Crearea unei scrisori de capital în diverse moduri pe World Wide Web a fost deja scrisă și rescrisă. În acest articol, hai să vorbim despre o modalitate foarte ușoară de a crea o literă drop-drop pe CSS pur, fără plug-in și fără editarea nici unui fișier de motor și șablon.
Sincer, nu sunt un susținător al folosirii unei picături - adesea se pare nepotrivit, cu excepția site-urilor de orice subiect literar sau istoric, unde chiar stilul site-ului este proiectat să utilizeze astfel de decorațiuni. Și nu aveam de gând să scriu un articol despre asta, nici să folosesc acest cip în casa mea.
Cu toate acestea, o mică controversă cu Igor Chernomorets despre scrisoarea de pe blogul său în articol despre plugin-ul scrisorii pentru WordPress. ma impins la o încercare de a rezolva această problemă într-un mod complet diferit - de a crea un drop-in pe CSS pur fără un plug-in, fără a modifica codul pentru toate fișierele de motor și șablonul CSS. A devenit pur și simplu interesant.
Creați CSS pentru literele inițiale
În acest caz, CSS este fundația care se află în toate acțiunile noastre viitoare. Să creați și să analizați acest stil mic și mai puțin pretențios.
Asta, de fapt, întregul stil. Aici am definit clasa arkfirstletter. care pot fi utilizate oriunde. De ce arkfirstletter? Faptul este că, în multe surse, astfel de jetoane sunt făcute utilizând crearea clasei firstletter. Și astfel, pentru a evita posibilele suprapuneri de stiluri cu același nume, tocmai am adăugat un fel de prefix. Asta e tot. În principiu, puteți numi această clasă după cum doriți.
Folosirea practică a stilului inițial al literelor
Metoda unu
Această metodă este mai mult ca un clasic, este folosită atât pentru crearea pluginurilor, cât și pentru introducerea manuală a codului. Esența este să adăugați un stil drop-in fișierului css al temei și să adăugați un shortcode special, de exemplu - prin editarea funcțiilor martiale marcate de suferințe.
Să analizăm mai detaliat această metodă. Vom scrie un plug-in, desigur, nu vom, dar ne vom distra prin introducerea codului.
Deschideți fișierul / wp-content / themes / theme / style.css și, la sfârșit, inserați stilul blocului de mai sus.
Deschideți fișierul / wp-content / temele / tema / functions.php și chiar sfârșitul înainte de eticheta de închidere
vom lipi următorul cod:
Și acum, în textul articolului, când îl editați, am pus acest cod scurt în locul potrivit.
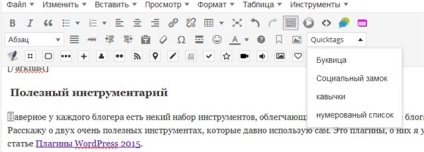
Când se editează, va arăta cam așa:
[arkfirstletter] În [/ arkfirstletter] acest caz, CSS este fundația.
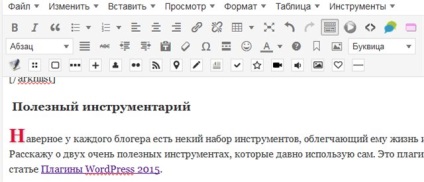
Și în articolul în sine va arăta astfel:
În acest caz, CSS este fundația.
Probabil acest lucru ar putea fi oprit, dar această decizie este atât de banală și urâtă încât am vrut ceva mai mult.
De exemplu, pentru a avea o picătură de picătură deja vizibilă la editarea unui articol, nu doar în interfață. Și sa dovedit a fi destul de simplă.
Deschideți fișierul /wp-includes/js/tinymce/skins/wordpress/wp-content.css și, la sfârșit, inserăm același bloc de stil, marcat chiar la început.
Dezavantajele primei metode
Metoda foarte nesigură. Și asta nu este calea noastră.
Metoda a doua
Din aceasta este exact aceeași metodă despre care am scris despre începutul articolului - o introducere ușoară pe CSS pur fără un plug-in, fără a modifica codul oricăror fișiere de motor și șablon CSS.
Nu pune nimic nicăieri! Nici în foaia de stil, nici în funcții.php, nici în altă parte.
Pentru ca noi să luăm același stil, indicat la începutul articolului, transformăm doar ușor acest lucru:
Și acum acest design este pur și simplu introdus în textul articolului, încadrând litera dorită cu acest interval.
În acest caz, există exact aceeași metodă - una simplă, o introducere pe CSS pur fără un plug-in, fără a modifica codul oricăror fișiere de motor și șablon CSS.
Asta e tot! Cum vă place acest lucru?
Dezavantaje comune în ambele sensuri
Am văzut două dezavantaje comune:
- Care este codul scurt, că eticheta de marcare trebuie introdusă prin mânere și nu doriți să tastați o grămadă de simboluri ciudate, iar în memoria lor nu este întotdeauna stocată ortografia corectă. Apropo, puteți să salvați codul undeva și să utilizați mai târziu banal-copy paste. Cu toate acestea, aici există o cale mai elegantă, mai multe despre aceasta mai târziu în secțiunea "Instrumente utile".
- În cazul în care doriți să eliminați scrisoarea inițială de pe site - trebuie să strângeți toate articolele în care a fost folosit și să eliminați codurile, din nou cu pixuri. Dar chiar și aici există o soluție destul de simplă și ușoară - și voi vorbi despre ea și în secțiunea "Instrumente utile".
Instrumente utile
Numărul uneltei 1
Acesta este pluginul AddQuicktag. Aceasta ne va salva de la scrierea de coduri scurte și etichete cu pixuri.
Nu sunt aici să pictez principiile utilizării sale - este simplu, ca trei copeici, să o rezolvi. Voi arăta doar confortul aplicării sale.

