Cum să configurați repede LESS

Less.js (sau doar mai puțin) este un preprocesor CSS care poate schimba fundamental modul în care scrieți CSS. Și este ușor de instalat și configurat pentru dezvoltarea web.
Există mai multe moduri de a instala și configura mai puțin, dar pentru dezvoltare în browser sau dacă doriți doar să încercați să îl utilizați fără să îl instalați pe un server web, cel mai rapid mod este să adăugați un link la biblioteca less.js din documentul HTML. Lasă-mă să-ți arăt cum.
În plus, dacă utilizați Git, puteți rula interfața liniei de comandă, mergeți la directorul proiectului dvs. și apoi clonați mai puțin pe computer:
git clone https. //github.com/less/less.js.git
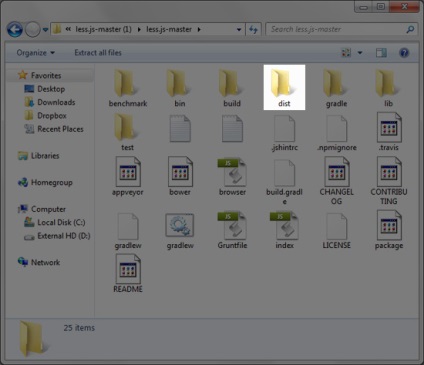
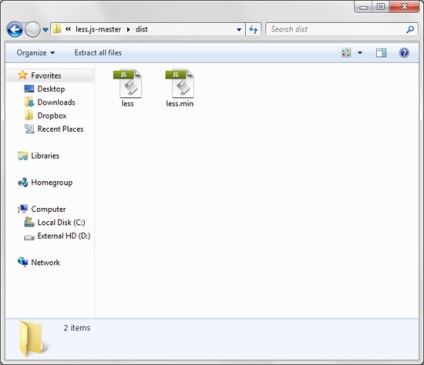
Există o mulțime de fișiere și directoare în directorul less.js-master. dar suntem interesați doar de ceea ce se află în directorul dist (fișiere pentru utilizare pe producție).


Copiați mai puțin.js sau less.min.js în directorul proiectului dvs.
În
documentul dvs. HTML, specificați linkurile către Mai puțin Stiluri și Mai puțin JS-fișier pe care l-ați plasat în catalogul proiectului dvs.:Verificați lucrarea Less
Acum suntem gata să folosim mai puțin. Pentru a verifica instalarea, puteți scrie o Sintaxă mai mică în Mai puține stiluri și apoi să vedeți dacă acestea funcționează corect în browser.
Mai puțin CSS utilizează mai puține variabile și funcții de saturație () și desaturație () de mai jos.
/ * Variabile * /
@ body-bg-color: # 83b692; // verde
@ text-color: #fff; // alb
@ button-bg-color: # f9627d; // roz
/ * Mai puțin CSS * /
corp # 123;
fundal. @ body-bg-color;
culoare. @ text-color;
font-family. sans-serif;
text-align. centru;
# 125;
a: link. a: vizitat # 123;
fundal. @ button-bg-color;
culoare. @ text-color;
afișare. bloc inline-;
umplutură. 10px 10px;
text-decor. nici unul;
# 125;
a: hover # 123;
culoare de fundal. desaturate # 40; @ button-bg-color, 50%);
# 125;
a: activ # 123;
culoare de fundal. satura # 40; @ button-bg-color, 50%);
# 125;
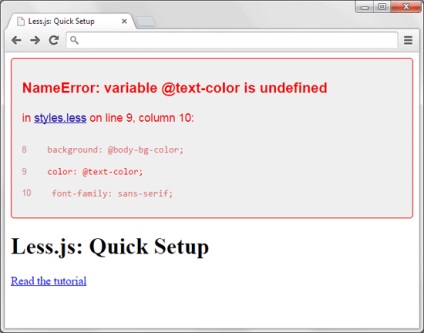
În mod implicit, Less vă va avertiza ori de câte ori există erori pe pagina web. Acest lucru este util în timpul dezvoltării web.

Compilați mai puțin CSS înainte de implementare
După dezvoltare, compilați fișierele .less în fișiere .css obișnuite. Dacă doriți să faceți acest lucru rapid și murdar, puteți utiliza compilatorul Less less online.
Mai puțin CSS de mai sus a fost compilat în următorul cod folosind LESSTESTER:
/ * Variabile * /
/ * Mai puțin CSS * /
corp # 123;
fundal. # 83b692;
culoare. #FFFFFF;
font-family. sans-serif;
text-align. centru;
# 125;
a: link.
a: vizitat # 123;
fundal. # f9627d;
culoare. #FFFFFF;
afișare. bloc inline-;
umplutură. 10px 10px;
text-decor. nici unul;
# 125;
a: hover # 123;
culoare de fundal. # d08b97;
# 125;
a: activ # 123;
culoare de fundal. # ff5c79;
# 125;