Un moment bun al zilei, dragi cititori. Amenajarea site-ului este un lucru interesant, de îndată ce începeți să îl înțelegeți. Problema este doar de a găsi materiale foarte bune pentru instruire. La început, codul poate parea un set ridicol de caractere, dar este necesar să stăpânească cunoștințele secrete, se transforma intr-un algoritm destul de simplă și directă, precum și începe să genereze venituri și satisfacția morală.

Astăzi, hai să vorbim despre ce este html bloc layout și css. Limbajul magic al programării va deveni mai puțin teribil. Sper că până la sfârșitul articolului veți învăța să vedeți deja anumite elemente ale codului și veți putea lua o decizie fermă dacă trebuie să vă implicați în toate acestea.
De ce ești mai norocos decât cei care au început să lucreze demult
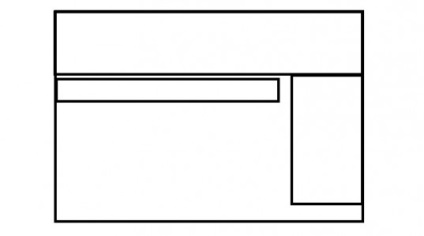
Există două tipuri de layout: bloc și tabel. În zorii zilei, aspectul a fost construit sub formă de mese. La început, doar unul a fost creat, unul mare.




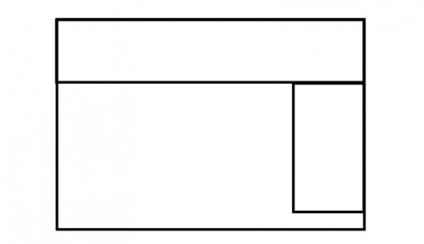
Principala parte a conținutului. Textul articolului, salut introductiv sau altceva.



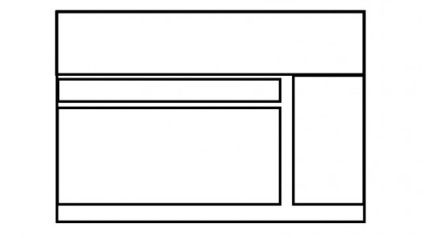
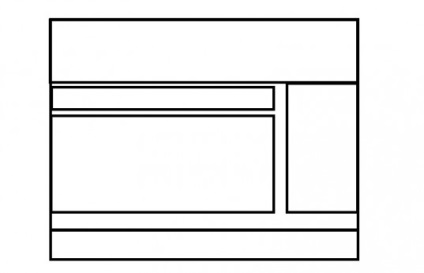
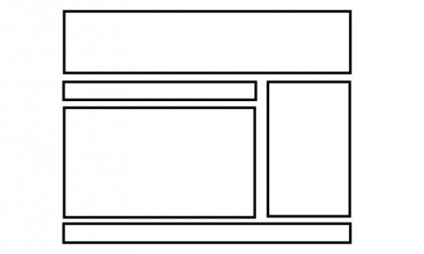
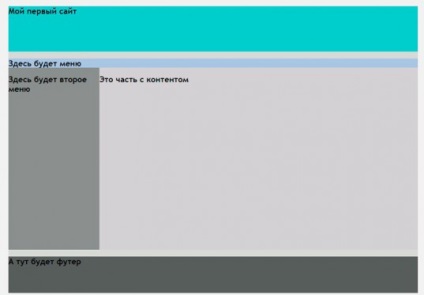
Site-urile moderne sunt construite din blocuri, arăt un exemplu schematic, astfel încât să înțelegeți. Diferența este aici mai mult în codul paginii. Vedeți, nu există o tabletă de bază. Blocurile plasate în una sau alta parte. Uneori pot merge unul pe altul sau combină mai multe elemente, dar un element suplimentar (tabel mare) dispare.

Blocurile sunt create folosind CSS, acesta este un limbaj special de programare. Este greu să te confund, este mai puțin greoaie decât ceea ce primești cu aspect tabelar, totul este destul de logic, clar și convenabil pentru designerul de layout. Datorită blocurilor, puteți rezolva mai multe sarcini, este mult mai ușor să editați documente și paginile sunt încărcate mult mai repede.
Instrucțiuni pas-cu-pas: cum sunt făcute site-urile
Să aruncăm o privire la modul în care portalul devine o resursă electronică. În acest lucru nu este nimic complicat. Da, va trebui să facem niște eforturi pentru a studia, dar acest lucru va aduce nu numai satisfacția morală, ci și un venit stabil. Nesting este un astfel de lucru, în care nu sunt implicați mulți.
Mai mult de 80% dintre oameni uita doar la set ciudat de caractere, amintiți-vă programa școlară în matematică: -: „Să mergem la chinezi vor învăța, este mai ușor să fie“ logaritmi, diferențialele nebun, speriat și uită despre acest subiect
Ați văzut deja un algoritm și ați asigurat că există elemente care se repetă în setul de caractere. Acest lucru este excelent și, vedeți, nu a fost atât de înfricoșător.
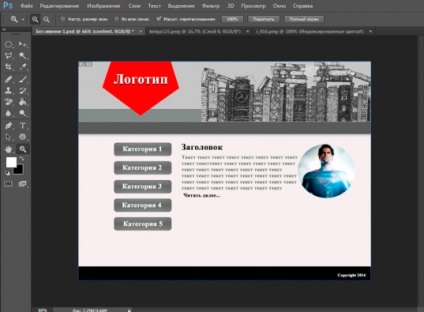
Să vedem acum cum are loc crearea site-ului. În primul rând, designerii lucrează în Photoshop. Ei au ceva de genul asta. În timp ce aceasta este doar o fotografie, totuși, ea are diferențele.

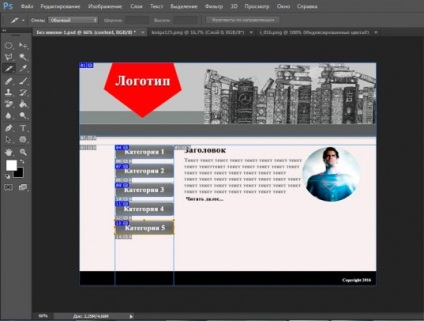
Acesta este realizat într-un format Photoshop special, cum ar fi un notepad txt sau vordovian doc. Din psd, acesta este numele acestui format, blocurile sunt tăiate. Pentru a face acest lucru, există un buton special în meniul din stânga.

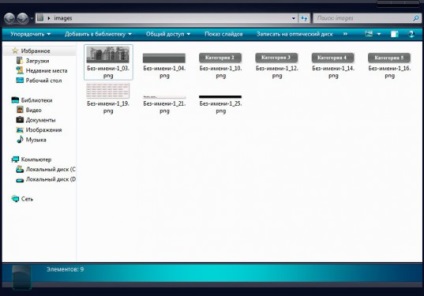
După ce documentul este tăiat. Acesta poate fi exportat pe web și, prin urmare, pe computer apare folderul de imagini pe care designerul de planșament îl folosește pentru a distribui imaginile pe site.

Am făcut această opțiune într-un minut, nu este corect. Am vrut doar să vă arăt un rezultat aproximativ. Puteți descărca versiunea electronică a layout-ului meu psd (descărcare) și încercați să faceți propriile dvs., versiunea potrivită, să vedeți ce imagini vor fi utile pentru postare și cum le veți tăia. În același timp, încercați să lucrați independent pe șablon în Photoshop.
Pentru designeri și designeri începători, acest lucru nu va fi doar interesant, ci și util. Modificați culorile, rearanjați elementele în locații, modificați șablonul și vedeți ce arată bine și ce modificări nu vă place.
Primul site. Aspectul durează doar cinci minute
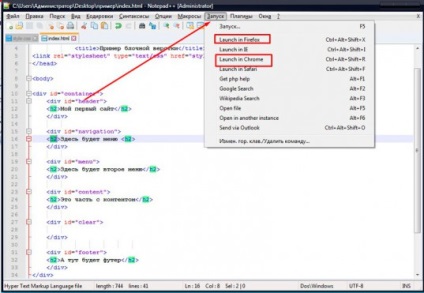
Puteți lucra la aspectul din programul Notepad ++. Astăzi nu voi atinge programul Adobe Dreamweaver, deoarece acesta este subiectul unui articol separat, dar observ că acesta a fost creat doar pentru coder.
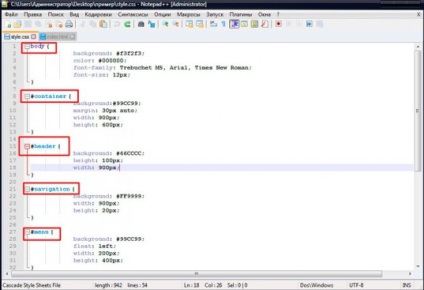
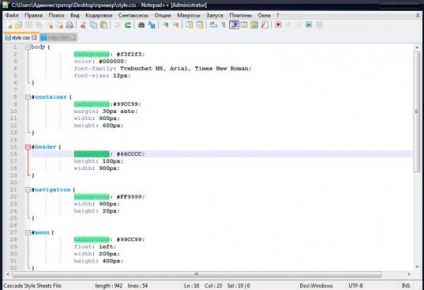
Lucrările de pe site nu încep de obicei cu crearea fișierului style.css, dar cred că acest lucru va fi mai interesant pentru dvs. Acesta este documentul principal, care descrie exact cum va arăta portalul dvs. E simplu. Chiar și engleza nu este necesară.

Fundalul este culoarea de fundal.

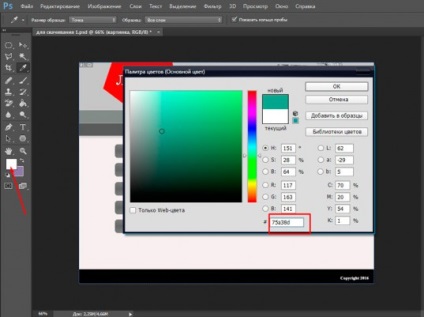
Dacă faceți clic de două ori în Photoshop din paleta de culori, puteți afla alte culori.

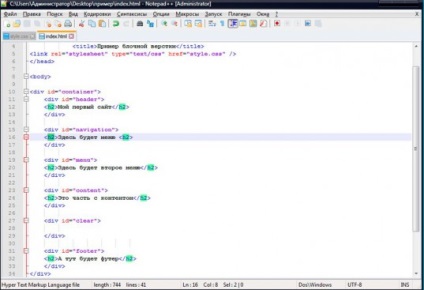
Acest lucru va arata ca un document html cu o componentă de text. Meniurile deja cunoscute, corpurile și containerele ... eticheta h2 ar trebui, de asemenea, să vă fie cunoscută. Acestea sunt titluri. Scrieți propriile cuvinte în ele.

Descărcați aceste două documente într-un singur dosar și deschideți-le cu Notepad ++, apoi editați culoarea și textul, apoi executați index.html din orice browser (descărcare).

Se pare că această opțiune.

Felicitări. Aceasta este prima ta pagină de pe Internet! Ai făcut-o, ai făcut-o. În mod natural, în loc de culoare, puteți introduce o imagine tăiată din Photoshop în documentul cu imagini. Pentru a face acest lucru, trebuie doar să setați calea. După cum puteți vedea, nu este nimic complicat aici.
După cum v-am spus, cel mai dificil aspect al aspectului este acela de a găsi materiale didactice bune. Eu însumi am început cu cărți și numai două săptămâni mai târziu am reușit să fac primul meu fișier index. Că ați înțeles, fără foaia de stil (css), va arăta astfel.
Vă urez succes în eforturile voastre. Sunt sigur că foarte curând veți începe nu numai să studiați, ci și să lucrați online și să realizați proiecte incredibile!