Pentru a schimba culoarea de fundal a întregii pagini web sau a elementelor individuale, utilizați fundalul universal al proprietății sau culoarea de fundal. Culoarea poate fi specificată în orice format disponibil pentru CSS. Următoarele metode sunt cele mai frecvente.
Cu numele culorii
Browserele acceptă anumite culori după numele lor. Iată câteva cuvinte cheie - negru, alb, roșu, verde, albastru etc.
Valoarea hexazecimală
Pentru a seta numărul de culori utilizate în codul hexazecimal. Sistem hexazecimal, spre deosebire de sistemul zecimal, se bazează ca sugerează și numele, pe numărul 16. Cifrele sunt după cum urmează: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C , D, E, F. Numerele de la 10 la 15 se înlocuiesc cu litere latine. Numere mai mari de 15 hex format prin combinarea a două numere într-una singură. De exemplu, numărul 255 din sistemul zecimal corespunde numărului de FF în hexazecimal. Pentru a evita confuzia în determinarea sistemului numeric, numărul hexazecimal pentru a pune simbolul diez #, de exemplu # 666999. Fiecare dintre cele trei culori - roșu, verde și albastru - poate lua valori de la 00 la FF. Astfel, denumirea de culoare este împărțit în trei componente #RRGGBB, în cazul în care primele două caractere sunt marcate cu componenta de culoare roșie, două mijloc - verde, iar ultimele două - albastru. Este posibil să utilizați o formă scurtă a formularului #rgb, unde fiecare caracter ar trebui să fie dublat. Deci, înregistrarea # fc0 ar trebui considerată ca # ffcc00. În acest caz, registrul nu contează, astfel încât textul poate fi scris atât în caractere mari cât și în litere mici.
Utilizarea RGB
Puteți defini culoarea utilizând valorile roșii, verzi și albastre în zecimal. Fiecare dintre cele trei componente pot lua un număr de la 0 la 255. De asemenea, este acceptabil pentru a stabili procentul de culoare, de exemplu, rgb (90%, 30%, 60%).
Formatul RGBA este similar în sintaxă cu RGB, dar include un canal alfa care definește transparența elementului. Valoarea 0 corespunde transparenței totale, 1 - opacitatea, iar valoarea intermediară este de 0,5 - semitransparență.
Exemplul 1 arată schimbarea culorii și textului de fundal.
Exemplul 1. Culoarea de fundal
Rezultatul acestui exemplu este prezentat în Fig. 1.

Fig. 1. Fundal de culoare
Fundal translucid
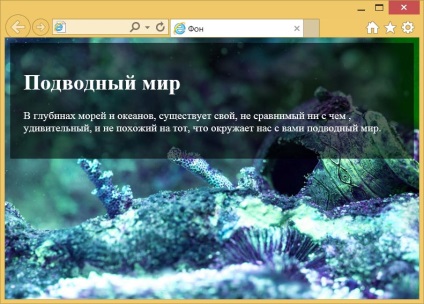
Formatul RGBA vă permite să setați culoarea de fundal a elementului pentru a fi semi-transparentă, iar fundalul paginii web va apărea prin acesta. Mai evident și mai eficient, atunci când avem o imagine de fundal sau un model, mai degrabă decât o culoare monocromă. Apoi, prin fundal, va apărea o imagine, dar lizibilitatea textului va rămâne (figura 2).

Fig. 2. Fundal translucid
Exemplul 2 arată utilizarea formatului RGBA pentru a crea un astfel de fundal.
Exemplul 2. Formatul RGBA