Cât de des clienții de software doresc ca copilul lor să lucreze pentru orice utilizator, în orice condiții și în medii? Aici răspunsul este întotdeauna potrivit - întotdeauna. Ce este în spatele acestei fraze? Ce anume este necesar pentru testarea de la tester? Și cum va traduce cerințele în realitate?
Nu este un secret că aplicațiile WEB au diferențe față de aplicațiile desktop. Cea mai importantă diferență și teamă este că nu știm în ce browser și chiar mai mult - în ce versiune a browserului utilizatorul nostru va deschide aplicația.

Cât de multe browsere există
Dacă vi se întreabă câte browsere știți, cred că veți avea nume de încredere de cel puțin cinci. Și dacă întrebați câte browsere există, este posibil să vă gândiți.

Și dacă întrebați Google despre acest lucru? Răspunsul este ambiguu. Numărul de browsere mai mult sau mai puțin bine cunoscute depășește acum 50 de titluri. Și este posibil, chiar acum cineva eliberează alta, a lor. Și să ne imaginăm că mâine acest "cineva" va lansa o actualizare în browser-ul său. Cum în condiții dificile pentru a verifica totul?
Care sunt standardele pentru crearea de browsere?
Există veste plină de bucurie! Motoarele tipice, cu care funcționează browserele, sunt mult mai mici. În plus, există limbi de marcare și protocoale care unesc toate browserele noastre diverse și diverse. Vorbesc despre lucruri precum HTML, CSS și HTTP. Orice browser care se respectă pe sine și pe potențialii utilizatori va respecta aceste reguli și va face browserul adaptat la standardele general acceptate. Puteți citi despre el separat pe site-ul w3.org.

Dar chiar și aici sunt capcanele. Se îmbunătățesc standardele; noile versiuni ale browserelor, cel puțin, încercați să vă îmbunătățiți. Și vechea versiune? Puțini oameni sunt implicați în revizuirea vechilor versiuni. Da, în general, nimeni nu este angajat. Au lansat unul nou și toată lumea este fericită. Și utilizatorii, cred că, verificați în fiecare zi pentru actualizări ale browserului dvs.? Prea greu.
În plus, nu uitați de dezvoltatorii care scriu cererea în sine. Sunt și oameni, pot face o greșeală în cod, nu pot să vadă în standard - există tot felul de lucruri. Prin urmare, din păcate, standardele nu sunt un panaceu.
Cum să alegeți browserele pentru aplicația dvs.
Acum despre testare. Înainte de a începe să testați direct o anumită aplicație web, testerul trebuie să se familiarizeze cu cerințele pe care le pune clientul. Se întâmplă ca cerințele să fie scrise inițial: "Produsul nostru ar trebui să funcționeze în browserele Chrome, începând cu versiunea 43 și IE, începând cu versiunea 9". Sau clientul însuși nu poate decide și, desigur, vrea să îmbrățișeze totul și toată lumea. Ei bine, ce se întâmplă dacă cel mai important potențial client al său este browserul Uran? Și apoi ce? Nu va vedea deloc cererea lui?
Înainte ca testerul să înceapă să instaleze toate browserele din lume pe un singur computer sau, dimpotrivă, elimină 48 inutile, puteți oferi clientului posibilitatea de a efectua cercetări. Astfel, testarea va fi mai rapidă și mai profundă. Aplicația va fi lansată mai devreme. Clientul însuși va cheltui mai puțini bani.

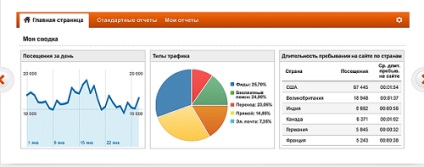
În primul rând, trebuie să determinați publicul țintă al aplicației viitoare. Cine sunt acești oameni, unde locuiesc ei? Pe baza acestor date din rețea, puteți vedea statistici privind utilizarea browserelor - de exemplu cele mai populare browsere din Asia. Datorită acestor solicitări, puteți vedea rezultate foarte interesante și chiar neașteptate. Dacă aplicația într-o anumită formă există deja, puteți utiliza statisticile convenabile din Google Analytics și puteți avea datele dvs. specifice.

