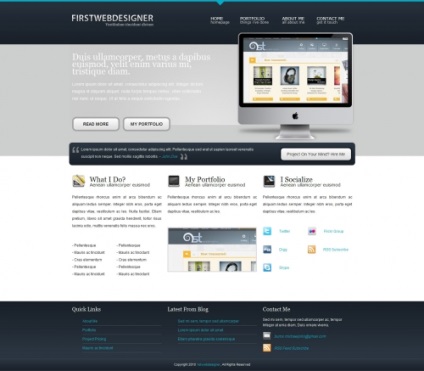
În articolul nostru de astăzi, vă vom spune cum să transformați treptat designul elegant al portofoliului, despre care v-am spus odată, într-un șablon în HTML. Veți învăța cum să utilizați platforma CSS, spritele CSS și codul CSS3 în sine pentru a obține un șablon absolut valid HTML / CSS încorporat în browser. Sperăm că veți avea răbdarea să ajungeți la sfârșitul articolului, iar cunoștințele acumulate vă vor fi utile în viitoarele proiecte.
Acum, hai să mergem la procesul propriu-zis.
Referințele la resursele de care veți avea nevoie în timpul dezvoltării:
* Creați un șablon de portofoliu curat în Photoshop
* Sistemul de grila 960

Etapa 1 - Pregătirea
Dacă ați citit vreodată articole despre aspectul proiectelor gata făcute, probabil ați observat cum procesul de dezvoltare utilizează 960gs pentru a crea ghiduri. Ei bine, aici avem de asemenea nevoie de 960gs ca platformă CSS. Utilizarea platformelor CSS economisește mult timp și, de asemenea, facilitează procesul de dezvoltare a stilurilor. Acum trebuie să descărcați 960gs pentru utilizare în tot articolul.
Acum, în procesul de dezvoltare, ar trebui să testați marcajul în diferite browsere, deoarece nu doriți să reveniți la începuturi din cauza problemelor de compatibilitate. În articolul nostru de astăzi, folosim stilurile CSS3, dar, după cum probabil știți, nu toate browserele sprijină pe deplin această tehnologie. Rezultatele afișate în acest articol au fost surprinse în Firefox 3.6, care suportă toate funcțiile CSS3 utilizate în cadrul articolului.
Etapa 2 - Pregătirea fișierelor
Primul lucru pe care trebuie să-l faceți este să creați un director unde să fie plasat șablonul nostru. Deseori, foldere / imagini / pentru imagini și / stiluri / pentru fișiere de stil (CSS) sunt, de asemenea, create în directorul rădăcină. Fișierele HTML sunt de obicei adăugate în directorul rădăcină.
În acest tutorial, va trebui să exportim imagini din PSD pentru a le folosi mai departe în șablonul nostru HTML. Puteți să exportați aceste imagini numai dacă aveți un fișier PSD împărțit în straturi din primul articol despre dezvoltarea unui șablon sau puteți descărca fișierele șablon sursă pentru acest articol, toate imaginile au fost deja exportate.
Pasul 3 - Șablon contur
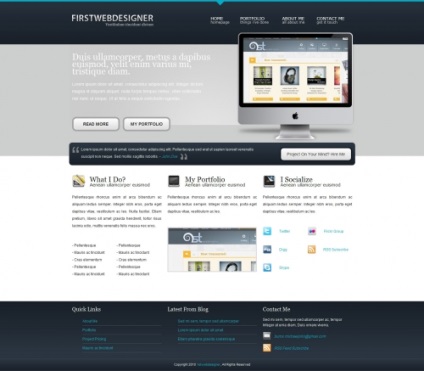
Ar trebui să începem prin dezvoltarea unui șablon HTML simplu pentru a conecta toate elementele împreună. Privind designul în fereastra de dezvoltare Photoshop, ar trebui să observați câteva lucruri:
1. Șablonul este împărțit în 4 secțiuni: antetul (logo și meniu), proiectele propuse, corpul paginii (conținutul) și subsolul.
