În FBML, a fost suficient să scrieți o etichetă
Acum nu numai că FBML este mort, dar butonul de partajare nu mai favorizează Facebook. Documentația dezvoltatorilor spune că share-ul Facebook continuă să funcționeze pentru compatibilitatea cu vechiul cod. Dar, cu toate acestea, pentru a continua să folosiți acest buton, nimeni nu intervine cu noi.
Pentru cei care nu știu cum să creeze o aplicație iFrame, vă recomand să citiți ghidul pentru crearea fișierelor iFrame pentru paginile Facebook.
NOTĂ: Ca valoare pentru parametrul AppId, trebuie să introduceți ID-ul aplicației pe care ați creat-o anterior pe pagina facebook.com/developers.
PASUL 2: Adăugați codul pentru a încărca biblioteca JQuery
Vom încărca biblioteca de la distanță, din resursele Google, pentru a nu descărca din nou nimic.
Pasul 3: Folosind funcțiile JQuery, vom afișa caseta de dialog Partajare
Puteți introduce mai multe butoane de distribuire pe o singură pagină, dar asigurați-vă că identificatorii de dialog nu se repetă (de exemplu, # share_button1, # share_button2).
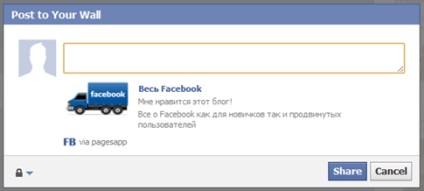
Când executați codul, trebuie să apară următorul dialog:

Acum configurați opțiunile disponibile:
- Nume: Acesta este un text care este un hyperlink care duce la o pagină cu un buton de partajare;
- Link: de fapt URL-ul în sine;
- Imagine: Adresa URL a imaginii pe care doriți să o vedeți pe peretele de lângă titlu și o scurtă descriere a articolului. O imagine de 70 x 70 este utilizată, dar Facebook comprimă imaginea în sine la dimensiunea de care are nevoie, așa că nu vă păcăliți în această privință.
- Titlu: Primul rând de text după numele / referințe;
- Descriere: Textul care apare sub titlul. Este recomandat să scrieți acest text pentru a atrage alți utilizatori care vor vedea acest anunț în fluxul de știri.
- Mesaj: această opțiune vă permite să introduceți în prealabil caseta de mesaje din partea de sus a casetei de dialog. Facebook, apropo, nu recomandă inserarea forțată a vreunui text acolo, dar permite utilizatorilor să introducă ceea ce le place.
Pasul 4: Creați un link / buton pentru a afișa caseta de dialog
Introduceți pur și simplu codul de imagine în fișierul index și adăugați ID-ul "share_button"
Când utilizatorul face clic pe acest buton, dialogul de partajare este apelat.