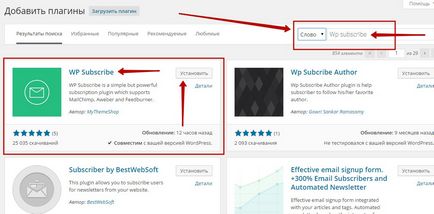
Frumusețea și armonia - este cheia pentru atenția oamenilor, astfel încât face vizita site-ul dvs., trebuie doar să-l aducă în frumusețe și armonie pe care ai necondiționată a ... și se uită dacă nu, atunci rău. Astfel, discursul introductiv al lui Ilya Zhuravlev este finalizat ... :-)) mergeți direct la creație - o formă frumoasă de abonament. Și plug-in-ul ne va ajuta cu acest lucru - WP Abonare. Instalați acest plugin în WordPress și activați-l, pentru aceasta accesați fila Pluginuri - Adăugați o nouă, în partea dreaptă sus a câmpului de căutare introduceți numele pluginului și apăsați Enter. (a se vedea fotografia)

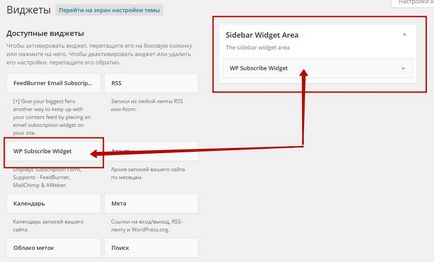
După instalare, asigurați-vă că ați activat pluginul, astfel încât să aveți un nou widget - WP subscribe vidget. Accesați pagina widget, găsiți widget-ul WP subscribe vidget și trageți-l în bara laterală, în bara laterală a site-ului dvs. (a se vedea fotografia)

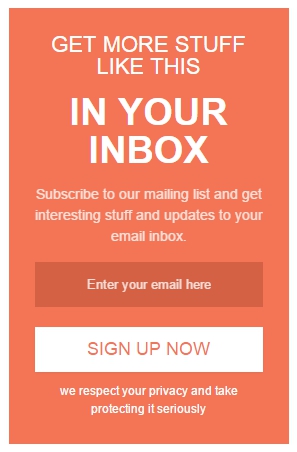
Puteți să mergeți la site și să vedeți. acolo aveți un formular de abonament prestabilit, se arată astfel:

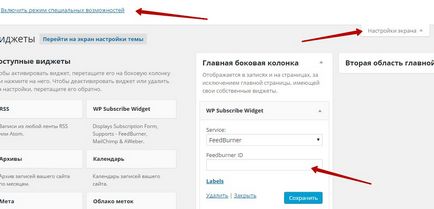
După cum puteți vedea totul în limba engleză, nimic nu este clar. Acum du-te înapoi la pagina widget, acum vom edita formularul nostru de abonament. Deschideți widgetul pentru editare făcând clic pe săgeata din partea dreaptă a widget-ului. Să începem în ordine din partea de sus:
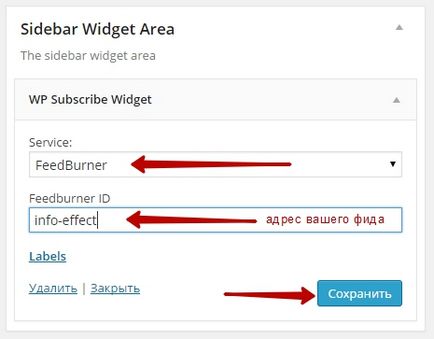
1. În câmpul Service, specificați serviciul Feedburner.

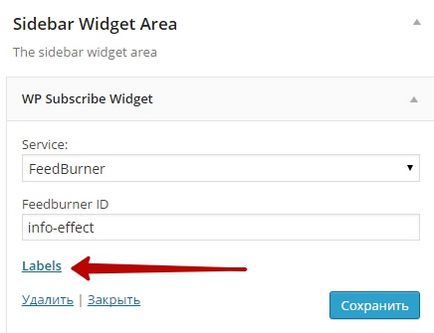
Apoi, salvați modificările efectuate, apoi dați clic pe fila Etichete.

