Accelerați rel = 'nofollow'>

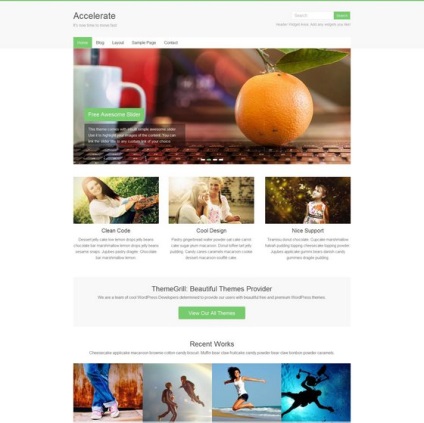
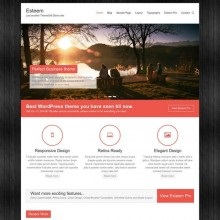
Șablonul Accelerate are forma confuziei unui subiect, care va permite site-ului dvs. să iasă în evidență odată cu designul său unic. Tema Accelerate are setări simple și ușor de înțeles. Tema poate fi utilizată pentru portofoliu, site-uri de afaceri, bloguri, site-uri personale, de călătorie și corporative.
Sugestii legate








dar cumva stânjenit, cu stilurile acestui bloc special, dar nu sa întâmplat nimic sensibil.
Am încercat să deconectez pluginurile instalate și să determin folosind metoda de excludere care o afectează. Rezultatul este zero.
Dacă cineva sa confruntat cu asta, spune-mi unde să săpat.
băieți, spuneți-mi, ce este plug-in-ul pentru prezentarea de diapozitive?
Andrew, un plug-in separat pentru cursor nu este instalat. În setările temei există o filă "Slider", unde puteți specifica nu mai mult de 4 imagini pentru cursor.
Ruslan pentru a schimba / selecta culoarea - trebuie să mergeți la Setări Teme Temi Opțiuni și există 4 secțiuni în a treia, se pare, puteți schimba culoarea de prim-plan (butoane, etc ......)
În fișierul functions.php din directorul inc, în partea de jos a acestui fișier.
Spuneți-mi cum să afișați imagini și text pe pagina principală de sub cursor.
Irina, vrei sa faci trei poze la rand ca un exemplu?
Dacă da, subiectul nu oferă ieșire din aceste imagini.
Este necesar să creați o pagină și să plasați deja imagini și text pe aceasta, numai atunci nu uitați să alocați această pagină în preferințele WordPress în mod implicit.
Da, este bine, vă mulțumesc că ați sugerat că a fost ucis mult timp pentru a-mi da seama unde să-i înființez. Spune-mi cum să configurez ultimul rând cu imagini de 4 me?
Irina, pe aceeași pagină pe care ați creat-o și plasați fotografiile. Prin setările temei, nu faceți asta.
Настя, deschideți articolul dvs. pentru editare. Așezați cursorul, de exemplu, după prima teză, în rândul din spate al instrumentelor de editare (unde alegeți fontul de grăsime, înclinare, culoare,
etc) Căutați instrumentul "mai mult" și faceți clic pe el (pictograma arată ca o pagină este ruptă în liniuțe cu o linie întreruptă). Ca urmare, prima teză trebuie să se separe de restul textului cu o linie întreruptă, dacă ați făcut-o corectă :)
Apoi salvați articolul, mergeți la site, actualizați pagina și admirați rezultatul.
Mulțumesc foarte mult. Foarte frumos, astfel încât obține rapid răspunsuri sensibile chiar și la astfel de întrebări prostești cum am întrebat :) Noi nu am avut un novice să strice modelul de podea, alăturarea-o eu cod lipsit de tact)))
Vă rog să-mi spuneți cum să obțineți transparența în acest subiect, astfel încât să puteți vedea fundalul? Deja toate stil.css rummaged cu parametrul de opacitate, dar nu a atins transparența. Mulțumesc
Anton, aceeași problemă. Botă, bot și o naryla mică!
Acesta este containerul antetului:
# header-text-nav-container fundal-culoare: # F8F8F8;>
Pentru moment, numai asta. Ce veți găsi, scrieți. Ochii mei sunt deja dureri ...
Cum de a face mai multe glisiere? De exemplu, 10-15 ...
Nu pot schimba înălțimea hederului (zarurile gri din partea de sus)
Am schimbat-o în custom-header.php, nu se întâmplă nimic.
Când inserați widgetul "Apelați la acțiune" în antet, este chiar mai mare.
Mă înscriu la întrebarea lui Dmitry - este posibil să faci mai multe diapozitive (și nu doar 4). Mulțumesc
Limitările cursorului asupra numărului de diapozitive sunt eliminate atunci când se achiziționează versiunea PRO.
Bună ziua. Cum se face astfel încât, atunci când plasați cursorul peste imagini (situate trei la rând în exemplul de pe pagina principală - se pare că este widgetul Image Services) imaginea nu sa schimbat (de exemplu, devine mai multă lumină)
Vă mulțumim anticipat pentru ajutor
Atenție: require_once (/home/paragraf/domains/paragraf-m.ru/public_html/wp-content/themes/accelerate/inc/admin/options/options-framework.php): nu a reușit să deschidă stream: Nu există un astfel de fișier sau director în /home/paragraf/domains/paragraf-m.ru/public_html/wp-content/themes/accelerate/functions.php on line 121
Eroare fatală: require_once (): deschiderea Eșuat necesară '/home/paragraf/domains/paragraf-m.ru/public_html/wp-content/themes/accelerate/inc/admin/options/options-framework.php' (include_path = ' .: / pere „/ usr / local / share) în /home/paragraf/domains/paragraf-m.ru/public_html/wp-content/themes/accelerate/functions.php on line 121
Irina, Ju-nona
3 Imaginile la rând pot fi personalizate din setările temei. Creați pagini, setați imaginea specială, puteți marca eticheta citiți mai mult. Apoi, în widgeturile TG: Servicii de imagine, trebuie să selectați paginile care trebuie afișate. Puteți, de asemenea, să configurați funcția TG: Apel la acțiune widget (bloc gri cu un buton în mijloc) și TG: Pagină unică recomandată (imagini într-un rând cu un nume pe un fundal transparent). Sper că am explicat în mod clar) Mult noroc!
Oameni buni, spune-mi cum să traduci butonul "Citește mai mult" în widgetul TG: Image services.
Bună, dar spune-mi, vă rog, cum să faceți acest lucru, astfel încât aceste trei imagini să fie afișate pe cea principală și o pot face doar în cea laterală.
Serghei, tocmai am pus în setările site-ului limba rusă și butonul a fost transferat. Pentru ca panoul să fie în engleză, am instalat pluginul Admin în engleză.
Olga, Aspect -> Bara laterală de afaceri -> marcați ce pagini doriți să afișați
Pe pagina principală un extra N1 cu textul "Text original". Cum să o elimini?
Spuneți-mi, vă rog, este posibil să reduceți dimensiunea capacului, unde este numele site-ului?