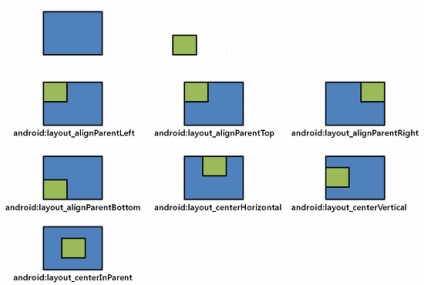
Atribute importante care sunt asociate cu părintele.
- android: layout_alignParentBottom - aliniere față de marginea de jos a părintelui
- android: layout_alignParentLeft - Aliniere față de marginea din stânga a părintelui
- android: layout_alignParentRight - aliniere față de marginea dreaptă a părintelui
- android: layout_alignParentTop - aliniere față de marginea de sus a părintelui
- android: layout_centerInParent - centrarea părintelui pe verticală și orizontală
- android: layout_center Alinierea horizontală - orizontală a părintelui
- android: layout_centerVertical - alinierea verticală a părintelui
Unele atribute pot fi utilizate împreună pentru a obține efectul dorit, de exemplu, pentru a plasa o componentă în colțul din dreapta sus.

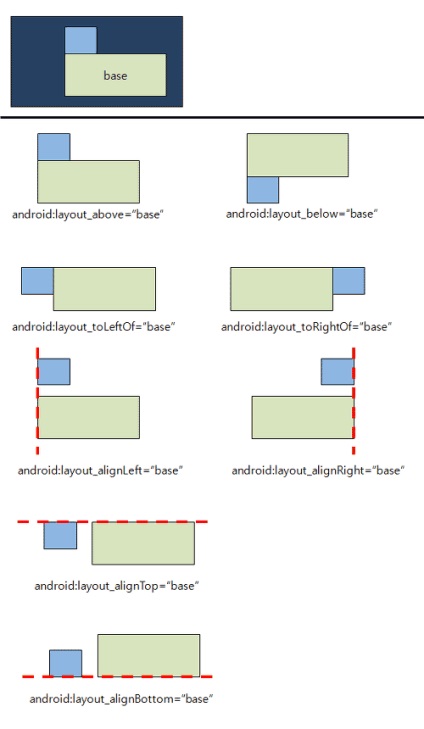
Componenta poate fi plasată nu numai relativ la părinte, ci și față de alte componente. Pentru a face acest lucru, toate componentele trebuie să aibă propriul identificator, conform căruia pot fi distinse unul de celălalt. În acest caz, puteți utiliza alte atribute.
- android: layout_above - situat deasupra componentei specificate
- android: layout_below - plasat sub componenta specificată
- android: layout_alignLeft - aliniat la partea stângă a componentei specificate
- android: layout_alignRight - dreapta justificată pe componenta specificată
- android: layout_alignTop - este aliniat în partea de sus a componentei specificate
- android: layout_alignBottom - este aliniat la marginea de jos a componentei specificate
- android: layout_toLeftOf - marginea din dreapta a componentei este plasată în partea stângă a componentei specificate
- android: layout_toRightOf - marginea din stânga a componentei este plasată în partea dreaptă a componentei specificate

Pentru ca componentele să nu se "lipsească" unele de altele, se utilizează atribute care adaugă spațiu între ele.
- android: layout_marginTop
- android: layout_marginBottom
- android: layout_marginLeft
- android: layout_marginRight
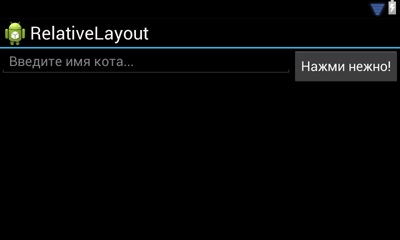
Să luăm în considerare un exemplu simplu. Să presupunem că vrem să punem pe ecran textul EditText și Button. Butonul trebuie să fie în partea dreaptă a câmpului de text. Câmpul de text trebuie să fie aliniat spre stânga cu privire la elementul părinte (aspect) și spre stânga cu privire la buton. La rândul său, butonul trebuie aliniat la dreapta șablonului de aspect.
În multe cazuri, structura relativă competentă arată bine în orientări peisaj și portret.

Crearea de software de marcare relativă
Dacă aveți nevoie să creați dinamic marcaje relative în codul dvs., aceasta se face astfel:
Crearea unui aspect pentru marcarea relativă este puțin mai complicată decât pentru un aspect liniar. Să luăm în considerare încă un exemplu. Să presupunem că avem nevoie de un astfel de ecran

Pasul 1: În fișierul XML, setați aspectul relativ.
Pasul 2: Definiți elementele copilului. În cazul nostru, avem șapte etichete de text de diferite culori. Fiecărui element îi sunt atribuite proprietățile necesare: text, culoare, dimensiune a caracterelor și așa mai departe.
Pasul 3: Definiți regulile relative de marcare.
Eticheta roșie trebuie să fie în colțul din dreapta sus al elementului părinte.
Eticheta portocalie trebuie centrat orizontal în raport cu elementul părinte.
Marcajul galben este aliniat pe partea dreaptă a elementului părinte.
Marcajul verde este centrat (vertical) și afișat în partea stângă a marcajului albastru.
Eticheta albastră este centrată (vertical și orizontal) față de elementul părinte, i. E. exact în centru.
Marcajul culorii indigo este centrat (vertical) și este afișat în dreapta marcajului albastru.
Eticheta violet este afișată în partea de jos a elementului părinte și ocupă întreaga lățime.
Atunci când dezvoltați un aspect cu marcare relativă, asigurați-vă că elementele nu se suprapun (puteți primi un mesaj de eroare). Încercați să nu complicați aspectul și nu uitați să atribuiți un identificator unic fiecărui element. Verificați aspectul în diferite moduri de orientare.
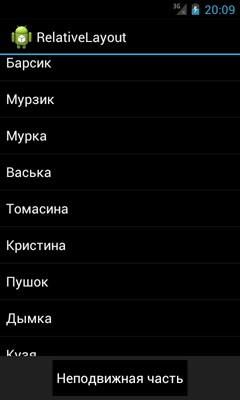
Creați o bandă fixă
Cu RelativeLayout, puteți crea o bară fixă în partea de jos a ecranului, care nu va derula cu lista. Pentru aceasta, utilizați atributul android: layout_alignParentBottom și atributele sale asociate pentru partea de sus. Iată un exemplu simplu cu o listă.
Și un cod simplu pentru a crea o listă scrollabilă pentru a vedea efectul unei bare fixe cu un buton.
Începem proiectul și ne admirăm activitatea: