Dezvoltatorul, în majoritatea cazurilor, sub accelerarea încărcării site-ului înțelege lucrul pe spate. Cu toate acestea, vizitatorul nu-i pasă cât de multe milisecunde dezvoltatorul își deschide pagina, este important pentru el cât de repede se deschide pagina pentru el. Și aici întregul complex de indicatori este deja important. Un dezvoltator calificat ar trebui să considere site-ul nu ca o bucată de cod pentru care este responsabil, ci ca un produs integrat final.
Fără codul de depanare. desigur, nu pot face. Aici dezvoltatorul vine în ajutorul instrumentului Performance Monitor. care vă permite să profilați toate paginile site-ului pentru cod, interogări SQL. În plus, acest modul oferă recomandări privind software-ul de server tuning.
Următorul pas este implementarea tehnologiei site-ului Web compozit.
Localizarea site-urilor pe servere teritoriale la distanță poate afecta serios momentul în care informațiile sunt primite de utilizator. Acest lucru este valabil mai ales pentru proiectele care se concentrează pe piețele locale. Transferul de gazduire in acest caz poate da o crestere semnificativa, intr-un numar de cazuri a existat o acceleratie de pana la o secunda.
După efectuarea lucrărilor de back-end, trebuie să treceți la restul parametrilor care afectează viteza de descărcare. În Bitrix Framework există un instrument - Viteza unui site. Sarcina sa este de a face mai ușor pentru dezvoltator să lucreze la optimizarea încărcării paginii.
Notă. Pentru a lucra la viteza site-ului aveți nevoie de statistici. După efectuarea unor modificări este necesar să se mențină o anumită perioadă pentru obținerea datelor corecte statistice. Durata perioadei depinde de participarea site-ului.
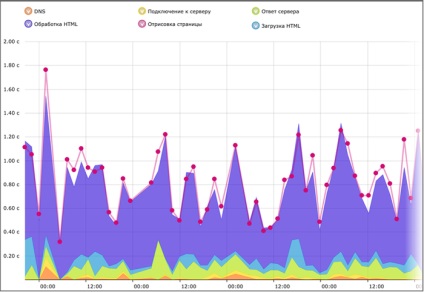
Acest instrument are o diagramă privind accesările, unde puteți vedea fiecare din etapele de încărcare a sincronizării navigării.

Pe acest grafic, culoarea verde prezintă lucrările back-end'a și front-end-ul purpuriu. Adică, se pare că, în cea mai mare parte a timpului de încărcare a paginii, browser-ul petrece nu pe back-end, ci pe front-end.
Îmbunătățirea activității de front-end poate fi redusă de numărul de resurse descărcate și volumul lor.
Măsuri de reducere a numărului de descărcări:
- Inclusiv combinarea script-urilor css și js. În browsere, există o limită a numărului de conexiuni simultane la server. De obicei, acest lucru este de 6, dar poate ajunge până la 13, ca în IE. Asta este, dacă pe pagina 70 de fișiere, atunci browser-ul le descarcă în mai multe moduri, mai degrabă decât o singură dată. Dacă combinați aceste scripturi, viteza de descărcare va crește.
- Introducerea CDN. Cu toate acestea, conexiunea CDN trebuie să fie abordată cu atenție. Dacă vizitatorul dvs. principal este localizat pe un anumit teritoriu, atunci CDN poate fi un factor de încetinire dacă cel mai apropiat server este situat departe de utilizatori.
- Utilizarea cache-ului de resurse în browser (Expires / Cache-Control: max-age, Last-Modified / E-tag). Trebuie să dați anteturi pentru imagini, css și js-script. Dacă nu există anteturi ale ultimei modificări sau antetul Expiră, atunci pentru fiecare clic browserul va descărca din nou toate resursele.
Dacă aveți data ultimei modificări, atunci este deja bine. În acest caz, în cel de-al doilea și ulterior accesările, browserul va face o cerere condiționată. Asta este, întrebați: a schimbat această resursă de la acea dată? Și descărcați numai resursele modificate. Este adevărat că în acest caz trebuie făcută o cerere suplimentară.
Pentru a evita această solicitare, este suficient să configurați antetul Apache sau NGINX pentru a emite antetul Expirații. Acest lucru, din nefericire, este adesea uitat de a face.Măsuri de reducere a cantității de date care trebuie descărcate:
De ce este necesară comprimarea datelor?
Ratele de date sunt acum ridicate. De ce comprimați datele luptând pentru octeți? Comprimare css - fișierul este redus de la 10 la 8 kb, compresia imaginii oferă 3 kb. Ce dă un astfel de premiu?
Răspunsul din protocolul TCP / IP și conceptul de timp turistic este timpul dintre trimiterea unei solicitări de la un server la server și primirea unui răspuns înapoi. Când browserul se conectează la server, aceștia sunt de acord cu dimensiunea ferestrei în care vor schimba datele. La fiecare client această fereastră este diferită, în plus, se poate schimba în timpul transferului de date. O singură fereastră este transferată pentru o singură oră rotundă. În cazul în care fereastra este de 8 kb, iar fișierul este de 10 kb, atunci aveți nevoie de două timpi rotunjiți, adică de două ori mai mult.
Notă. Același lucru este valabil pentru Yandex.Metrics, GoogleAnalitic și toate aceste scripturi și instrumente externe. În ciuda faptului că acestea sunt toate externe și ar trebui să fie încărcate mai târziu. Destul de des se dovedește că, în ciuda faptului că aceste script-uri sunt încărcate asincron, aceste fișiere pot fi încărcate înainte de afișarea paginii și, în consecință, de îndată ce această resursă este încărcat, acesta începe să curgă. Sfat: navă toate instrumentele externe (valori, contoare, butonul Vkontakte, SE, etc.), în BX.ready. adică faptul că pagina a fost încărcată.
Instrumente de la terți
Pentru a optimiza front-endul, puteți utiliza ca instrumente de verificare un instrument terță parte: