
Buna ziua tuturor! Fiecare blogger, atunci când pregătește articolele sale, se așteaptă ca acestea să fie citite până la sfârșit. Este necesar să se ia în considerare o mulțime de factori: de la dimensiunea și culoarea fontului la designul de imagini și alte elemente media.
În acest articol voi aborda tema designului secțiunilor articolului, care poartă o sarcină semantică specială. Acestea pot fi, de exemplu, termeni, sfaturi practice, sugestii pentru cititori etc.
Cum se emite un citat în Wordpress:
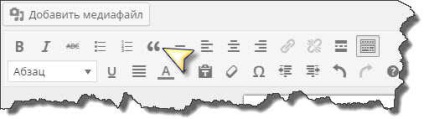
În aceste scopuri, Wordpress are o cotație de buton. Pentru ao folosi, evidențiați secțiunea necesară a articolului și faceți clic pe acest buton:

Site-ul care a fost alocat este inclus într-un container de cotare
...și se face în conformitate cu stilurile specificate în subiect. De exemplu, în subiectul meu, stilurile de citate sunt:
frontieră-stânga: 6px solid # 687888;
padding: 10px 14px 2px;
Dacă știți CSS, puteți schimba și personaliza cu ușurință designul citatului după preferințele dvs. Pentru cei care nu știu, pot oferi opțiuni interesante:
Acesta este aspectul dvs.
Cea de-a doua versiune a cotei de proiectare efectivă a blocului:
Acesta este aspectul dvs.
Aceste stiluri ar trebui adăugate în fișierul CSS, iar secțiunea care trebuie selectată este încapsulată în etichete:
pentru prima opțiune:
pentru a doua opțiune:
Sau doar schimbați stilul citatului standard în funcție de preferințele dvs.