După cum ni se pare, aceasta este zona în care, după ce am aflat că începătorii vor deveni mult mai ușor de lucrat.
Un element bloc este un element care are, dar nu se limitează la, următoarele caracteristici:
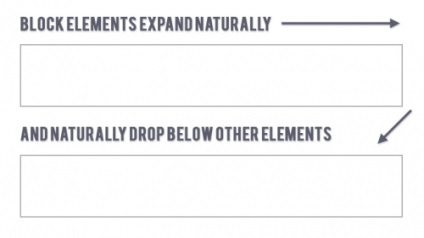
* Fără valoarea lățimii specificată, aceasta este în mod natural întinsă la întregul recipient parental
* Poate fi emis de margine sau padding
* Fără aceste înălțimi se extinde în mod natural la o dimensiune necesară pentru a se potrivi în interiorul elementelor de copil (presupunând că acestea nu sunt aliniate la orice margine sau nu au specificat poziționare)
* Element activ implicit este situat sub elementul anterior în marcare (presupunând că elementele din jur nu sunt aliniate pe orice margine sau au poziționare nedezvăluită)
* Ignoră opțiunea de aliniere verticală
Adică un element bloc nu trebuie să specifice valori de lățime sau să specifice o valoare de 100% dacă doriți ca elementul să fie întins orizontal. În plus, poate chiar provoca unele inconsecvențe și probleme neprevăzute.
Și, așa cum fac cele 4 puncte din lista de mai sus, nu este necesar să "curețe" elementul de bloc; în cazul în care se presupune că elementul bloc nu este aliniat pe orice margine, acesta va fi șters automat și afișate în următorul „linia“, cu aspectul paginii curente.
Exemple de elemente de bloc:

Elementele cu carcasă mică au (dar nu se limitează la acestea) următoarele caracteristici:
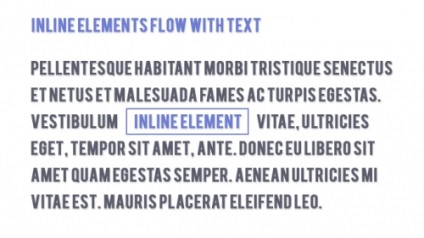
* Se extinde împreună cu conținutul textului
* Nu va șterge conținutul anterior pentru a trece la linia următoare (ca elemente de bloc)
* Afectat de parametrul spațiu alb în CSS
* Ignoră parametrii de margine de sus și de jos, dar ia câmpurile din stânga și din dreapta, precum și padding (padding)
* Ignorați valorile înălțimii și lățimii
* Dacă este aliniat la marginea din stânga sau din dreapta, va deveni automat un element bloc care are toate caracteristicile elementelor de bloc
* Sub rezerva parametrului de aliniere verticală
Cea mai simplă modalitate de a reprezenta un element cu litere mici este de a gândi cum se întâmplă dacă un bloc se comportă ca un text. Ce se întâmplă, de exemplu, cu text, dacă nu este distribuit de alte elemente? Simbolul urmează simbolul. Dacă introduceți un element rând în text, acesta se va comporta ca și cum ar fi o bucată de text.
Exemple de elemente cu litere mici:

Ce ar trebui să știi
Trebuie remarcat faptul că exemplele de ambele elemente bloc si inline este destul de substanțiale: elemente de nivel bloc sunt structurale, în timp ce litere mici se mai bazează pe text. Acesta este un mod minunat de a vă aminti ce este, deși la început veți fi în continuare confuz.
Pe scurt, puteți plasa orice element bloc într-un alt bloc. De asemenea, puteți plasa un element rând în interiorul unui element de bloc și orice element mic în interiorul unui alt element minuscul. Dar nu se poate plasa un element de bloc în interiorul liniei, cu o excepție - puteți încadra elementul «o» în jurul valorii de orice conținut, indiferent dacă un bloc, sau un element rând combinat.
Aveți posibilitatea să modificați orice element de bloc într-o literă mică și invers. Toate acestea sunt implementate folosind parametrul de afișare. Deci, nu uitați despre asta la momentul potrivit. Dar nu utilizați articolul greșit în locul greșit. Îmi amintesc cazul nostru, atunci când proprietarul site-ului „competent“ a dorit dezvoltatorii să folosească elemente de „h2“ și a emis-l ca și cum ar fi un text normal, și l-au plasat într-un element de paragraf pentru a atinge, astfel, rezultate mai rapide în motoarele de căutare. Nu este o idee bună, pentru că în aceste scopuri există un element de "em".
Opțional: elemente înlocuite
La început, am spus că blocul și elementele de linie sunt doar două tipuri de conținut. Va fi mai corect să le numiți principalele tipuri și să nu vă faceți griji cu privire la alte tipuri.
Dar există ceva numit de obicei elemente înlocuite. Adică, aceste elemente nu se referă nici la unul, nici la cel de-al doilea. Dar poate că le clasificați ca ceva mai mult ca elemente rând, dar cu o structură bloc.
Dacă începeți să lucrați cu CSS, înțelegerea principiilor blocului și a elementelor liniei vă va extinde foarte mult abilitățile și cunoștințele.