Începerea lucrului cu orice produs software pe care puțini oameni cred despre necesitatea organizării corespunzătoare a structurii, și, între timp, atunci când în fața ta este un proiect serios - aceasta este una dintre condițiile pentru soluția de succes și rapidă a problemei. Mai ales dacă vorbim despre un produs software precum Macromedia Flash. Literalmente din primul minut vă puteți crea deja un efect frumos, dar dacă timpul nu acorde atenție la structura de ansamblu, apoi în timp, va fi dificil să se rezolve în proiectul meu, și, de asemenea incomod pentru a face modificări. În acest articol, vom examina regulile pe care trebuie să le cunoașteți pentru a vă face munca cu acest program întotdeauna plăcută și convenabilă.
Flash este un lucru destul de simplu de înțeles, dar, ca în orice domeniu de activitate, oamenii se străduiesc întotdeauna să lucreze mai eficient - pentru a lucra eficient în Flash, este foarte important să înțelegeți "structura internă" a filmului.
Organizarea internă a clipului este un simbol. Probabil că deja știți că Flash are 3 tipuri de simboluri: grafică, clip și buton. Luați în considerare scopul și principalele diferențe dintre aceste simboluri.

Un simbol grafic (grafic) este utilizat pentru a reprezenta date grafice simple, cum ar fi imagini bitmap (gif, jpg, png) vector și desene realizate direct în Flash sau import din alte aplicații. Merită să observăm că dacă utilizați o imagine raster, aveți încă o conexiune la fișierul de pe discul din care este importată imaginea. Dacă se utilizează grafică vectorială - este convertită în format Flash și desenul este produs așa cum a fost creat direct în Flash, adică Dacă ați modificat imaginea cu, de exemplu, Photoshop, puteți actualiza imaginea utilizând elementul Actualizare (Figura 1), în timp ce desenul vectorial va trebui să fie importat din nou.
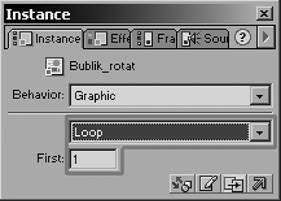
De obicei, un simbol grafic constă dintr-un singur cadru - un cadru cu o imagine, dar oferă Flash în acest sens, o mulțime de flexibilitate, și puteți crea un simbol grafic cu orice număr de cadre, astfel este posibil să se precizeze ce tip de cadru este considerat ca fiind primul și de câte ori pentru a juca simbolul cronologie ( Figura 2). Da, da, este de a pierde, deși poate fi ușor confuz, dar poate juca și grafică.
Butonul este utilizat pentru a crea controale. Acest simbol are patru cadre speciale.
O atenție deosebită trebuie acordată cadrului Hit. În acest cadru, puteți desena o formă de orice formă, indiferent de conținutul cadrelor rămase, și va determina forma butonului, adică cel care va răspunde la mouse. Puteți crea chiar un buton invizibil completând doar cadrul Hit.
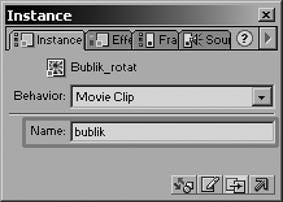
Un clip (Movie Clip) este utilizat pentru a reprezenta animația utilizată în clipul principal. În comparație cu alte tipuri de caractere, clipul oferă o caracteristică foarte importantă - vă permite să îi dați un nume (Figura 3). Folosind-o, poți să accesezi programat caracterul și să-i schimbi proprietățile.

În plus, spre deosebire de simbolul grafic, clipul va fi întotdeauna redat și poate fi controlat numai de software.
Trebuie remarcat faptul că fiecare dintre cele trei tipuri poate conține obiecte proprii și de alte două tipuri. Această caracteristică vă permite să controlați programatic proprietățile obiectelor, cum ar fi "simbol grafic" și "buton", creând un obiect intermediar de tip "clip" în care este plasat apoi un alt obiect (imagine sau buton).
Prin combinarea elementelor de diferite tipuri, puteți obține rezultate extraordinare foarte repede.
De exemplu, dacă doriți să controlați un buton - îl puneți într-un obiect tip "clip", dați-i numele "mybutton" și apoi schimbați proprietățile acestuia. Acest lucru se reflectă în modul corespunzător pe butonul din interior (începând cu versiunea 6, Flash permite să atribuiți nume obiectelor tip "button").
Cu toate acestea, butonul nu își va pierde funcționalitatea, dar nu uitați că dacă butonul, înainte de a intra în "clip", a accesat alte obiecte ale tipului de clip, atunci va trebui să se întoarcă la "nivel superior", adică dacă funcția de tratare a evenimentului pentru buton arată astfel:

apoi după introducerea în obiectul de tip "clip" codul va arăta astfel:

Acest fragment necesită explicații. Faptul este că părintele _ este o proprietate a unui element de tip "clip". Dar poate fi reprezentată și ca variabilă definită în acest clip. În ambele cazuri, recurgerea la această variabilă va arăta același: mybutton._parent (reamintim că „mybutton“ este numele clipului, care este plasat în buton). Prin urmare, atunci când butonul accesează variabila _parent, accesează de fapt proprietatea mybutton._parent.
Un alt truc: dacă utilizați o imagine (nu bitmap sau vector important) în clip mai mult de o dată - faceți un simbol (grafic sau clip). Aceasta nu numai că va muta întregul obiect, dar și va înlocui rapid conținutul său imediat în toate locurile în care acesta are loc. Pentru aceasta, puteți reduce dimensiunea clipului în ansamblu.
În general, este foarte util să alegeți tipul de simbol în funcție de aplicația sa. De exemplu, dacă intenționați să utilizați o imagine, ar trebui să nu-l pune în „clipul“ - fă-o „simbol grafic“, iar simbolul este deja în loc „clipul“ - va fi capabil să le gestioneze în mod programatic. Această structură lasă mult loc pentru modificarea clemei în viitor, pentru că dacă doriți să modificați imaginea de animație, care este reprezentat ca un clip (Graphics (Imagine)), va fi suficient pentru a schimba obiectul „video“ în ierarhia de vedere, și, dacă doriți să schimbați imaginea - care este prea nu va fi dificil. Dacă nu utilizați o astfel de structură - va trebui să schimbați animația în toate locurile unde este utilizată.
Este extrem de convenabil să plasați butoanele în obiecte de tip "clip". Acest lucru vă permite nu numai să controlați poziția, culoarea și alte proprietăți ale butonului, dar și să simplificați procesul de creare a butoanelor care efectuează acțiuni similare.
De exemplu, atunci când creați o versiune flash a unui site web și aveți mai multe butoane care ar trebui să îndrepte browserul spre pagina corespunzătoare. Să presupunem că există butoane Home, Contact și Links.
Să luăm în considerare variante posibile de dezvoltare a evenimentelor:
1. Puteți crea un simbol cu butonul numit pushButton și plasați instanțele sale pe pagină, scriind următorul cod pentru fiecare instanță de buton:
prescrie, prin urmare, pentru fiecare buton pagina sa în getURL ();
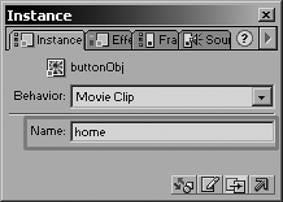
2. Creați un obiect de tip "button" și plasați-l într-un obiect "clip" numit buttonObj. Apoi scrieți următorul cod pentru buton:
Unde _name este numele instanței obiectului buttonObj (nu cu numele simbolului).
După aceea, este suficient să dăm nume instanțelor buttonObj: acasă, contact și linkuri (Figura 4). Când faceți clic pe buton, browserul va fi direcționat către paginile home.html, contact.html și links.html, respectiv.
A doua opțiune este mult mai convenabil în ceea ce privește înțelegerea structurii de ansamblu a clemei și în termeni de editare, ca și în cazul în care este necesar, de exemplu, înainte de deschiderea paginii pentru a salva ceva care acest lucru va fi suficient pentru a schimba codul pentru buton din simbolul buttonObj urmează:
Acest lucru va afecta toate cazurile de buttonObj.
Foarte util este același obiceiul de a atrage toată munca lor, dau nume de caractere semnificative (nu numele simbolului și numele instanței simbol), și sortați simbolurile din bibliotecă (bibliotecă), apoi dosarele clip.
Cum am petrecut vara
Povestiri despre modul în care oamenii au petrecut vara.