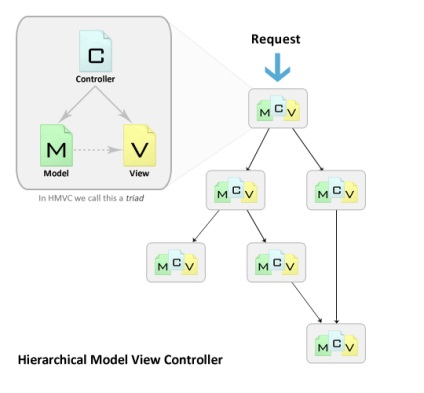
Ce este HMVC?

Fiecare triadă funcționează independent de celelalte. Triada poate cere accesul la o altă triadă prin controlorii lor. Ambele puncte permit ca aplicația să fie distribuită în mai multe locuri, dacă este necesar. În plus, utilizarea straturilor Triad MVC permite o dezvoltare aprofundată și mai aprofundată a aplicațiilor. Această abordare ne permite să obținem o serie de avantaje, care vor fi descrise mai târziu în text.
De ce să folosiți HMVC?
Beneficiile cheie ale utilizării HMVC pentru dezvoltarea aplicațiilor sunt:
- Modularitate: Dependența dintre diferitele părți ale aplicației este redusă.
- Organizație: Prezența unui dosar pentru fiecare triadă semnificativă facilitează descărcarea aplicației pe serverul de site.
- Reutilizare: Datorită naturii designului aplicației, este foarte ușor să reutilizați aproape fiecare bucată de cod.
- Extensibilitate: face ca aplicația să fie accesibilă pentru extindere fără a sacrifica ușurința suportului.
Aceste avantaje vă permit să faceți aplicații mai bune reducând în același timp complexitatea dezvoltării.
Instalarea HMVC în CodeIgniter
Pentru a lansa o aplicație web, aveți nevoie de un server web. Denver este potrivit pentru un computer local.
Pasul 1. Descărcați și instalați CodeIgniter
Du-te la codeigniter.com și faceți clic pe link-ul "Descărcați CodeIgniter" pentru a descărca

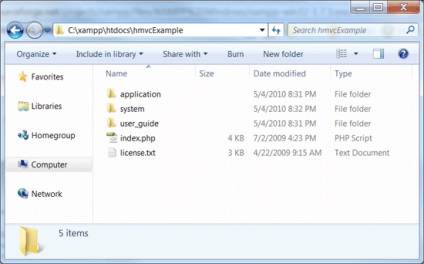
Trebuie să extrageți întregul conținut al arhivei zip în dosarul rădăcină al serverului dvs. web
Redenumiți directorul "CodeIgniter_1.7.2" la "hmvcExample".
Deplasăm directorul "hmvcExample / system / application" în "hmvcExample / application". Aceasta este o practică destul de obișnuită pentru CodeIgniter. Se face pentru a separa aplicația de mediul de lucru. Structura directorului ar trebui să arate ca aplicația de mai jos:

Este necesar să modificați adresa URL a site-ului în funcție de locația aplicației. În exemplul nostru, ne schimbăm
Salvați modificările și închideți "hmvcExample / application / config / config.php"

Acum puteți instala extensia HMVC.
Pasul 2. Descărcați și instalați extensia HMVC
Încărcați versiunea 5.2 a modulului extensie cu Wiki-ul CodeIgniter.

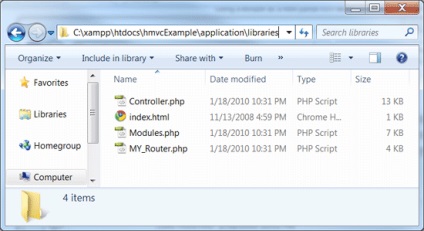
În fișierul zip descărcat există 3 fișiere php:
Mută aceste trei fișiere în folderul "hmvcExample / application / libraries /".

