jQuery nu trebuie să fie introdusă, deoarece este cea mai faimoasă tehnologie din lume de design web și grafic. Puteți crea multe lucruri minunate cu acțiunea jQuery Live. În plus față de toate, aveți posibilitatea să utilizați un număr imens de plug-in-uri jQuery disponibile pe Internet, ceea ce va facilita foarte mult crearea de slideshow-uri, formulare, animații și multe alte efecte extraordinare.
Mai jos vrem să vă prezentăm 10 pluginuri foarte bune jQuery pentru rotirea imaginilor de 360 de grade. Deci, dacă doriți ca produsele dvs. să fie vizualizate din toate unghiurile, atunci ar trebui să vă familiarizați cu siguranța cu aceste plug-in-uri jQuery. Nu pierdeți ocazia de a profita de aceste plug-in-uri.

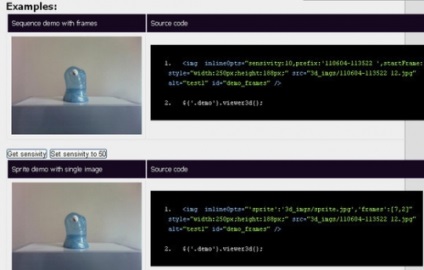
AJAX-ZOOM este un instrument unic care vă permite să prezentați produse de pe toate unghiurile de vizualizare de 360 grade pe Internet. Utilizatorii pot roti obiectele VR 360 (și în axa Z).
Pluginul vă permite de asemenea să faceți o creștere destul de puternică a fiecărui cadru (sprite conține un set de imagini individuale ale aceluiași obiect). Tehnologiile speciale permit utilizarea de imagini de înaltă calitate fără compresie.

Reel 1.2 este un plug-in recomandat jQuery care folosește un element obișnuit de imagine și îl transformă într-un film 3D interactiv, cu capacitatea de a roti 360 de grade.

Dopeless Rotate este un jQuery plug-in pentru vizualizarea la 360 de grade a produselor.

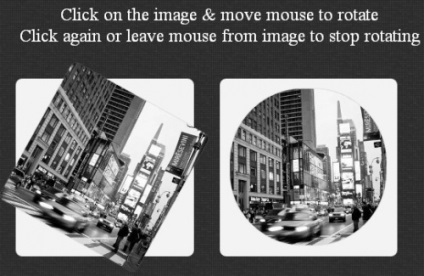
Acest plugin jQuery vă permite să rotiți o imagine făcând clic pe ea cu ajutorul cursorului mouse-ului.


Puteți roti imaginea fie făcând clic și deplasând mouse-ul, fie setând rotația automată în setările pluginului.

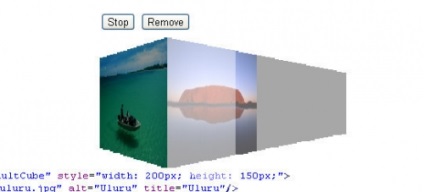
Funcția Image Cube poate fi adăugată cu ușurință în orice departament al site-ului dvs. Web. Pluginul vă permite să afișați o imagine conținută în compartimentul specificat, aplicând rotație secvențială la fiecare 2 secunde. La fiecare tranziție la o imagine nouă, rotația este aleasă în mod aleatoriu. Zonele și umbrele ușoare sunt folosite pentru a îmbunătăți efectul 3D.

j360 este un plug-in jQuery dezvoltat pentru afișarea de 360 de grade a produselor utilizând un set de imagini.
09. Viewer3D j # 097; vascript - site-ul a murit

Afișare 360 de grade a imaginilor secvențiale sub forma unei panorame. Aceasta este o bibliotecă foarte simplă și ușoară, a cărei utilizare nu necesită Flash și cod CSS suplimentar. În plus, este compatibil cu toate browserele și dispozitivele moderne cu ecran tactil. Biblioteca a fost testată în browserele dispozitivelor Android, iPad, IE 6,7,8,9. Firefox, Chrome, Safari și Opera.
10. Flip site-ul a murit

Flip este un plugin jQuery care vă permite să rotiți cu ușurință articolele de pe paginile dvs. web.