O imagine demonstrativă cu o roată rotativă de skate a fost creată în mai puțin de 5 minute! Și, deși această imagine nu este un exemplu de zbor de inspirație, efectul este fascinant.
Pentru a construi astfel de imagini, folosim programul Cliplets cu o interfață foarte simplă.
Cum functioneaza Clipet-urile
Clipetele "întrerupe" fundalul, continuând să joace zona selectată într-o buclă infinită.

În exemplul de mai sus, zona evidențiată în verde este redată într-o buclă infinită, iar restul imaginii este întreruptă într-o anumită stare.
Pentru început, trebuie să descărcați și să instalați versiunea Cliplets pe 32 de biți sau pe 64 de biți. În prezent, Clipets funcționează numai pe Windows 7.
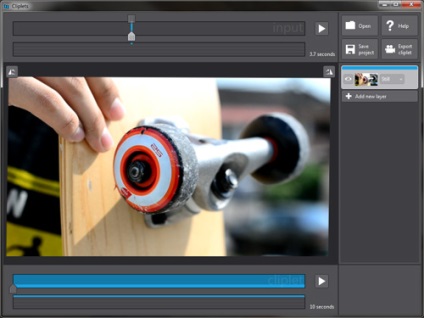
Luați în considerare interfața în detaliu (zonele sunt numerotate pentru confortul dvs.):

Creați gif
1. Selectați un cadru de fundal
Primul lucru pe care trebuie să îl "întrerupeți" fundalul. Selectați cadrul dorit deplasând cursorul pe linia temporală superioară.
Pentru fundal Este necesar să alegeți un cadru pe care obiectele de animație se mișcă cu o mică amplitudine. Fundalul selectat în exemplul respectiv corespunde cadrului pe care degetele s-au întors pe placă după împingerea care acționează roata. Roata rămâne în centrul cadrului.

2. Selectați scara de animație
Acum, trebuie să faceți clic pe butonul "Adăugați un nou strat". situată pe panoul straturilor din dreapta. Se creează un nou strat numit "buclă". Selectăm o mică parte a clipului cu animația care va fi utilizată în exemplul nostru. Deplasați zona portocalie pe cronologia clipului importat pentru a indica începutul și sfârșitul bucla de animație.
Amintiți-vă că zona animată va fi redată într-o buclă. În exemplul nostru, am ales momentul în care roata face o întoarcere completă. Nu există restricții asupra lungimii fragmentului, dar trebuie să realizați o tranziție lină de la sfârșitul la începutul ciclului.
3. Selectați zona de animație
Acum trebuie să selectați zona de animație.

Rețineți că cursorul arată ca un stilou într-un cerc verde. Selectați zona animației. În cazul nostru este o roată rotativă.

De asemenea, pentru a îmbunătăți rezultatul, puteți să dezactivați alinierea făcând clic pe caseta de selectare "Netedă" de sub butonul de redare de pe linia temporală a proiectului final.
4. Exportați rezultatul
Odată ce rezultatul v-a mulțumit, apăsați butonul "Export Cliplet" și salvați-l. Sunt disponibile trei formate. GIF. mp4 și .wmv. Exemplul nostru este salvat în format .gif.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!