Training Swift, Storyboard Xcode, Auto Layout și viziuni desemnate
Este necesar să instruiți Swift și Xcode pentru designer?
Anul trecut am scris Capitolul 3 sub Obiectiv-C și Xcode 5. De atunci, multe s-au schimbat dramatic. Codul Swift a devenit mult mai simplu, motiv pentru care a devenit una dintre cele mai populare limbi pentru dezvoltarea aplicațiilor. Xcode 6 a introdus o serie de instrumente noi, inclusiv terenul de joacă. Active vectoriale și viziuni desemnate. În plus, layout-urile adaptive au devenit incredibil de solicitate datorită lansării iPhone-ului 6 și 6 Plus.
Capitolul 1. Învățarea Swift și Xcode pentru designer, creând propria aplicație pentru Swift
Nici un designer nu va dori să petreacă o săptămână doar pentru a afla că ideea lui nu va funcționa.

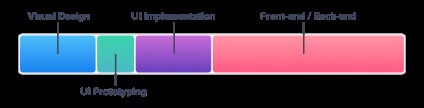
Știind cum să folosești Storyboard, Auto Layout și un pic de abilități în Swift nu numai că îți va permite să-ți creezi propria aplicație, dar și să preiei parțial sarcina de dezvoltare. Veți putea lucra în picioare cu echipa, efectuând iterații împreună cu programatorii. Viteza proiectului este limitată de viteza celui mai lent proces. Dezvoltarea durează 80% din timp, iar 20% se încadrează în designul vizual. Există 30% mai multe pe care le puteți prelua. Pe măsură ce designerii au ocazia să învețe pentru această parte, puteți optimiza serios activitatea întregii echipe.

În acest capitol vom învăța cum să obținem cele 30% care lipsesc. Voi descrie în termeni de designer.
Rapid prototip
În ciuda faptului că Xcode oferă capabilități foarte puternice, este de asemenea bun pentru crearea unor prototipuri simple. Și toate acestea fără o singură linie de cod.

Există 6 tipuri de tranziții între ecrane în iOS: Acoperire verticală (influx vertical), Flip orizontală (flipping orizontală), Cross Se dizolvă (dizolvarea cruce), Curl parțială (vortex parțial), None (fără efect) și Push (deplasare) (necesită Controller de navigație.
Bonus: dacă trebuie să descărcați proiectul demonstrativ Xcode pentru această lecție, este aici. Complet implementat în Storyboard.
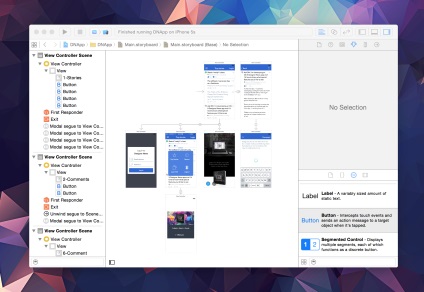
Proiectarea unui design în Storyboard
Storyboard funcționează foarte mult ca și artboard-urile din Sketch. Ea devine o unealtă incredibil de intuitivă și simplă odată ce scapi de frica de Xcode. În Storyboard, puteți gestiona interfața utilizator a aplicației dvs. în modul cel mai obișnuit. Este chiar mai ușor decât HTML și CSS, pentru că nu trebuie să învățați codul (dar nu aveți nevoie de el) pentru a ajunge la această etapă.
În calitate de designer, vă va fi util să vă puteți implementa designul în codul aplicației, fără a menționa că este foarte interesant. Am avut noroc că avem un instrument atât de util ca Storyboard. Chiar dezvoltatorii o folosesc. Cu aceasta nu puteți doar prototip, ci și să creați un aspect de înaltă calitate la nivelul codului produsului final.
Modul adaptabil
Modulul adaptiv este una dintre cele mai importante abilități pe care le puteți dezvolta. În viitor, în cazul în care numărul de dispozitive mobile și dimensiunile ecranului este în continuă creștere, nu ne mai putem permite să ne lipim de un design static.
Aspectul automat
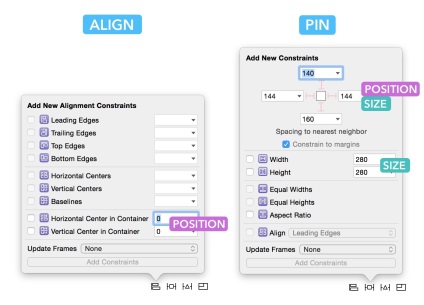
Schema automată necesită 2 parametri: poziția și dimensiunea. Pentru a construi un design ajustat automat, acest lucru este suficient. Acest lucru necesită două instrumente: Aliniere și Pin.

- Alinierea vă permite să centrați elementele și să le aliniați.
- Pin vă permite să ajustați mărimea și spațiul de la margini.
Stabilirea restricțiilor între două obiecte
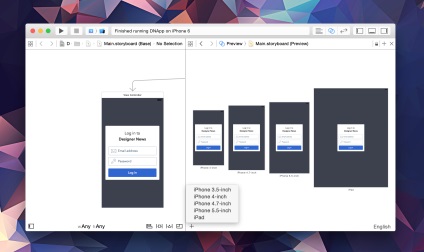
Instrumentul de previzualizare pentru Assistant Editor vă permite să vedeți rapid modul în care designul va arata pe iPhone 3.5 „4' , 4,7“, 5,5' și iPad în modurile portret și peisaj fără a fi nevoie pentru a rula aplicația pe fiecare dispozitiv.

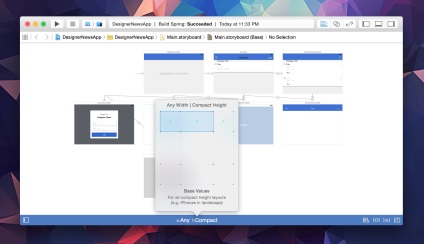
Clase de mărime
Clase de mărime - un instrument convenabil pentru stabilirea restricțiilor în aspectul automat și conținutul pentru diferite grupuri de dispozitive. Puteți adăuga un meniu suplimentar sau puteți mări o parte din conținut în funcție de dispozitivul pe care lucrați.

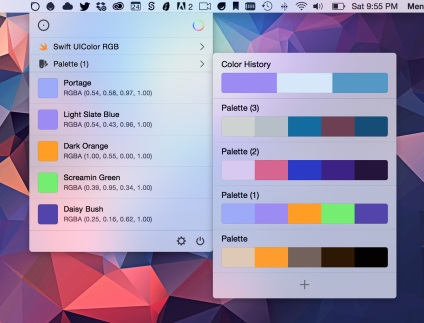
Lucrul cu culorile
Ca designer cu cunoștințe în programare, lucrez de obicei cu o paletă de culori într-un sistem hexagonal. Aceste instrumente vă ajută să convertiți în mod eficient culorile de la Sketch la Xcode.

- HEX Color Picker este un selector foarte simplu de culori hexazecimale. Un instrument foarte util atunci când lucrați cu selectorul de culori standard din Mac, care este în Sketch și în Storyboard Color Picker.
- Sip Color este un instrument excelent pentru colectarea culorilor și apoi transformarea acestora în cod Swift.
- Skala Color Picker este o alternativă excelentă la primele două unelte.
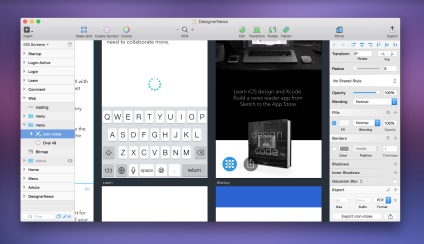
Active Vector
În loc să generați 3 imagini la o scară diferită (1x, 2x, 3x) pentru fiecare sursă, aveți nevoie doar de un fișier. În Sketch, trebuie să le importați în format PDF. Este important să țineți cont de 3 puncte.

- Permisiunea contează. Trebuie să exportați la o scară de 1x pentru a vă asigura că designul arată bine în Storyboard.
- Nu puteți schimba dimensiunea unei imagini vectoriale în Storyboard la discreția dvs.
- Xcode le convertește în fișiere PNG pe o scală de 1x, 2x și 3x.
Introducerea Spring
Acum un an te-am prezentat la Canvas. iOS-animație, care este proiectat pentru a simplifica procesul de creare a animațiilor cu ajutorul atributelor Runtime (atribute ale ciclului de lucru) din Storyboard. A fost destul de simplu ca orice designer fără abilități în cod să poată dezvolta cu succes efecte dinamice de interfață.
De atunci, s-au întâmplat multe. Swift a venit să-l înlocuiască, iar Xcode 6 a simplificat foarte mult totul. Acum puteți instala atributele Runtime folosind IBInspectables. În loc să atribuiți manual mai multe atribute, cum ar fi tipul de animație, întârziere și durată, puteți să specificați valori direct în Inspectatorul de atribute.