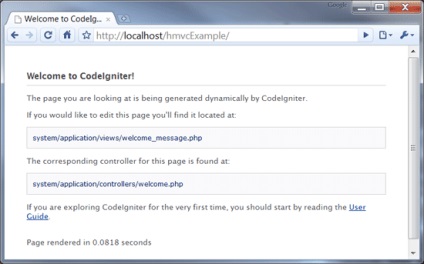
Supraîncărcați pagina în browser pentru a verifica. Fereastra Welcome to CodeIgniter trebuie să fie redeschisă.
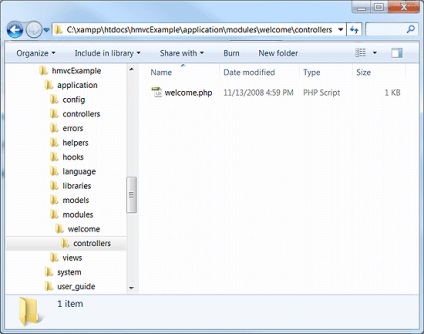
Este timpul să adăugați module. Creați următorul dosar "application / modules / welcome / controllers /".
Mută "application / controllers / welcome.php" în "application / modules / welcome / controllers / welcome.php".

Supraîncărcați pagina în browser. Fereastra "Welcome to CodeIgniter" ar trebui să se deschidă încă.
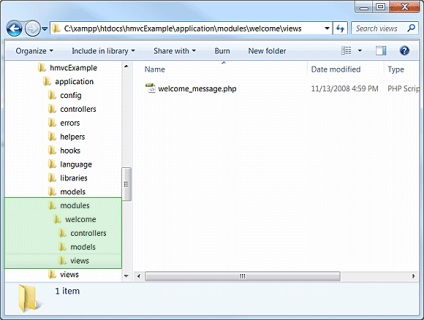
Creați dosarul "application / modules / welcome / views /"
Deplasăm aplicația / views / welcome_message.php în "application / modules / welcome / views / welcome_message.php".

Din nou, supraîncărcați browserul. Fereastra Welcome to CodeIgniter trebuie să apară din nou.
Asta e tot! Extensia este instalată.
Exemplu de modul de conectare
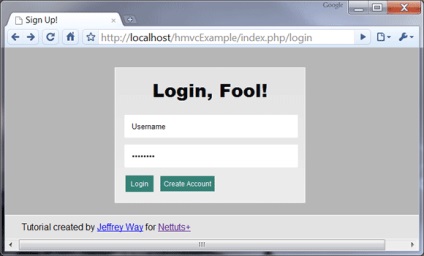
Acum, site-ul este CodeIgniter cu extensia HMVC, și puteți face câteva exemple pentru demonstrație. În primul exemplu, vom afla cum să utilizăm restricțiile privind accesul utilizatorilor pe pagini sau pe module întregi.
Descărcați și dezarhivați materialul "Sistemul de înregistrare a utilizatorilor" pe site-ul dvs. Web. Dosarul "ci_day6 /" ar trebui să apară lângă directorul "hmvcExample /"
Creați modulul "login" în dosarul "hmvcExample / application". Trebuie să aibă o astfel de formă finită
Creați un modul "site" în folderul "hmvcExample / application". Trebuie să aibă o astfel de formă finită
Sfat: Când lucrați cu module, puteți avea un dosar cu numele RENAME cu trei controale, modele și vizualizări de foldere goale. Astfel puteți economisi timp atunci când creați un nou modul.
Acum, copiați modulul de conectare din "ci_day6 /" în folderul "hmvcExample /".
Copiați fiecare dintre fișierele menționate mai sus în conformitate cu lista de mai jos:
Apoi, copiați fișierele modulului site din "ci_day6 /" în folderul "hmvcExample /".
Copiați fiecare dintre fișierele menționate mai sus în conformitate cu lista de mai jos:
Apoi trebuie să copiați toate tipurile de fișiere și imagini CSS. Asteriscul (*) desemnează întregul conținut al dosarului:
Copiați fiecare dintre folderele menționate mai sus, conform listei de mai jos:
Deschideți "hmvcExample / application / config / autoload.php" și editați după cum se arată mai jos:
Deschideți "hmvcExample / application / config / database.php" și setați datele pentru a accesa baza de date:

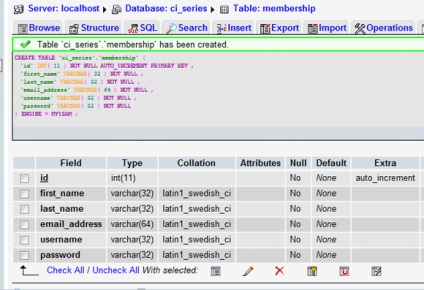
Acum trebuie să creați o tabelă de baze de date pentru a stoca informații despre utilizatori. Utilizăm PHPMyAdmin pentru asta.
Selectați sau creați o bază de date "ci_series".
În fila SQL, introduceți codul de solicitare și faceți clic pe butonul "Du-te":

După crearea tabelului, faceți clic pe butonul "Creați cont" de pe pagina noastră și adăugați-l pe utilizator în baza de date.
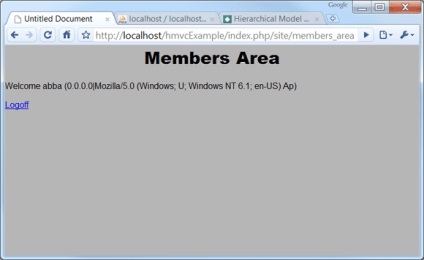
Introducem numele noului utilizator creat și asigurați-vă că suntem pe pagina "site / members_area". Ar trebui să arate ceva asemănător cu imaginea de mai jos:

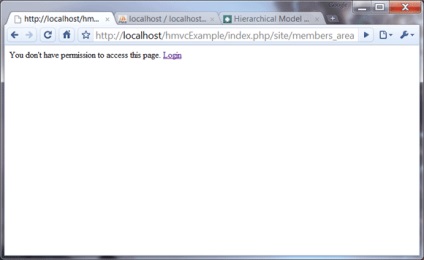
Facem click pe link-ul "logoff" și încercăm să mergem la pagina utilizatorului. Cu toate acestea, nu avem suficientă autoritate pentru acces.

Așa că am grupat triadele, dar înainte de modul curent, HMVC nu are mai mulți pași. În controlerul site-ului, puteți găsi funcția is_logged_in ().
Aceasta este o funcție asociată procesului de înregistrare a utilizatorilor. În modul MVC, a fost necesar, deoarece site-ul nu poate accesa datele de conectare. În modul HMVC, puteți corecta operația.
Cut is_logged_in () din fișierul "applications / modules / site / controllers / site.php"
Salvați site.php fără funcția is_logged_in ().
Copiați funcția is_logged_in () în clasă.
În funcția __Construct (), efectuați apelul HMVC după cum se arată mai jos:
Acum aplicația este complet în format HMVC. Modulul site-ului solicită autentificare pentru verificare, mai degrabă decât să îl verifice singur. Deși nu există nicio diferență față de exterior, designul site-ului este fundamental diferit. Toate funcțiile de conectare aparțin triadelor de autentificare. Se poate părea că s-au făcut prea multe eforturi pentru o cerere atât de mică. Orice modificare a procedurii de autentificare trebuie efectuată acum o singură dată. Structura internă a triadei poate fi editată fără a face modificări în alte părți ale aplicației. Repetiția de cod pentru alți controlori nu mai este necesară. Și ultimul pe listă, dar nu pe importanță - tot codul relevant este colectat într-un singur loc. Într-o aplicație mică, astfel de schimbări nu provoacă o furtună de emoții, dar pe măsură ce dimensiunea și complexitatea proiectului cresc, eficacitatea conceptului HMVC devine din ce în ce mai evidentă.
Exemplu de secțiune de utilizator
Acum vom deschide mai mult puterea HMVC. Tocmai am demonstrat cum să sunăm un modul de la controler. HMVC a fost conceput în funcție de interfața cu utilizatorul. Prin urmare, puteți apela module din vizualizări. Într-o astfel de aplicație, forța HMVC se manifestă în toată gloria sa.
Modulul poate fi apelat cu module :: run (). Există o singură cerință. Rezultatul apelului ar trebui să facă parte din codul html, dar nu din vizualizarea completă. Apelul este făcut din vizualizare. Tot ceea ce este descris va fi demonstrat la editarea vizualizării modulului site.
Pasul 1. Editați controlerul de conectare
Copiați acest cod la controlerul de conectare.
cp () obține informații de la funcția membership_model get_member_details (), care va fi creată în pasul următor. Dacă utilizatorul este găsit, atunci este afișat codul de vizualizare descris în pasul 3.
Salvați modificările care se fac în fișierul login.php
Pasul 2. Editați modelul modulului utilizatorului
Puteți observa că suntem get_member_details () de la modelul de membru_model. Această funcție primește informații despre utilizator din baza de date și este accesată din mai multe surse diferite. lucrați cu el.
Salvați modificările efectuate în membership_model.php
Pasul 3: Creați o vizualizare widget
Partea a treia și ultima pentru widget este crearea unei bucăți de cod xhtml care va fi inserată în orice fel. Acesta este numit de funcția de controler de conectare, pe care tocmai am făcut-o.
Notă: utilizarea stilurilor inline este o practică proastă. În exemplul nostru, stilul încorporat este utilizat numai pentru vizualizarea codului.
Acest bloc stilizat primește informațiile transmise de funcția cp (). Legăturile sunt generate utilizând funcția ancorare (). Informații suplimentare pot fi găsite în ghidul de utilizare de pe codeigniter.com.
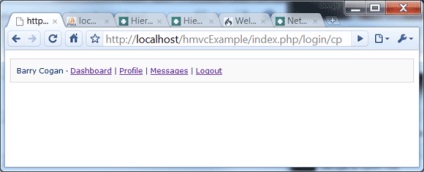
După ce ați lucrat la trei fișiere, verificați pagina "login / cp". Pagina ar trebui să fie ceva asemănător imaginii de mai jos. Notă: Trebuie să vă conectați pentru a vedea pagina.

