În prezent, versiunea curentă este Brackets 1.2.
Să începem cu interfața programului:
Interfața programului este formată din:
- Meniu - fișier, editare, căutare, etc.
- Domeniul de selecție pentru fișierele de proiect pentru editare
- Domeniul de aplicare a codului scris
De asemenea, puteți selecta butonul pentru a activa modul Live Preview. dar despre asta puțin mai târziu.
Inițial, fără plug-inuri și teme, interfața programului este destul de simplă și standard. Nimic inutil pentru un dezvoltator novice: evidențierea sintaxei codului în zona de editare, directorul directoarelor de proiecte.
Cu combinația CTRL ++ / CTRL +, puteți mări / micșora dimensiunea fontului.
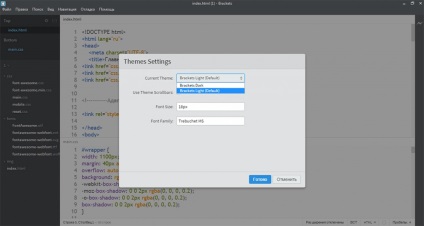
Odată cu lansarea versiunii 0.42, au existat suporturi pentru schimbarea și setarea temelor. În mod standard, au existat doar Lumină și Întuneric. Trebuie să recunosc că tema întunecată este mai plăcută pentru mine.
Puteți modifica temele în fila Vizualizare - Teme. În aceeași filă, puteți schimba fontul și dimensiunea acestuia.

Vedere separată
Versiunea 0.44 a fixat un număr mare de bug-uri, a îmbunătățit performanța și a adăugat o funcție precum Split View. Această funcție vă va permite să împărțiți zona de editare în două părți și să lucrați simultan cu două fișiere. Trebuie să recunosc că acest lucru a simplificat dezvoltarea de mai multe ori.
Separarea este posibilă orizontal.
Și, de asemenea, vă puteți împărți și pe verticală.
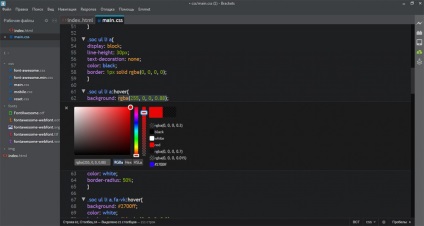
Selector de culori
De asemenea, în Brackets, o funcție este utilă în apelarea paletei de culori utilizând combinația CTRL + E. Funcționează astfel:
Puneți cursurile în codul de culoare și apăsați combinația CTRL + E. Se deschide o paletă de culori, unde puteți specifica ce culoare și cu ce transparență aveți nevoie.

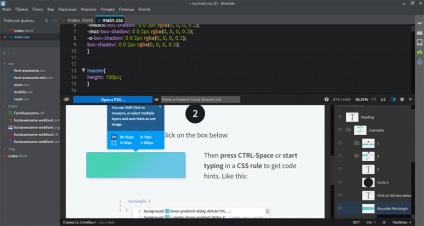
Extragere pentru paranteze (Previzualizare)
La trei ani de la lansarea primei versiuni a lui Brackets, versiunea 1.0 a fost lansată. Pe lângă îmbunătățirea performanței, a fost adăugat un plugin cum ar fi Extras pentru paranteze (Previzualizare).

Inițial, ideea este excelentă și destul de utilă. Dar problema a fost că în versiunea 1.0 plugin-ul nu a funcționat corect, a încetinit și a încărcat sistemul.
De asemenea, dezavantajul este necesitatea de a avea un cont în "norul" Adobe Creative Cloud, deoarece șabloanele PSD sunt încărcate acolo.
Sincer, chiar și după lansarea de noi versiuni, nu folosesc această funcție, din cauza "glitchiness".
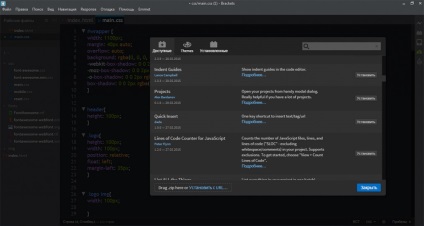
Manager de extensii
Instalarea plug-in-urilor are loc în fereastra Extension Manager. acolo puteți instala teme.
Plugin-urile în brackets vă permit să extindeți funcționalitatea standard și să faceți mai ușor dezvoltarea de proiecte. Un astfel de plug-in, toate cunoscutele Emmet.
Emmet - un plugin care vă permite să scrieți un cod mare cu ajutorul abrevierilor, economisind timp.
Prin scrierea acestui cod în documentul html:

Vizualizați live
Ei bine, la sfârșit, vă voi spune despre o caracteristică minunată ca Live Preview. Cu această funcție puteți vedea rezultatul în timp real. Principiul este simplu: selectați un document html, activați Live Preview. Se deschide fereastra browserului, în care proiectul dvs. va fi afișat în versiunea curentă a ortografiei. Merită adăugat că această funcție funcționează numai cu browserul Chrome. Se pare că au vorbit despre sprijinul altor browsere, dar numai în viitoarele versiuni ale programului.
Dar această funcție, după părerea mea, este esențială. Mai ales pentru dezvoltatorii care lucrează cu două ecrane.