Cum se efectuează testele cross-browser
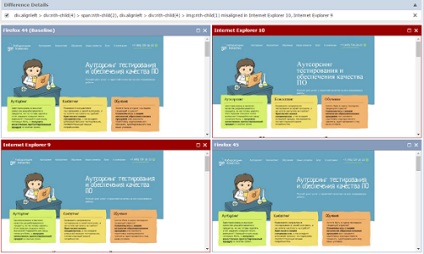
Când alegerea browserelor este finalizată, începe testarea completă. Să presupunem că ați ales trei versiuni de IE, trei versiuni ale Chrome, două versiuni de FireFox și două versiuni de Safari. Dacă un tester poate face față diferitelor browsere, atunci este posibil să existe o tentație cu versiuni diferite ale aceluiași browser.
Aici emulatorii vin la salvare. Sunt și mulți dintre ei. Cu ajutorul unor persoane, de exemplu, Browsershots. puteți obține capturi de ecran ale utilizatorilor reali din browserele de care avem nevoie și versiunile acestora. Cu ajutorul altora, puteți efectua acțiunile de care aveți nevoie cel mai mult în emulator.

Vreau să vă spun despre două dintre ele pe care le-am folosit personal în timpul muncii mele.
De exemplu, IETester. conceput special pentru acest browser. În ferestrele emulatorului adiacente, puteți deschide aceeași pagină cu diferite versiuni ale browserului. Acest lucru este foarte convenabil și intuitiv. Prin compararea a două file adiacente, este ușor să vedeți neconcordanțe în cartografiere. În practica mea, acest program nu mi-a lipsit. Și după aceea, un plus fără îndoială - programul este complet gratuit și ocupă foarte puțin spațiu.

Cu toate acestea, există opinii că afișarea în acest emulator nu este adevărată. Cum să fii în această situație? Există o soluție! Verificați chiar browserul. Dacă orice moment "stânjeneste direct", deschideți un browser real și arătați.
Dacă, de exemplu, trebuie să verificați IE 10, iar pe computer deja aveți IE 11? Pentru a șterge, reinstala, verifica este o decizie greșită. Aici, mașinile virtuale vin la salvare. Este ca un computer pe un computer.

De exemplu, puteți utiliza stația de lucru Vmware. Și aveți pe desktop o versiune de browsere, și pe mașina virtuală - altele. Puteți instala chiar și câteva dintre aceste mașini pe un singur computer și apoi aveți la dispoziție o mulțime de software diferit. Merită remarcat faptul că și mașinile virtuale diferă:
Un alt emulator este Spoon. Ele pot fi folosite, de asemenea, absolut gratuit. Acesta include o selecție largă de browsere: Firefox, Chrome, Opera, Safari și versiunile lor diferite. De asemenea, un program destul de util, care vă permite să comparați diferite browsere pe aceeași pagină în diferite ferestre.

O varietate de instrumente pentru testarea compatibilității cu browserul încrucișat
Desigur, aceste două programe nu limitează alegerea emulatorilor:
Fiecare tester cunoaște și iubește unele dintre programele sale.

În plus față de programele instalate local, testarea în cloud și obținerea capturilor de ecran, doriți, de asemenea, să evidențiați serviciul Crossbrowsertesting.com. Puteți:
- face capturi de ecran;
- Testați în diferite browsere și sisteme de operare;
- înregistrați teste și apoi executați-le pe alte browsere necesare.

Ce este important să fiți atenți atunci când testați browserul încrucișat
Și de ce testerii fac astfel de teste, ce anume doresc să testeze? Așa cum am spus, browserele sunt diferite, motoarele pe care lucrează sunt de asemenea diferite. Și aceasta înseamnă că aceleași elemente pot fi afișate în moduri diferite. La urma urmei, dezvoltatorii la momentul scrierii aplicației este dificil să se adapteze imediat pentru toate browserele și să ia în considerare toate caracteristicile lor.
Aplicațiile WEB denumite în mod diferit aplicații client-server. Aici clientul este browserul, iar serverul este serverul web. Browserul primește o solicitare de la utilizator, îl trimite pe server. Serverul WEB procesează solicitarea și trimite răspunsul înapoi sub forma unei pagini HTML. Browserul extrage codul rezultat într-o pagină, pe care o găsim și o vedem. Aceasta este, direct de la browser va depinde de ceea ce vedem pagina.
Testere pentru acest tip de monitor verifică afișajul formulare, câmpuri, casetele de selectare, fonturi, dar cea mai mare atenție, desigur, este plătită la interfața: este ca în primul rând să evalueze utilizatorii aplicației.