pe acest buton, pluginul hiper cache 3.1. ne oferă informații despre dimensiunea cache-ului, eu personal cred că nu este necesar. N-am fost niciodată interesat de dimensiunea cache-ului și nu am să-i acord nici o atenție deosebită.
- Importați opțiuni vechi - această funcție importă setările vechi pe care le-am făcut anterior pentru a configura pluginul hiper cache, dar personal nu ar sfătui să faceți acest lucru. Deoarece versiunea 3 a plugin-ului hiper cache este un pic blunt și nu am putut găti această mizerie. Este posibil ca în viitor pluginul hiper cache 3.1. va fi actualizat și această funcție va funcționa. Dar până acum nu am putut importa setările din versiunea plug-in 3.0.
Voi adăuga mai multe informații cu privire la ultimul punct, referitor la importul setărilor plug-in-urilor din versiunile anterioare. Întotdeauna aș prefera să configurez pluginurile din cea mai curată foaie și să nu sfătuiesc importul, ca rezultat puteți obține o grămadă de jamburi și probleme. Este posibil ca ceva să fi apărut nou sau să lipsească orice elemente de setări care erau în trecut. În cele din urmă, vom avea o soluție completă ... Ei bine, este mai bine să puneți totul pe un plug-in curat, decât să vă ocupați mai târziu de acest gunoi și să refaceți totul, după cum este necesar. Nu trebuie să importați setările vechi, faceți totul de la zero.
Configurarea pluginului hiper cache 3.1. vor fi făcute în tab-uri speciale, care nu sunt atât de multe aici, doar trei piese - General, Bypasses și Mobile. Iată o privire la captura de ecran
Setarea Hypercache3.1. Fila General
Uite, aceasta este fila "General" pe care trebuie să o deschideți pentru a configura și a efectua modificările necesare.
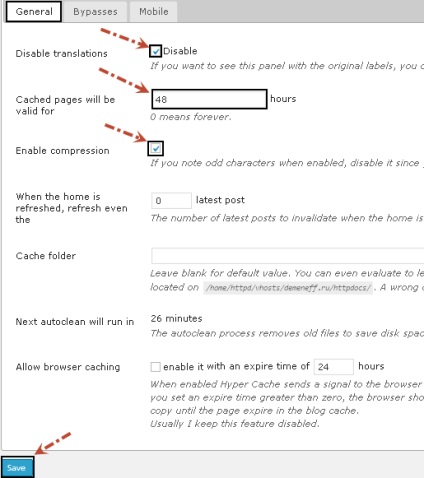
Nu este nevoie să urcați în junglă, să faceți totul ca și al meu și totul va funcționa bine. Pentru un exemplu bun, uita-te la screenshot de mai jos și face, de asemenea, pentru plug-in hiper cache 3.1 ...

- Dezactivați traducerile - puneți-o obligatoriu, în cazul în care versiunea rusă a plug-in-ului va fi lansată.
- Pachetele cache vor fi valabile pentru timpul de stocare a fișierelor în memoria cache, după care memoria cache va fi șters. Personal, am stabilit 48 de ore, cred că acest lucru va fi destul.
- Activați compresia - această funcție vă permite să includeți comprimarea paginilor HTML, lucru foarte util și necesar. Este păcat că înainte de a nu fi fost în versiunile anterioare ale pluginului hiper cache. Alte pluginuri de caching au folosit acest lucru pentru o lungă perioadă de timp.
- Când este reîncărcat, reîmprospătat - această funcție a pluginului nu vine la îndemână, deci nu trebuie să bifați. Această caracteristică este prevăzută atunci când adăugați o postare nouă în blog, vom șterge automat ultimele memorii cache. Și cred că mulți nu au nevoie de ea deloc.
- Cache dosar - aici prescris calea pentru a stoca fișierele din memoria cache, dar eu recomand cu tărie să nu atingi nimic, lasa plugin-ul implicit va prescrie o modalitate de a evita ulterior orice probleme inutile.
- Nu am înțeles ultimele două elemente, dar ele nu dau nimic special plug-in-ului nostru, așa că nu le vom atinge. După cum am aflat că "Următorul autoclean va alerga în" arată timpul prin care va avea loc procesul de curățare a cache-ului.
Totul din această setare a fișierului "General" este terminat, salvați modificările și treceți la fila "Bypasses".
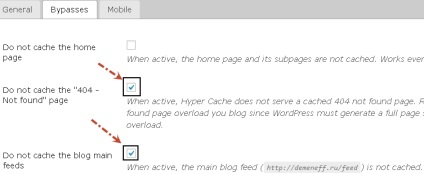
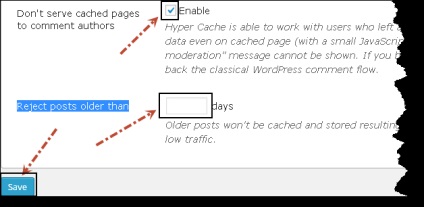
Uită-te la toate setările pe care le-am făcut în această secțiune a pluginului hiper cache 3.1. în captura de ecran. Întrucât există o mulțime de setări în această secțiune, am decis să împărțiți pagina în trei părți.



