
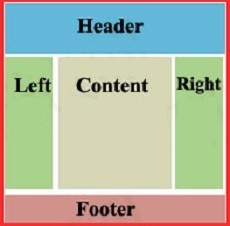
Cel mai obișnuit aspect este blocul. Cu toate acestea, nu toate sunt corecte corect de blocuri, practic, cei care o fac pentru prima dată. Practica arată că astfel de nou-veniți lung chinuit cu primul bloc impunerea, și doar mai târziu, ele sunt mult mai ușor, deoarece știu deja structura aspectul blocului. Și pentru a face viața un pic mai ușor pentru începători, vă voi arăta structura gata făcută de aspect bloc în acest articol.
#left float: left; // Blocurile stânga sunt plasate în stânga
lățime: 200px; // Setați lățimea la 200 de pixeli
>
# dreapta float: dreapta; // Blocurile dreapta sunt plasate în partea dreaptă
lățime: 200px; // Setați lățimea la 200 de pixeli
>
#center margin-left: 200px; // Indentați cei 200 de pixeli din stânga
margin-dreapta: 200px; // Indent dreapta 200 pixeli
>
.clare clar: ambele; // Anulați poziționarea (efect float)
>
Această structură puteți copia în siguranță pe site-ul dvs. Desigur, unele elemente pot fi schimbate. De exemplu, dimensiunea blocurilor stânga și dreapta. În consecință, va fi necesar să se modifice indenturile de la blocul central. De asemenea, în cazul în care structura este fixă, sau nu ar trebui să fie extins la întreaga pagină, trebuie să adăugați toate blocurile în cealaltă, partea de sus, care a stabilit o lățime fixă în pixeli (aspect fix) sau un procent (din cauciuc, dar nu toată pagina).
Sper ca această structură de layout bloc va ajuta începătorii cu un minim de probleme pentru a face prima lor pagină în blocuri.
Recomanda acest articol prietenilor tai:
Dacă ți-a plăcut site-ul, atunci trimiți un link spre el (pe site-ul tău, pe forum, în contact):
Se pare ca aceasta:
Și ce să facă cu extensii diferite de utilizatori ecrane? (Poate prin JS pentru a verifica și de a seta lățimea blocurilor?)))))
Pentru a face acest lucru, puteți seta lățimea în procente.
Dacă lățimea blocurilor este în procente, aceasta nu va afecta lățimea fixă a conținutului? De exemplu, imaginea de 200x200 va fi afișată neschimbată la toate rezoluțiile. și anume 200x200
De asemenea, dimensiunea imaginii ar trebui să fie stabilită în procente.
Dacă blocurile sunt culori de fundal colorate în culori, acestea sunt afișate incorect atunci când una din cele trei coloane este mai lungă decât celelalte. Coloanele au o înălțime de nepotrivire. Cum pot remedia asta?
Faceți un bloc care este diferit în înălțime și dați-i culoarea potrivită. De exemplu:
Setați div la lățime = 100% înălțime = 100%.
Cum se face capacul să aibă o dimensiune fixă și coloane. Pe acest site este doar latime = 100%, dar cu acest cod capacul dispare cu totul