Calendar cu selectarea datei pe ActionScript 3.0
Se întâmplă de multe ori să petreceți mult timp în căutarea unei soluții. Dar căutarea este inutilă. Și, mai devreme sau mai târziu, refuzați să continuați căutarea, retrageți-vă. sdaoshsya. Este nevoie de câteva zile sau săptămâni și. vă găsiți destul de întâmplător o soluție simplă și gata la o problemă care pînă acum nu a putut fi rezolvată. Se întâmplă acest lucru adesea? Dar cu mine acest tip de probleme se întâmplă cu o regularitate de invidiat.
Deci, de exemplu, nu cu mult timp în urmă am dedicat mult timp pentru a găsi calendarul componentelor pe ActionScript 3.0. Dar nu aveam nevoie de un calendar simplu (de exemplu, din clasa Calendar din Calendarul simplu Post pe ActionScript 3.0), dar un calendar care să returneze data selectată de utilizator într-un format convenabil pentru mine. Și astăzi, destul de accidental, o astfel de componentă a căzut în mâinile mele. Aceasta este o componentă DatePicker. distribuit ca o bibliotecă SWC.
În exterior, componenta DatePicker arată astfel:
În opinia mea, o opinie umilă, un astfel de calendar nu este doar funcțional, ci și aspect foarte frumos. Cu toate acestea, această componentă are capacitatea de a personaliza aspectul.
Cum puteți utiliza această componentă în proiectele noastre flash?
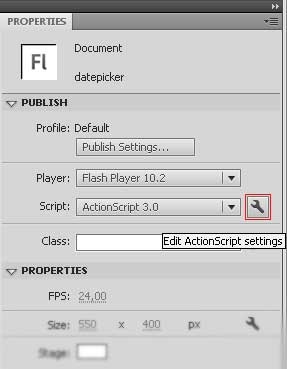
Descărcați SWC-ul în folder cu viitorul nostru proiect flash și mergeți la panoul Properties din Adobe Flash preferat (în cazul meu va fi Adobe Flash 5.5). În panoul Proprietăți, suntem interesați de un singur buton care este evidențiat într-un cadru roșu în următoarea imagine de ecran:

Faceți clic pe buton și se deschide fereastra de configurare. În această fereastră ne interesează o singură filă și un buton pe ea. Butonul este marcat cu roșu:
Faceți clic pe acest buton și selectați fișierul SWC descărcat anterior. Așa că am specificat calea programului la biblioteca SWC cu calendarul component. Dar asta nu e tot.
Mai trebuie să pregătim o pictogramă pentru calendarul nostru viitor. Pentru a face acest lucru, avem nevoie de o pictogramă bitmap normală, cu o dimensiune de 16 X 16 px sau puțin mai mare (aceasta este deja o problemă de gustul tău personal). Am ales această pictogramă:
Încărcați pictograma în biblioteca proiectului nostru flash și apoi mergeți la meniul contextual al pictogramelor - Proprietăți - și specificați clasa CalendarIcon pentru pictograma noastră (rețineți că clasa CalendarIcon extinde clasa BitmapData).
Asta e tot. Etapa pregătitoare sa încheiat. Trecem la cod.
Codul ActionScript 3.0:
/ * clase de import * / import nid.ui.controls.DatePicker; import nid.events.CalendarEvent; import flash.display.Bitmap; / * a crea un calendar nou * / var datePicker: DatePicker = new DatePicker (); / * creați o pictogramă pentru calendar, faceți clic pe pictograma va apela calendarul * / datePicker.icon = noul Bitmap (noul CalendarIcon ()); / * indica calendarul nostru ca saptamana incepe luni si nu duminica (asa cum se obisnuieste in unele tari barbare) * / datePicker.WeekStart = "luni"; / * adăugați un calendar la scena filmului flash * / addChild (datePicker); / * poziționați calendarul pe scena filmei flash * / datePicker.x = 100; datePicker.y = 100; / * și acum urmărim data la care utilizatorul aplicației flash alege * / datePicker.addEventListener (CalendarEvent.CHANGE, getDate); funcția getDate (eveniment: CalendarEvent): void
După cum puteți vedea, nimic complicat.
Data returnată de calendar poate fi ușor adusă la forma dorită. De exemplu, așa.
Codul ActionScript 3.0:
import nid.ui.controls.DatePicker; import nid.events.CalendarEvent; import flash.display.Bitmap; var datePicker: DatePicker = DataPicker (); datePicker.icon = Bitmap nou (noul CalendarIcon ()); datePicker.WeekStart = "luni"; addChild (datePicker); datePicker.x = 100; datePicker.y = 100; datePicker.addEventListener (CalendarEvent.CHANGE, getDate); funcția getDate (eveniment: CalendarEvent): void
Ei bine, dacă ceva nu funcționează pentru dvs., atunci aici este codul sursă promis în prealabil - descărcați sursa (în Adobe Flash CS 5.5).