În principiu, totul este clar. Scriem titlul semnificativ, numele codului scurt, dacă folosim codul scurt care deschide eticheta care închide eticheta și marchează unde să o aplice.

Selectați litera dorită și selectați codul necesar din această listă.

Acest lucru, desigur, numai atunci când se utilizează a doua metodă. În primul caz, va fi doar încadrat cu un scurtcod.
Astfel, închidem foarte elegant primul dintre minusurile comune! Confortul și ușurința în utilizare sunt incontestabile!
Numărul uneltei 2
Acestea sunt două plug-in-uri.
căutare Înlocuire - caută șirul specificat în baza de date și îl înlocuiește cu altul.
Când utilizați codul scurt (prima metodă), trebuie mai întâi să căutați șirul [arkfirstletter]. și apoi [/ arkfirstletter]. În ambele cazuri, înlocuiți-le cu un șir gol.
Când utilizați a doua metodă, trebuie să căutați fragmentul următor:
Și înlocuiți-l cu acest lucru:
Cu alte cuvinte, înlăturăm doar stilul din eticheta de span și, de la sine, un interval gol nu afectează aspectul textului.
Așa că închidem cea de-a doua dintre minusurile comune.
Unele observații
Adesea, pentru proiectarea literei inițiale utilizați un etichetă paragraf - P. O astfel de metodă este plină de apariția unei scrisori drop-drop în locuri neașteptate, deși depinde de implementare, dar există și limitări - numai prima literă a paragrafului!
În opinia mea, este mult mai corect să legați litera inițială de eticheta Span. Cu această abordare, vom obține posibilități aproape nelimitate, deoarece acest interval poate fi inserat oriunde!
Prima metodă este un "F" complet. în comparație cu al doilea!
1. Atragem atenția asupra elementului listei.
2. Și aici este doar un element.
√ atrage atenția asupra paragrafului.
Puteți să pervertiți orice, chiar să evidențiați întreaga linie sau o parte din ea!
Și tot așa, totul este limitat doar de imaginația ta.
imputernicire
În același AddQuicktag, puteți să prescinați mai multe variante ale literei inițiale cu un design diferit și să utilizați o altă literă pentru diferite elemente de text.
Este adevărat atunci și apoi eliminați scrisoarea inițială din articole nu va avea o singură interogare, ci numărul de anumite stiluri. Dar, în principiu, atunci când se utilizează numărul 2, nu contează cât de multe interogări trebuie efectuate, una sau trei. Deci, asta nu este o problemă.
Nu sunt sigur că voi folosi scrisoarea inițială în altă parte, cu excepția acestui articol demo, dar în timp ce l-am scris - chiar mi-a plăcut. 😀
Asta am vrut să spun despre folosirea drop-in-ului în WordPress.
Mult noroc pentru tine și să te vadă pe blogurile mele și pe mine!
Materiale pe tema:

Problema migrării la plug-in All In One SEO Pack

Cum să mutați un depozit de nor pe un alt disc

Cum se face butonul inactiv până când este bifată caseta de selectare


Adware, cum să eliminați de pe computer

Viteza de încărcare a site-ului și plug-in-uri
Acum, în măsura în care
Tu, pe de o parte, ai salvat pe toți de la un plug-in de lumină pentru a afișa un cap de picătură în text și, pe de altă parte, a furnizat alte plug-in-uri pentru implementarea acestui chip.
De unde ai primit asta? Cea de-a doua cale, despre care am vorbit, nu necesită absolut nimic pentru realizare decât pentru ea însăși! Nimic.
Și rețineți că nu am instalat niciun plug-in special pentru implementarea acestei metode. Am folosit aceste plugin-uri pentru o lungă perioadă de timp, ca un set de instrumente foarte convenabil.
Numărul de instrument 1. despre care am scris, rezolvă problema introducerii codurilor scurte și a etichetelor în articole și în articol, am arătat cum puteți să o utilizați împreună cu metoda mea. Dar aceasta nu este o condiție obligatorie ...
Acum, despre numărul 2 al sculei ... Spuneți-mi, este adevărat că, în cazul dumneavoastră, dacă doriți să eliminați scrisoarea inițială, nu veți avea nevoie de ea? Mâini vă scurtcircuite de la articole pentru a alege?
Se pare că prin metoda dvs. este necesar să puneți cel puțin două plug-in-uri - o scrisoare de tip drop-in și ceva de genul instrumentului numărul 2 ... Și care este diferența?
Ei bine, și ca întotdeauna, toată lumea alege tot ce să folosească. Ați arătat un mod minunat cu un plugin, am arătat o alternativă, în opinia mea, destul de bună - fără plug-in. Ceva se va potrivi cu unul, ceva diferit. Nici metoda dvs. nu abolă pe a mea, nici metoda mea nu abolă pe a voastră.
Ei bine, am spus că un profesionist Să spunem așa, aproape convins, dar există câteva puncte ...
Și rețineți că nu am instalat niciun plug-in special pentru implementarea acestei metode. Am folosit aceste plugin-uri pentru o lungă perioadă de timp, ca un set de instrumente foarte convenabil.
Din anumite motive, cu greu cred că aceste plug-in-uri sunt populare printre mulți bloggeri simpli. Personal, pentru prima dată am auzit despre ei și nu l-am folosit încă. Se pare că pentru mine și pentru alții ca mine, da, trebuie să instalați pluginuri suplimentare.
Opa na, și aici doar tu m-ai prins Da, eu folosesc alte coduri scurte pentru prelucrarea textului în cadre. Deci ... probabil că voi fi util să instalați plug-in-ul și să vă simplificați viața, deși ... nu a fost atât de greu când introduceți manual un scurtcod!
Din anumite motive, cu greu cred că aceste plug-in-uri sunt populare printre mulți bloggeri simpli. Personal, pentru prima dată am auzit despre ei și nu l-am folosit încă.
Poate că este adevărat, deși am scris despre aceste plug-in-uri în recenziile mele ...
Și, apropo, popularitatea lor:
AddQuicktag - mai mult de 80 000 de instalări.
Căutați și înlocuiți - peste 200 000 de instalații.
Căutați Regex - mai mult de 50 000 de instalații.
Acestea sunt date din repozitoriul wordpress ...
Se pare că pentru mine și pentru alții ca mine, da, trebuie să instalați pluginuri suplimentare.
Așa cum am spus, nu este deloc necesar. Poți pur și simplu să păstrezi în mod stupid linia cu eticheta Span în orice fișier text și, dacă este necesar, să copiezi de acolo. Și dacă în acest fișier să stocați și alte coduri scurte și inserții importante și să-l plasați undeva în Google Drive, acesta va fi întotdeauna la îndemână și accesibil chiar și de pe dispozitivul dvs. mobil. În acest caz, nu este nevoie să instalați pluginuri suplimentare. Cu condiția ca mai târziu să nu eliminăm această artă din articolele noastre ...
Doar odată ce folosesc deja AddQuicktag pe blogul meu, a fost un păcat să nu combinăm util cu plăcut. Asta am arătat în articol. Dar, după cum puteți vedea, utilizarea sa nu este necesară.
Apropo, întreaga mea bază de date cu parole și coduri de acces este stocată pe Dropbox. Adevărul nu este în format text. Cu toate acestea, am acces la el de oriunde și de la orice dispozitiv. Foarte convenabil!
Da, Alexander, mult depinde de preferințele webmasterului. Aș putea fi și ar încerca calea dvs., dar mai ales îmi place să folosesc Shortcodes Ultimate pentru multe sarcini. Da, este un pic cam greoi - conține coduri scurte ca să spun, pentru toate ocaziile. Dar folosesc multe lucruri în ea. De exemplu, fac inițiale, spoilere, diverse file, galerii, etichete și așa mai departe. Prin urmare, am decis să nu colectez diverse scripturi sau mici plug-in-uri, ci să instalez o astfel de colecție bună de funcții suplimentare.)))
Folosesc numai o singură dată litera în articol. În general, cred că va merge la multe bloguri. Nu contează subiecte literare sau nu. Trebuie doar să fie aranjat corespunzător. Și din moment ce scrisorile sunt bune. Ele ajută persoana să se concentreze și să acorde imediat atenție la începutul textului. Pe site și bloguri apar deseori distragerea atenției. Scrisoarea în acest sens ajută o persoană să se concentreze asupra lucrurilor principale.
a decis să nu colecteze diverse script-uri sau plug-in-uri mici, ci să instaleze o astfel de colecție bună de funcții suplimentare
În ceea ce privește scrisoarea inițială, deși am afirmat că cred că este un exces și nu o voi folosi, totuși deja alcătuesc deja al doilea articol ... mi-a plăcut ...
Și, în ultima vreme, am scăpat de brioșele. Fără ei este mai ușor, dar nu atât de interesant, desigur!