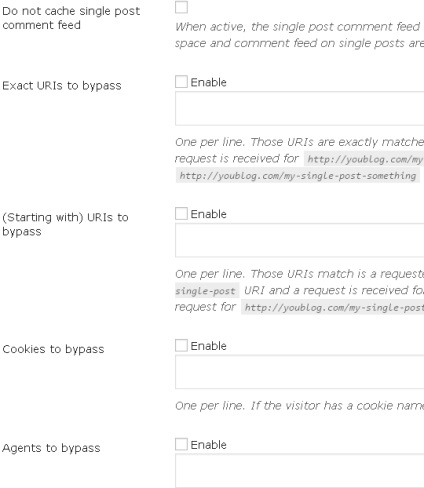
Donotcachethe «404 -Notfound» Pagina- cred că titlul vorbește de la sine (nu cache pagina 404), am observat această opțiune bifată, deoarece nu atât de des vizitatorii vor ajunge la ea. Prin urmare, nu văd nici un motiv să îl stochez în memoria cache.
Nu stocați cache-ul feed-urilor principale din blog - în această setare, asigurați-vă că bifați caseta astfel încât paginile feed-ului să nu fie stocate în cache. În versiunile anterioare ale plug-in-ului acest element nu a fost și plug-in-ul cached toate feed-urile, a fost foarte incomod. Numai din acest motiv a trebuit să schimb pluginhupercache. pe o muncă mai stabilă.
Feed - această funcție este lăsată implicit.
ExactURIstobypass și funcțiile de pornire URIstobypass vă permit să excludeți din memoria cache anumite pagini pe care nu doriți să le cacheți. Anterior, ceva similar sa întâmplat în versiunile anterioare ale pluginului hiper cache. Personal, nu am folosit niciodată această ocazie, așa că lăsăm aceste două lucruri goale.
Cookie-uri pentru ocolire - această funcție vă permite să anulați cache-ul paginilor pentru un anumit utilizator, prin cookie-uri, precum și un element important în configurație. Nimeni nu folosește această caracteristică, deoarece nu este relevant, în special în cazul blogurilor tinere cu puțină participare. Prin urmare, nu vă opriți, mergeți!
Asta-i totul, cu paragraful al doilea al setărilor de hiper-cache plug-in. Doriți să salvați modificările? faceți clic pe butonul "Salvați" și accesați a treia filă "Mobil".
Configurarea pluginhypercache3.1. Fila Mobile
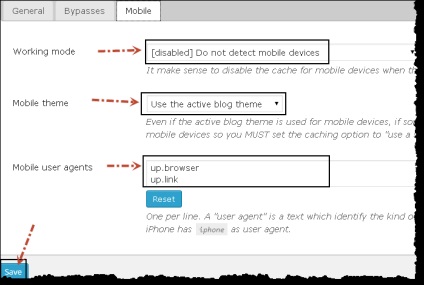
După cum puteți vedea în ecranul de mai jos, există doar trei casete pentru a completa

Ei bine, să începem acele tunuri ale acestei secțiuni a pluginului.
Modul de lucru - această caracteristică vă permite să definiți un dispozitiv mobil și afișa template-uri individuale, pentru mine personal, de ea și nici un beneficiu, ca pe blog-ul meu nu există template-uri adaptate pentru dispozitive mobile. Prin urmare, voi lăsa totul implicit. Și vă sfătuiesc dacă nu aveți un design adaptabil.
Temă mobilă - această coloană specifică un șablon care va fi încărcat pentru dispozitivele mobile. Las totul neschimbat, pentru că nu am șabloane decât cea principală.
Agenți de utilizatori mobili - În această secțiune, dispozitivele sunt configurate pentru care setări din cele două elemente pe care le-am setat de mai sus "Mod de lucru" și "Mobile theme" ar trebui lansate.
P.S. Astăzi am venit la sucursala Sberbank, după cum sa dovedit bine, am primit o cotă, care merge acolo. Pentru deschiderea depozitului dau o monedă olimpică. Eu fac un pic de colectare și pur și simplu nu a putut rezista. Am luat parte la acțiune și am luat o monedă. Pare puțin, dar frumos. Participați la concursuri și promoții offline?
Citiți același lucru: Cum să faceți un spoiler în Wordpress utilizând plug-in-ul Spoiler avansat
Deci, problema este că acum, sunt observate aproape 2 blog toate „guru“ astfel de probleme (vreau sa spun pentru ca guru ai scrie despre SEO, promovare - și liderii nu sunt în domeniu).