
Bună ziua! Îmi doresc tuturor sănătatea.
Partea a treia a glisoarelor. Articolul se va ocupa de carusel. Un spectacol cu glisor carusel este același ca un slider obișnuit doar dintr-o serie de imagini. Setați el însuși o astfel de plăcere sau nu este treaba ta, și dreapta, dar veți fi de acord atunci când postările de pe blog pentru mai mult de 60-70 și 20, cel puțin crezi că sunt valoroase, înainte de a avea o problemă mai accesibilă posibil pentru a aranja mesajele dumneavoastră devreme pentru a vizita.
Întregul punct al cursorului este să acorde o atenție posturilor timpurii sau celor mai informative. Cu alte cuvinte, cât mai mult posibil pentru a reține vizitatorul interesat de materialul său. Și poate fi intriganta în faptul că pozițiile nu se află undeva pe rafturile din bibliotecă, și de a face sărituri, schimbându-și plin de imagini, și cere să ia și să faceți clic. Toți suntem oameni sălbatici, am văzut un pachet strălucitor și mâna se întinde. Aici cel puțin McDonald's - ei bine, este banal, nu gustos, nu este proaspăt, nu este deloc util să dezvălui sălbaticii. Îți este foame? Nu, pachetul de fast-food a fost cumpărat.
Am incercat plug-in-ul M-vSlider in toate modurile si am verificat viteza inainte de instalare si dupa aceea, nu am observat deloc diferenta, deoarece mai intai a fost incarcat corpul site-ului si apoi glisorul in sine.
Și acum, în detrimentul caruselilor, există multe lucruri interesante, dar din nou este prea consumatoare de timp, codul de prescriere, imagini, acolo pentru a adăuga un script, există un cod, aici pentru a prescrie url imagini. Cu toate mișcările, este mai ușor și mai convenabil. în orice caz, pentru mine, să fac o răsplată în sine de la cursorul M-vSlider.
În mișcările orizontale obișnuite, doisprezece poze se rotesc din putere, iar în cele mai sofisticate, adică 12 posturi strălucesc. În glisorul nostru realizat de mâini proprii, puteți face 30 și aceasta nu este limita, nu mai încercați.
Păi, haide. Prima acțiune a instalării, găsită în căutare, instalată și activată. Acum trebuie să decidem
- în cazul în care va exista un carusel slider
- dimensiunile caruselului
- posturi pentru carusel
- pregătiți imagini pentru carusel
- Dreamweaver pentru crearea unei mese
Definițiile par a fi o mulțime, dar la prima vedere, de fapt, toate acestea vor dura aproximativ 15-20 de minute. Sunt de acord că pentru prima dată o oră sau două va dispărea, dar chiar și atunci pregătirea fotografiilor este de 90% din timp și există suficiente 10 mine pentru a asambla caruselul.
Măsurăm conținutul nostru, pentru a cunoaște dimensiunea lățimii caruselului. Cel mai bun instrument pentru acest lucru este excelentul FastStone Image Viewer
Dimensiunea este necesară aproximativ, am aproximativ 620 de pixeli, oricum, apoi editați-o pe site când se instalează cu mai multă precizie. Acum, să definim imaginile. dacă faceți un rând de 5 imagini, atunci imaginile vor fi mai mici, patru - mai mari.
Eu fac 4. Luăm 2 pixeli pentru distanța dintre imagini, în cazul în care patru imagini, apoi 5 x 2 = 10 acum 610/4 = 152,5 sa dovedit a fi o lățime scurtă de 152 pixeli a imaginii. Lățimea va fi editată mai precis în poziție.
Deci, este rezonabil să luăm imaginea de 152 x 144, luăm ca bază.
Alegeți imagini în funcție de posturi în sensul. Du-te la Power Point alege formatul pentru drăguț, pentru toate imaginile de același tip și taie fie Snagit sau FastStone Image Viewer

Este mai bine și mai convenabil să faci o serie de 5 poze, pentru a nu deveni confuz, a selectat 5 articole, 5 imagini au pregătit dimensiunea potrivită. După cum ați ghicit deja, vom avea 4 glisante într-un carusel
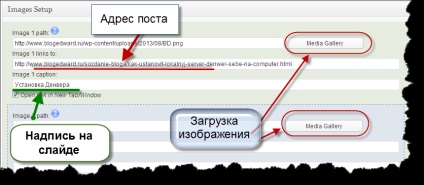
Să intrăm în setările pe care le-am pus dimensiunile, să alegem o opțiune fără frontiere (sau cu cadre, pentru care), mai puțin spațiu este util.



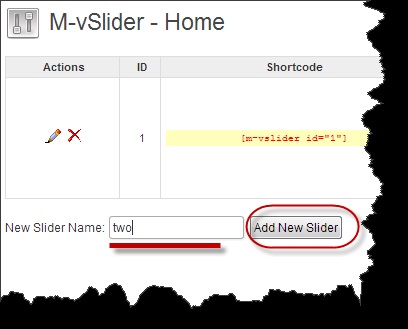
Următorul diapozitiv este creat în panoul M-vSlider, apăsăm pe partea stângă a «M-vSlider Setare» și du-te la bar, nu este înscris în numele celui de al doilea cursorul, puteți pe subiect. Am scris 2 în engleză

și adăugați un buton, intrați în panoul de setări al celui de-al doilea cursor, melodia noastră este bună - începeți peste ...
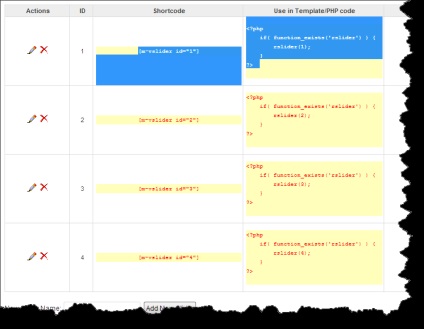
După ce ați terminat încărcarea și editarea ultimului cursor, trecem la panoul inițial și vedem o astfel de imagine

Imaginea de ecran afișează ordinea copierii codului, copiindu-se simultan, de la stânga la dreapta, în partea de jos ...
Acum avem nevoie de Adobe Dreamweaver CS6 să o deschidă

și împărțiți-le în două ecrane, Cod și Design

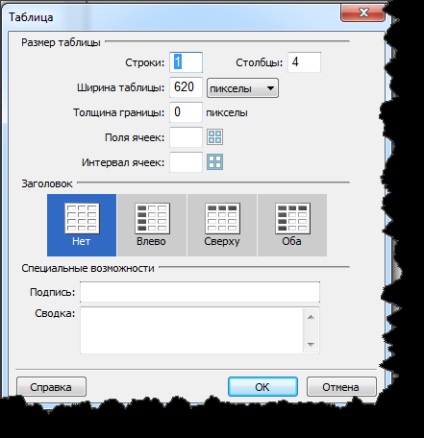
Toate codurile din fereastra din stânga sunt șterse, nu avem nevoie de ele, faceți clic pe butonul Insert / Table

Setați dimensiunea tabelului, lățimea este aceeași ca și pentru dvs. orice altceva cum am 🙂. pe ecran. Apoi, copiați codurile ca pe ecran cu un cursor, copiați și lipiți unul câte unul. De la primul la ultimul. Introduceți în schimb simbolurile în codul mesei primul cod al primului cursor.