Elena, totul funcționează. Doar nu esti la butoane arata :-)
- aceasta este schimbarea culorii butoanelor utilizate pentru a selecta luna (!).
Cu ieșirea textului poe .. ..
Dar culoarea butoanelor nu se schimbă .. ((
. ceva este greșit.
/ *
clasele de import
* /
import nid.ui.controls.DatePicker;
import nid.events.CalendarEvent;
import flash.display.Bitmap;
/ *
creați un nou calendar
* /
var datePicker: DatePicker = DataPicker ();
datePicker.setButtonColor = 0xFFC9E0;
/ *
creați o pictogramă pentru calendar
faceți clic pe pictograma va apela calendarul
* /
datePicker.icon = Bitmap nou (noul CalendarIcon ());
/ *
indicăm calendarul nostru că săptămâna începe luni, și nu duminică (așa cum este obișnuit în unele țări barbare)
* /
datePicker.WeekStart = "luni";
/ *
adăugați un calendar la scena filmului cu bliț
* /
addChild (datePicker);
/ *
poziționați calendarul pe scena filmului cu bliț
* /
datePicker.x = 100;
datePicker.y = 100;
/ *
și acum urmărim data la care utilizatorul aplicației flash alege
* /
datePicker.addEventListener (CalendarEvent.CHANGE, getDate);
funcția getDate (eveniment: CalendarEvent): void // trace ("Am ales următoarea dată:" + event.selectedDate);
date_txt.text = "Am ales data:" + event.selectedDate ";
>
> Nu înțeleg
Încercați să explicați .. În cod după poziționare.
TRACKING ÎN DOMENIUL TEXTULUI
Fără urmă.
ca în DateFormat am făcut ..))
/ *
clasele de import
* /
import nid.ui.controls.DatePicker;
import nid.events.CalendarEvent;
import flash.display.Bitmap;
/ *
creați un nou calendar
* /
var datePicker: DatePicker = DataPicker ();
/ *
creați o pictogramă pentru calendar
faceți clic pe pictograma va apela calendarul
* /
datePicker.icon = Bitmap nou (noul CalendarIcon ());
/ *
indicăm calendarul nostru că săptămâna începe luni, și nu duminică (așa cum este obișnuit în unele țări barbare)
* /
datePicker.WeekStart = "luni";
/ *
adăugați un calendar la scena filmului cu bliț
* /
addChild (datePicker);
/ *
poziționați calendarul pe scena filmului cu bliț
* /
datePicker.x = 100;
datePicker.y = 100;
// ===========================
/ *
și acum urmărim data la care utilizatorul aplicației flash alege
* /
datePicker.addEventListener (CalendarEvent.CHANGE, getDate);
funcția getDate (eveniment: CalendarEvent): void trace ("Utilizatorul a selectat următoarea dată:" + event.selectedDate);
>
> Vreau să afișez funcția de selectare a datei (fără timp) în câmpul de text. Pot conecta o clasă DateFormat?

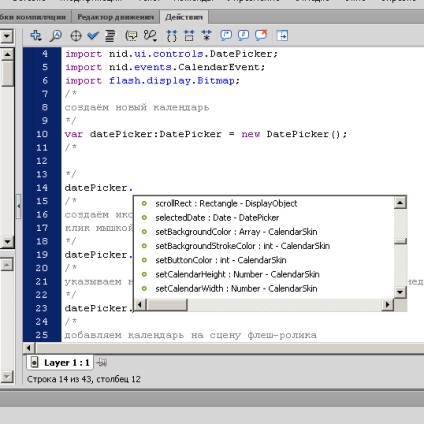
Prin numele proprietăților și metodelor se poate ghici ce sunt responsabile pentru ele. După colon, este specificat tipul de date pe care îl acceptă proprietatea dată. De exemplu, imaginea arată că DatePicker are proprietatea setButtonColor. Este logic să presupunem că proprietatea setButtonColor este responsabilă de culoarea butonului (setarea culorii butonului). În plus, se vede că proprietatea setButtonColor ia valori de tip int (întregi). Este logic să presupunem că aceasta este o culoare în notație hexazecimală. Încercați să aplicați cercetarea logică:
Și, într-adevăr, butoanele sunt roșcate (0xff0000 este codul de culoare roșie).
Cred că logica este destul de ușor de înțeles.
Bună ziua))
Calendarul arată foarte frumos.
Sa dovedit a fi făcut. Din a doua oară :-)))
Din cuvintele dvs. rezultă că există posibilitatea de a personaliza aspectul.
În principiu, și astfel puteți pleca .. Dar dacă există o oportunitate, de ce nu experimentați ..
Întrebarea este, unde să înființez?
Fie ca ar fi o clasă, în parametrii căutați. dar fișierul SWC, vai ..
Și este posibil în luna Rusă și în zilele săptămânii?
Și mai multe ..
Funcția de selectare a datei (fără timp) doresc să fie afișată în câmpul de text.
Pot conecta o clasă DateFormat?