În această lecție, veți învăța cum să configurați WidgetKit și ce instrumente sunt necesare pentru a afla cum să efectuați modificări minore, de exemplu, schimbarea aspectului sau a culorii widgetului.
Instrumente Web pentru dezvoltatori
Este recomandat să utilizați instrumente de dezvoltare web (de exemplu, cum ar fi celebrul plugin Firebug pentru Firefox) atunci când încercați să configurați un widget. Alte browsere, cum ar fi Chrome, Opera sau Safari, includ funcționalități similare. Cu aceste instrumente, veți avea ocazia să testați cu ușurință stilurile CSS direct în browser și să determinați stilurile utilizate.
Editarea stilurilor CSS direct în browser
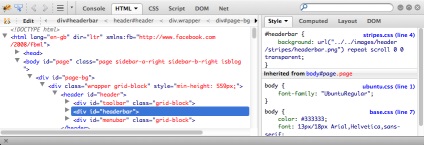
Lansați Firebug făcând clic dreapta pe elementul paginii web care vă interesează și selectând elementul "Inspect (verificare)". În partea stângă a pluginului, veți vedea o structură de document HTML (asigurați-vă că ați selectat fila "HTML"). Aici aveți posibilitatea să adăugați și să editați atribute, precum și să modificați valorile acestora. Doar faceți dublu-clic pe o bucată de cod pentru ao edita.

Chiar mai interesant este partea dreaptă a plug-in - aici veți vedea toate stilurile CSS pentru elementul selectat. Dacă doriți să modificați ceva, faceți dublu-clic pe el, introduceți o nouă valoare și apoi apăsați pe Enter. Veți observa că Firebug va deschide o linie nouă, deoarece este posibilă nu numai să editați stilurile existente, ci și să adăugați altele noi. Firebug afișează chiar valorile sumare ale stilurilor pentru elementul selectat, asigurați-vă că ați activat fila Computed pentru acest exemplu.
Resurse suplimentare
Există câteva resurse utile care vă vor ajuta să aflați mai multe despre instrumentele de dezvoltare web în diferite browsere:
- Firebug pentru Firefox
- Ghidul Firebug pentru web designeri
- Chrome pentru dezvoltatori
- HTML5 Rocks - Introducere în Instrumentele de dezvoltare Chrome
- Paul Irish - Reintroducerea în Instrumentele de dezvoltare Chrome
- Safari Tools Developer
- Instrumente pentru dezvoltatori de la Opera
Unde pun CSS pentru a suprascrie stilul WIDGETKIT în șabloanele Framework Warp?
Dacă doriți să suprascrieți anumite stiluri widget și utilizați șablonul Warp Framework, utilizați fișierul extension.css. localizat în dosarul CSS al șablonului dvs.