Am decis să se așeze și pe tabletă pentru a lucra în noua bibliotecă de animații numit de primăvară. folosind două iOS-dezvoltatori. Acest proiect a început atunci când am trimis cartea mea Swift pentru a ajuta la capitolul designeri și nou-veniți pentru a explora Swift. Această carte ajută la reducerea codul de animație și a învățat cum să setați proprietățile stratului, care nu este încă disponibil în Inspector Atribut - cornerRadius (raza de colț), shadowColor (nuanță de culoare), shadowOpacity (opacitatea din umbră) și altele.
Această bibliotecă a devenit o bibliotecă de animație cu drepturi depline, care suportă toate vizionările posibile, tranzițiile, descărcările de animație și multe altele.
Instalarea arcului
Folosind Spring, puteți anima rapid orice strat, fără o singură linie de cod. Ai acces la mai mult de 25 de animatii presetate, cum ar fi slideDown, ZoomIn, squeezeUp și așa mai departe. D. Puteți juca cu opțiunile de x, y, la scară și de rotație. De asemenea, puteți experimenta cu parametrii curbei, decelerarea și viteza.
Pentru animații simple:
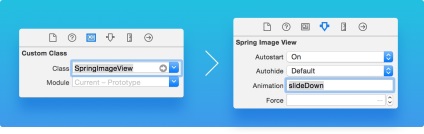
- În Inspectorul de identitate, setați Clasa de primăvară pentru stratul dvs.
- Selectați atributele de primăvară pe care le doriți.
Joc cu aplicația de primăvară
Animații în cod
Cu codul puteți mult mai mult. Primavara este construită astfel încât să puteți rula animații sau lanț de animații pentru orice eveniment.
Puteți să le activați în timpul vizualizăriiDidAppear () sau în IBAction.
layer.animation = "squeezeDown"
layer.animate ()
Vă recomandăm să stocați toți parametrii de animație din Storyboard și pur și simplu să apelați funcția animate () sau animateTo () din cod. Astfel, puteți evita prea mult cod în fișierele de clasă.
Instruire rapidă pentru designer
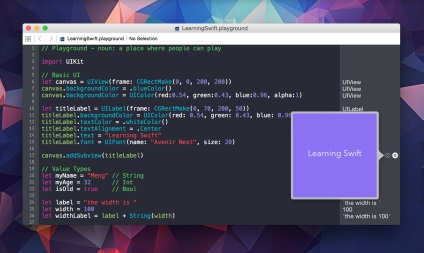
Cu terenul de joacă Swift puteți experimenta codul în timp real. Aceasta este o platformă ideală pentru experimente cu toate posibilitățile, fără limitările interfeței grafice. Studierea utilizării funcțiilor, a clasei și a colaborării cu UIKit poate face ca aplicația dvs. să fie mult mai puternică.
Îmi place să consider codul ca un alt instrument de proiectare. Produsele software sunt realizate din cod, este inevitabil.
Această carte a fost scrisă ținând cont de cele mai recente standarde adoptate de Apple. Am consultat cu doi dezvoltatori de iOS la momentul redactării și mi-au arătat amabilitatea prin toate codurile pentru a se asigura că au fost îndeplinite cele mai înalte standarde.

Ca designer de cod, puteți:
- Rulați orice modificare a animației sau a interfeței utilizator pe baza evenimentelor.
- Lucrați cu date reale din orice bază de date sau API.
- Este mai productiv să lucrăm împreună cu dezvoltatorii, să înțelegem limitările tehnice și să dezvoltăm un design dincolo de aceste limitări.
Crearea aplicației pe Swift
Citiți și:
Capitolul 1. Învățarea Swift și Xcode pentru designer, creând propria aplicație pentru Swift