Pasul 4. Editați controlerul site-ului
Legăturile din bloc cu profilul și mesajul returnează o eroare în acest moment. Acest lucru este normal, deoarece funcțiile nu sunt încă implementate. Să le facem.
Pentru acest exemplu, trebuie să ștergeți ...
... de la constructor, astfel încât să putem face o anumită parte din privat și să decidem cealaltă parte publică.
Vrem doar ca utilizatorul înregistrat să aibă acces la zona de utilizator. Prin urmare, folosim modulele HMVC: funcția de rulare și apelul este_logged_în verificare de la controlerul de conectare. Apoi vom încărca fișierul logged_in_area, care va fi fixat mai târziu în text.
Ca și members_area (), funcția oferă acces doar utilizatorilor înregistrați, astfel că is_logged_in check este activat. Am scris deja un cod care primește informații despre utilizator, așa că încărcăm modelul de login_model. Deci, putem obține informații despre utilizator folosind funcția get_member_details (). Cel de-al treilea segment al URI care este transmis funcției este id-ul utilizatorului în legătură cu care să obțină informațiile. De exemplu, dacă url:
Atunci funcția get_member_details () va primi "43" în variabila de intrare. În funcție de rezultatele get_member_details (), vom afișa fie vizualizarea member_messages, fie nu primim nimic (ca urmare a unei interogări eronate).
Pasul 5. Editarea zonei pentru utilizatorii înregistrați
Suprascriem conținutul fișierului cu codul de mai sus.
Linia 08: HMVC funcționează aici. Vederea noastră numește funcția "login / cp" și emite o bucată de cod html exact acolo unde este specificată. Observați că nu am pregătit nimic. Totul se procesează intern la înregistrare. Convenabil, nu-i așa?
Salvați modificările în fișierul logged_in_area.php. Forma finală a paginii trebuie să fie după cum urmează:

Pasul 6: Creați o vizualizare a unui mesaj de utilizator
Creați o nouă vizualizare: "applications / modules / site / views / member_messages.php".
Scrieți sau copiați codul de mai sus într-un fișier nou.
Această vizualizare este foarte asemănătoare cu cea a utilizatorului pentru a verifica faptul că înregistrarea utilizatorului este stocată pe mai multe pagini. Există doar o singură diferență: obținem unele informații din modelul de membru. Variabila $ first_name conține datele solicitate.
Salvați modificările în fișierul member_messages.php. Forma finală a paginii trebuie să fie după cum urmează:

Pasul 7: Creați un profil de utilizator
Creați o nouă vizualizare: "applications / modules / site / views / member_profile.php".
Scrieți sau copiați codul de mai sus într-un fișier nou.
Din nou, obținem informații despre utilizator. Această vizualizare poate fi utilizată pentru a afișa lista de prieteni a utilizatorului, data ultimei vizite pe blog, activitatea feedului și așa mai departe.
Salvați modificările în fișierul member_profile.php. Pagina finală ar trebui să arate astfel:

Ce se întâmplă atunci când un utilizator se deconectează?
Deoarece pagina de profil este publică, trebuie să fie afișată. Fără widgetul utilizatorului, desigur.

Când înregistrezi utilizatorul și mergi la pagina de profil fără al treilea segment al uri, el își va vedea propriul profil. Când vă deconectați, primiți un mesaj de eroare:

Nu puteți vedea tipul de mesaje. Dacă încercați să verificați pagina mesajului, veți primi un mesaj:

Diferite metode de utilizare a HMVC au fost demonstrate.
- Apelarea modulelor :: run () de la controler.
- Ieșire module :: Run () din vizualizare pentru a afișa o bucată de cod HTML.
- Încărcarea unui model dintr-un alt modul.
HMVC este o arhitectură remarcabilă care face aplicația mai stabilă!

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!