Vrei să-ți faci site-ul, da? Și te voi ajuta.
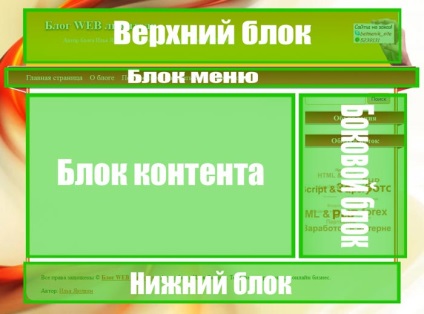
Divul face ca aspectul site-ului să fie simplu! Pentru început, trebuie doar să decideți ce blocuri de site aveți nevoie și câte vor fi și unde vor fi localizate. Vă voi arăta acest lucru pe exemplul acestui blog, unde sunteți acum. Aici, în general, doar 5 blocuri.
Bloc de sus (antetul site-ului).
Blocul de meniuri (sub blocul superior).
Bloc de conținut (blocul în care este localizat textul principal).
Blocaj lateral (blocaj din dreapta conținutului).
Blocaj inferior (cel mai mic bloc al locului).
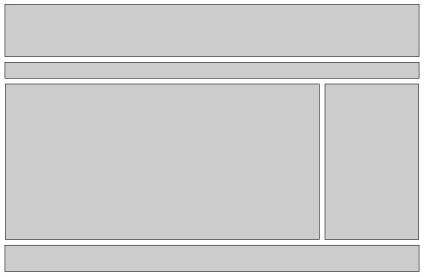
De exemplu, iată o imagine care este împărțită în blocuri:

Privind la toate acestea, am înțeles deja că avem nevoie de 5 etichete DIV. Le scriem pentru comoditate pur și simplu unul pe altul, atribuindu-le fiecărei etichete clasa sa. Dar vom avea nevoie de încă două etichete DIV suplimentare, dar nu vor fi vizibile, dar datorită acestora totul va fi afișat corect.
Am pus o etichetă imediat după meniu, închidem conținutul, blocul drept și o etichetă suplimentară. Pentru ce facem asta. Pentru a vă asigura că blocul de conținut și blocul drept sunt centrate în prealabil împreună cu toate celelalte blocuri. De ce am nevoie de o altă etichetă după conținutul și blocul drept. Da, pentru ca noi să închidem chiar corpul site-ului și că blocul nostru inferior a fost afișat corect, fiind în locul lui.
Iată codul HTML al paginii pe care o primim:
Acum, direct la stilurile în sine.
Avem nevoie ca aspectul div al site-ului să fie specific. Adică, blocul superior, sub meniul său, sub partea superioară și meniul de conținut, iar în partea dreaptă este partea, bine, dedesubt, blocul de jos.
Vom face stilurile puțin dezvăluite, adică să fixăm fundalul și granițele pe blocuri. Cerem toate astea pentru a vedea toate blocurile.
Codul de stil este:
În final, dacă am făcut totul bine, putem salva toate fișierele și să le verificăm. Se pare că avem această imagine: