icon-sort-alpha-asc Selectarea unui font
1Selectați corect fontul. La începutul activității lor, mulți webmasteri fac o mare greșeală. Ei aleg fonturi complet inadecvate pentru designul site-ului. De exemplu, facem un fel de site de afaceri. Desigur, totul trebuie să fie clar, concret și structurat în ea. Și noi, după ce am văzut un nou font frumos cu bucle diferite sau ceva similar, încercați imediat să îl aplicați pe site-ul dvs. sau blog. Am uitat despre scopul site-ului. După aceasta, armonia și unitatea stilului sunt imediat pierdute. Ca rezultat, se pare că nu este clar ce.
Cu toate acestea, dacă utilizați fonturi similare pe anumite site-uri de promovare sau pe cărți de vizită, unde există câteva pagini și un mic text, atunci aceste fonturi pot fi potrivite. Pot fi folosite acolo. În general, examinați cu atenție alegerea fontului pentru site-ul dvs.
2 Fontul nu trebuie să fie mare sau mic. În crearea unui design al site-ului, toată lumea este liberă să facă tot ce dorește. Dar se pare că mulți designeri web sau webmasteri se gândesc doar la ei înșiși. Și asta este foarte în zadar. La urma urmei, vizitatorii sunt mult mai mult și sunt mult mai critici în privința fiecărui element de pe site și blog decât tine.
Vă recomandăm să utilizați un font de 12 sau 14 pini. Pe portalurile de informații nu recomand să plasați mai mult de 12, deoarece există o mulțime de text. Dar dacă există site-uri promotionale sau cărți de vizită, puteți pune 14 pini. Desigur, rubricile nu ar trebui să se facă la această dimensiune. Trebuie să facă mult mai mult. Cu toate acestea, aici este necesar să se ghideze de proiectul însuși. Ei bine, titlul se potrivește în imaginea de ansamblu. Majoritatea webmasterilor au pus titlurile în 18 - 72 de pini. În general, întotdeauna luați în considerare mărimea textului pe site-ul dvs., deci este optim pentru citire, nu prea mic (astfel încât ochii să nu se obosească) și nu prea mari (pentru a nu tulpina).
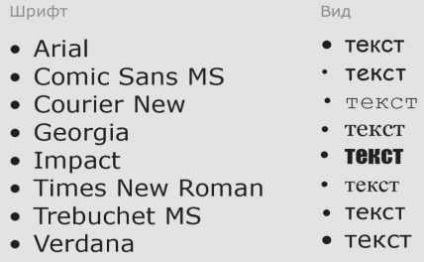
3Selectați un font care este 100% pe computerele tuturor utilizatorilor. Adică, vedeți o imagine care, în mod implicit, se află în sistemul de operare Windows - există mai multe fonturi care vor fi afișate cu exactitate pe fiecare computer. Fonturile cu bucle și alte caracteristici originale nu sunt instalate pe majoritatea calculatoarelor personale. Cel mai probabil, acestea nu vor fi afișate, iar designul site-ului sau al blogului poate fi foarte rău. Prin urmare, vă sfătuiesc să utilizați fonturi standard, care sunt pe toate computerele și mai puțin pentru toate cele originale.

Da, acum există o tehnologie CSS, care permite descărcarea fontului de pe server, fără a fi instalat pe computer. Cu toate acestea, din nou, aici trebuie să știți stilurile CSS. și aceasta este o durere de cap suplimentară pentru începători. Aici puteți afla fie foaia de stil, fie utilizați doar fonturile sigure care sunt afișate în imaginea mea. A doua opțiune este preferabilă, deoarece trebuie să proiectați site-ul pentru toți utilizatorii, astfel încât toată lumea să fie confortabilă, nu doar unii oameni. Puteți utiliza fontul Verdana pentru text și fontul Impact pentru titlu (este îndrăzneț și va fi frumos să atrageți atenția asupra dvs.).
icon-aliniere-stânga Alinierea textului
icon-h-square Rubricile și subpozițiile
Astăzi, oamenii au foarte puțin timp și dacă nu găsesc ceea ce căutau în câteva secunde, nu vor ezita să plece. Oamenii vin la site-uri la fel ca tine pentru a obține niște informații. Cu toate acestea, din păcate, cel mai frumos design al unui site nu este capabil să dețină vizitatorul pentru o lungă perioadă de timp. Prin urmare, știind că o persoană dorește să obțină informațiile de care are nevoie, trebuie să atragem atenția acestei persoane (că este interesat). Numai după aceea este necesar să scriem în articol ceea ce știm.

Titlul este cel mai probabil să atragă atenția, iar titlul propriu-zis va lega subtitlul de textul însuși. Utilizați întotdeauna o astfel de grămadă de antet, subtitrare și text, astfel încât tipografia web să fie la un nivel bun. Astfel, va fi foarte ușor pentru oameni să găsească informații pe site-ul dvs. De asemenea, dacă aveți un text lung, puteți să-l rupeți în paragrafe și să dați fiecăruia dintre alineatele dvs. 1, 5 un subtitlu. Acum, persoana care a venit pe site-ul dvs. nu va pierde timpul citirea întregului text. El va găsi deja în câteva secunde ceea ce are nevoie.
pictogramă-separare paragraf
icon-list-ol Liste de construcții
icon-bold Numărul optim de fonturi
Nu utilizați mai mult de trei fonturi pe pagină. Dacă utilizați mai mult de trei fonturi diferite, atunci unitatea de stil va fi pierdută, iar designul de informații va înceta să fie armonios. Este mai bine să luați trei fonturi și să schimbați dimensiunea, culoarea, panta, grăsimea și sublinierea decât dacă luați 5-7 fonturi diferite și nu faceți nimic cu ele. Pentru majoritatea site-urilor este suficient fontul de 2-3 litere. Pentru a supraîncărca site-ul cu o masă de fonturi diferite este din nou o batjocură a cititorilor.
O persoană este aranjată astfel încât să sistematizeze toate informațiile. Când vedeți blocuri identice cu text și titluri pe pagini diferite, vizitatorul va căuta în mod automat automat informații pe site-ul dvs. El va cunoaște deja structura site-ului și, ca urmare, va fi mai ușor pentru el să navigheze.
Dar dacă o persoană vede diferite fonturi de fiecare dată, el va fi în mod constant confuz și, de asemenea, va petrece mai mult timp în căutarea informațiilor necesare. Datorită acestui fapt, cititorul nu va rămâne prea mult pe un astfel de site. Prin urmare, luați în considerare această regulă și în viitor nu utilizați mai mult de trei fonturi.
icon-adjust Selectarea culorilor potrivite
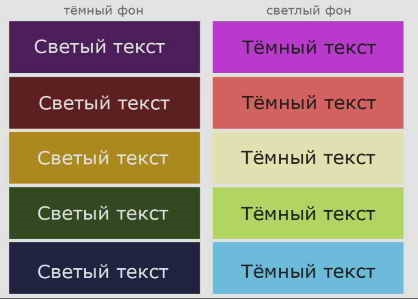
Tipografia bună este, de asemenea, alegerea corectă a culorilor potrivite. Poate că aceasta este una dintre greșelile comune ale tuturor webmasterilor începători, bloggeri și web designeri. Foarte des puteți vedea un text roșu pe fundal verde-otravitor. Arată groaznic. În general, pentru text, încercați să folosiți culori cât mai calme, care nu irită ochii și nu interferează cu citirea. Varianta cea mai optimă a fost gândită de mult - este un text negru pe un fundal alb. Culorile maro-închis și gri-închis sunt, de asemenea, destul de bune. Utilizați culori strălucitoare numai în titluri pentru a atrage atenția. Pentru potrivirea culorilor în titluri, luați în considerare gama globală a site-ului.

Și încă un mic secret, cum să vă asigurați că textul părea mereu expresiv, indiferent de sub fund. Se înțelege că textul poate fi citit astfel încât să nu fie plicticos. Tot ce trebuie să faceți este doar pentru a determina fundalul pe care îl aveți. Dacă fundalul este întunecat, atunci textul trebuie să fie luminat. Dacă fundalul este luminos, atunci textul este întunecat.
pictograma-lățimea textului Ajustarea distanței dintre litere
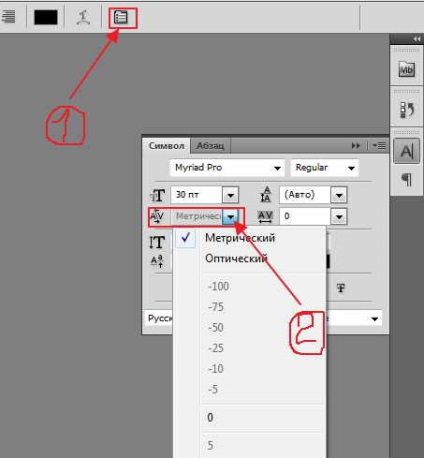
Este necesar să ajustați distanța dintre litere, adică să reglați curbarea. Există astfel de fonturi în care distanța dintre litere poate fi diferită. Reglează curlingul în Photoshop. În partea de sus a programului veți găsi butonul (1). atunci meniul se va deschide și apăsați butonul (2). Veți vedea o scală pentru ajustarea distanței. Puteți face mai mult sau mai puțin distanță între litere. Luați în considerare acest lucru atunci când dezvoltați logo-uri. În designul web - nu este foarte critic. În acesta, distanța poate să nu coincidă numai în anteturile în sine sau în unele capace de site grafice care utilizează fonturi mari. Același text pe care nu-l sfătuiesc să îl editați, deoarece este o ocupație foarte tulbure.

Deci, acestea au fost toate punctele foarte importante care vă vor ajuta să faceți din proiectul dvs. de web mai multă calitate și mai plăcută pentru mulți oameni. Respectați întotdeauna aceste reguli utile pentru a crea tipografia corectă și textul de calitate pe site-urile dvs. Amintiți-vă aceste reguli de bază, pentru a nu crea probleme în viitor fie pentru dvs., fie pentru cititorii dvs. În general, studiați și implementați.
Făcând clic pe buton, sunteți de acord cu politica noastră de confidențialitate și acordul de utilizare.
Da, sunt aici greșeli. Doar că atunci când am creat acest blog, primele articole nu au fost cele mai bune pentru mine. Noi toți învățăm și nu toate dintr-o dată se dovedește! Acum editez lent vechile înregistrări. Am o mulțime de ele și acest lucru are nevoie, de asemenea, o perioadă considerabilă de timp.
În detrimentul înțelegerii. Ce nu e clar? Am pictat totul, am pus totul în ordine. Nu înțeleg ce este complicat?
Și înainte de a mă critica pentru greșeli, pentru începutul ei le-ar putea dezvălui în mesajul lor. Nu aveți prea puțini dintre ei.
Serghei, vă mulțumesc că v-ați împărtășit experiența! Nu acordați atenție unor persoane cărora le este permis să le critice. Sunt un web designer incepator, apreciez cu adevarat informatiile dumneavoastra.