2. Avem o imagine de ansamblu a capacului și a proiectelor propuse, care se repetă în direcția orizontală.
3. Acum trebuie să vedeți ce secțiuni ale capacului, proiectele propuse și subsolul au o înălțime fixă, adică la toate, cu excepția secțiunii cu conținut.
4. În cele din urmă, secțiunea cu proiectele propuse are o impunere diferită față de celelalte.
Pe baza acestor puncte, trebuie să facem următoarea marcaj HTML.
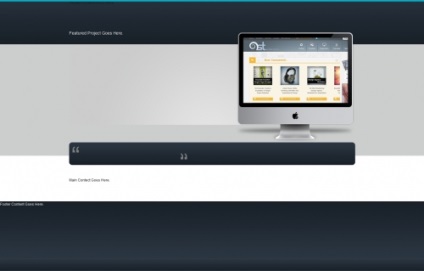
După cum se poate vedea, în acest aspect, am adăugat link-uri către fișiere CSS în antetul documentului, înființat 4 DIV principal „, iar în cazul în care fiecare clasă are un nume unic pentru prelucrare ulterioară și veți observa că, în plus față de clasele și content_container header_container sunt incluse, de asemenea, container_12. deoarece aceste clase au nevoie de același stil ca și container_12. construit în platforma 960gs. Același atribut aplicat la clasa DIV „și featured_container. și l-am separat de DIV principală „și, prin urmare, posibilitatea de a adăuga un singur fond de suprapunere. Apoi, trebuie să setați stilul de fundal repetarea orizontală în secțiunea antet și proiectele propuse. Acum să adăugați câteva CSS (plin CSS-cod ar trebui să fie adăugate la fișierul style.css):
Să vedem ce avem aici. Pentru toată pagina, am aplicat o culoare font gri (# 1d1d1d), iar fundalul documentului stabilit la alb (#fff), precum și un fond de recurentă orizontală (bg.png). În continuare, vom defini familia de fonturi și dimensiunea implicită, și apoi specificați culoarea de link-uri (# 0cb0ca), fără decor în modul normal și a subliniat atunci când treceți. În continuare am întrebat stil header_container, cu o înălțime fixă de 100 de pixeli și setați overflow la ascuns. Acum, să examinăm stilul featured_container. fixe înălțime 454 pixeli, care se ascund excesul de culoare alba si dimensiunea de 14 pixeli. În continuare am cerut suprapunere imaginea de fundal (featured_bg.png) pentru a container_12 fără repetiție și la poziționarea punctului central superior. Apoi, am adăugat stilul content_container. care include înălțimea de 24 de pixeli a liniilor (care controlează distanța dintre rânduri de text), 38 de pixeli de la marginea superioară a indentare și adâncitura 60 de pixeli de la marginea de jos pentru a menține distanța dintre proiectele subsol propuse și secțiunea de conținut.
Și, în sfârșit, am setat stilul footer_container. care include o imagine de fundal repetată orizontal footer_bg.png. valoarea fixă a înălțimii, valoarea lățimii 100% pentru a umple întreaga fereastră a browserului pe orizontală, a seta afișajul să blocheze, să ascundă surplusul și să coloreze textul în alb. Rezultatul ar trebui să fie ceva de genul asta.

Etapa 4 - Logo și meniu în capac
Acum, să adăugăm un logo și un meniu în partea de sus a șablonului nostru. Aici este HTML pentru header_container:
Acum, să adăugăm un stil pentru conținutul din antetul șablonului:
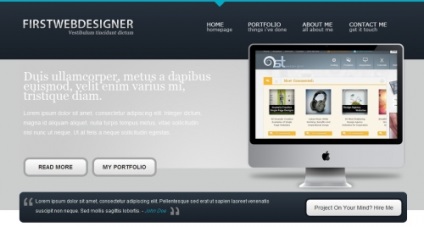
Pentru logo-ul de înregistrare am adăugat o margine superioară de 36 de pixeli din grid_5 stil pentru deținerea antet și link-uri la un logo, stilizat ne leagă mai departe prin blocul stil de afișare, s-a adăugat o înălțime fixă și lățimea imaginii de fundal valoare adăugată logo.png. alinierea elementului flotant pe partea stângă, iar valoarea -9999 pixeli pentru adâncirea textului și, în plus, pentru a face un link text invizibil, dar adecvat pentru scopul de SEO.
Acum, să aranjăm elementele din meniu. Pentru aceasta, am folosit tehnica numită sprites. Ne permite să facem toate elementele de meniu o singură imagine, iar prin CSS specificăm zona de afișare. Acum, în șablonul nostru pentru elementele de meniu disponibile în poziția sa normală și poziția cursorului atunci când mouse-ul este extras din menu_items.png fișier. Acum am setat stilul menu_items. ceea ce implică o nivelare a elementului flotant spre dreapta, se mută toate elementele de meniu din partea dreaptă a șablonului, etichetele atribuite un stil de afișare sub formă de bloc. setați imaginea de fundal menu_items.png. marginea din dreapta pentru a crea spațiu între elementele de meniu și aprofundarea textului -9999 pixeli pentru a ascunde link-urile. Acum vom adăuga un stil pentru clasele fiecărui element de meniu, astfel încât să putem observa pe deplin pozițiile normale și active. În cele din urmă, setăm valoarea lățimii și poziția de fundal pentru a afișa numai o parte din conținutul sprite. Puteți vedea rezultatul de mai jos.

Etapa 5 - Dezvoltarea secțiunii de proiecte propuse
Acum, să adăugăm codul HTML pentru secțiunea de proiecte propuse.
Acum, să aruncăm o privire la ceea ce am adăugat. Am adăugat un "div" cu clasa grid_12. care ocupă întreaga lățime și conține numele proiectului, descrierea și butoanele sale. Apoi, am adăugat încă două divizii cu clasele grid_8 și grid_4. păstrează conținutul pentru caracteristicile cumpărătorilor. Acum, să adăugăm un stil CSS la secțiunea proiectelor propuse.
Pentru a începe, am stilizat current_project specificând o lățime fixă și înălțime, ascunde excesul și indentate de la marginea superioară a 78 de pixeli - acest lucru ne va ajuta să creați un spațiu între antet și proiectul propus. Apoi, am instalat un al doilea stil pentru antetul în care parametrii fontului Georgia conține. dimensiunea fontului este de 30 de pixeli, iar parametrul lățimii liniei este de 24 de pixeli. În plus, grosimea liniei, am stabilit stilul paragraf cu o lățime fixă și spațiu de la marginea de jos.
Pe lângă pentru a proiecta butoane „citește mai mult“ și „portofoliul meu“ am folosit capabilități CSS3, care ne dă același rezultat ca și în Photoshop, fără utilizarea de imagini. Există două secțiuni - una pentru poziția normală a butonului (.featured_container .container_12 .grid_12 .current_project a), iar al doilea pentru stat, atunci când cursorul mouse-ului (.featured_container .container_12 .grid_12 .current_project a: hover). Pentru o situație normală, folosim # 1d1d1d ca un înlocuitor pentru o referință standard de culoare, alinierea elementului flotant pe partea stângă, parametrii fixe de lățime și înălțime, alinierea textului centrat, bold, iar grosimea liniei este aceeași ca și înălțimea textului - este necesară astfel încât textul să fie centrat orizontal. În plus, aici parametrul grosime de frontieră este de 5 pixeli, cu o raza de 14 de pixeli și o marjă de dreptul de a crea un decalaj între butoanele. Am setat textul la umbra textului. care ne permite să arunce o umbră asupra textului pe un pixel pe orizontală și pe verticală și să-l dilueze la 0 pixeli. Și, în cele din urmă, butoanele au primit un fundal sub formă de gradare.
Probabil ați observat că am stilizată elementul paragraf din secțiunea recomandări ale utilizatorilor, astfel că a existat un font mic, înălțime a fost fixat, nu au existat domenii, dar au existat margini în partea de sus și spre stânga, precum și lățimea crescută liniei. Apoi, am stilizat element de durată, care conține numele cu caractere italice, și ca culoarea textului set # 0cb0ca. În cele din urmă, am stilizat butonul "Proiect pe minte? Hire Me »în același fel cum am făcut-o cu butoanele anterioare, cu excepția unui cuplu de parametri. Acum șablonul nostru ar trebui să arate așa.

Pasul 6 - Dezvoltarea secțiunii de conținut
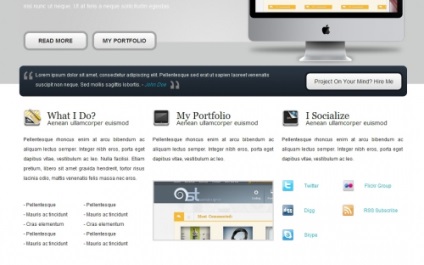
Acum să trecem la secțiunea de conținut. După cum puteți vedea din designul nostru, această secțiune este împărțită în trei secțiuni egale în lățime, deci trebuie să facem trei elemente div cu clasa grid_4. Iată HTML:
Rețineți că secțiunea antet conține o imagine, text normal și text în interiorul elementului Span. De asemenea, trebuie să exportați pictograme din fișierul PSD sau să utilizați cele din fișierul sursă. Tot ce trebuie sa facem este sa facem o stilizare prin CSS. Aici este CSS pentru secțiunea principală a șablonului.
În primul rând, am setat h2 stil Georgia ca font principal, dimensiunea fontului fix și lățimea liniei. Apoi vom face imaginea în titlu (pictograma) - ar trebui să fie aliniată la stânga, apoi să adăugăm o valoare pozitivă a câmpului din dreapta și o valoare negativă a câmpului de sus, astfel încât imaginea să fie egală cu modul în care vedem în imaginea originală de design. Acum, noi alcătuiesc intervalul, astfel încât să folosească un font diferit și un text mai mic. Apoi vom face paragraful astfel încât textul să fie egal sau să umple tot spațiul liber și, de asemenea, să adăugați câmpul de jos. Apoi, trebuie să aranjăm elementele listării neordonate în partea stângă a secțiunii principale. În primul rând, vom proiecta elementul ul astfel încât să se alinieze la stânga, apoi să tragă li și să anuleze tipul listei, apoi să adauge marginea dreaptă la 40 de pixeli. Acum ar trebui să vedem că atunci când folosim "list-style-type: none", atunci elementele de enumerare nu au pictograme, dar în designul original, vom folosi o linie pentru marcajul de enumerare, deci trebuie să o facem înainte de fiecare element de listă folosind ".content_container .grid_4 ul li: înainte de" și "conținut:" - "".

Etapa 7 - Dezvoltarea subsolului
Acum să luăm conținutul subsolului. Iată CSS pentru subsol:
Rețineți că am setat câmpul de sus la 20 de pixeli pentru clasa container_12. care creează un spațiu între subsol și secțiunea principală a șablonului. Apoi, am setat stilul antetului 3 la dimensiunea fontului Georgia de 18 pixeli, înălțimea liniei la 12 pixeli și decorarea textului standard. Apoi am dezactivat pictogramele pentru elementele listate, am setat aceeași înălțime a liniei și, de asemenea, înălțimea elementelor din meniu, astfel încât textul să fie centrat vertical. Apoi am setat grosimea marginii inferioare la 1 pixel, marginea stângă și marginea dreaptă. Apoi, am creat paragrafe, link-uri și pictograme de contact. În cele din urmă, am copiat secțiunea, am stabilit stilul fără indentare, cu alinierea la grid_12. astfel încât textul mic să fie centrat, atunci sunt setate aceleași valori pentru înălțimea rândului.
Acum, dacă ați urmat toate punctele și direcțiile din articolul nostru de astăzi, atunci ar trebui să obțineți ceva de genul acesta:

În articolul nostru de astăzi, am învățat cum să convertim designul într-un șablon complet HTML / CSS, utilizând sprite CSS și tehnici CSS3. Nu uitați să efectuați un test de validare pentru a verifica compatibilitatea cu browserele. Desigur, toți parametrii CSS3 nu pot fi valabili pentru toate browserele, deci excludeți toți parametrii CSS3 înainte de verificare. Asta e tot.