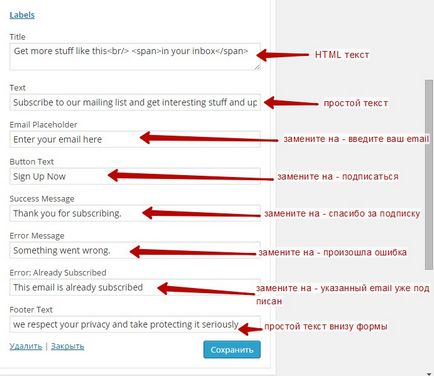
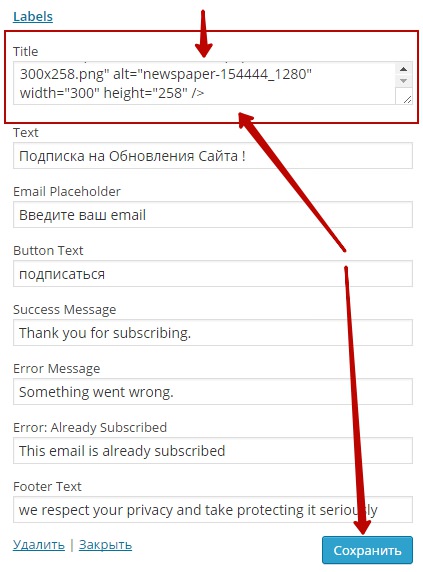
Veți deschide fila cu setările pentru conținutul formularului. unde puteți să vă precizați textul și să traduceți cuvintele în limba engleză în limba rusă, dar să începeți în ordine din partea de sus: (a se vedea fotografia)
1. Câmp de titlu - utilizând acest câmp, puteți introduce în formularul dvs. orice fotografie sau imagine sau un text frumos și mare. (cum să o fac, o să vă spun mai târziu)
2. Câmpul Text - aici puteți insera, orice text simplu, cu cuvintele cuvintelor care apar pe formularul de abonament.
3. Câmpul Email Placeholder este câmpul din formularul de introducere a mesajelor de poștă electronică, trebuie să traduceți textul în limba rusă - Introduceți adresa de e-mail.
5. Câmp de succes - traduceți în limba rusă - Vă mulțumim pentru înscriere.
6. Câmp Mesaj eroare - de asemenea, traducerea în limba rusă - A apărut o eroare.
7. Eroare: deja înscris - traducem în limba rusă - e-mailul specificat a fost deja semnat.
8. Câmp text subsol - introduceți textul aici, care va fi afișat în partea de jos a formularului de abonare.

Cu setările pe care le-am dat seama. în cele din urmă nu uitați să salvați modificările efectuate. Acum, să schimbăm culoarea formularului de abonament și să adăugăm o imagine sau o siglă în formularul nostru.
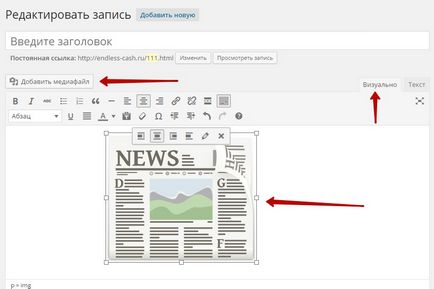
Deci, să începem cu imaginea. Pentru a adăuga o imagine în formularul de abonare, accesați fila: Înregistrări - Adăugați o imagine nouă. Adăugați fotografia necesară înregistrării și aliniați-o în centru. (a se vedea fotografia)

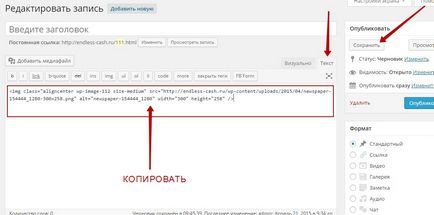
Apoi mergeți la fila Text din intrare, copiați codul HTML rezultat, salvați schița înregistrării. (a se vedea fotografia)

Acum mergeți din nou la pagina Widgets, deschideți setările widgetului WP subscribe vidget și inserați în câmpul Title codul copiat din înregistrarea HTML, faceți clic pe salvați setările. (a se vedea fotografia)

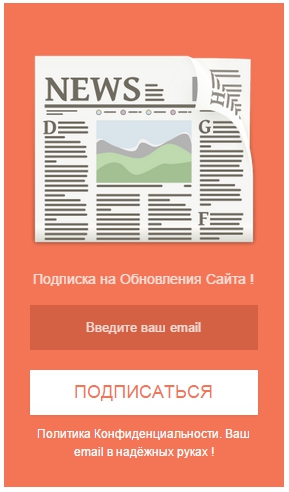
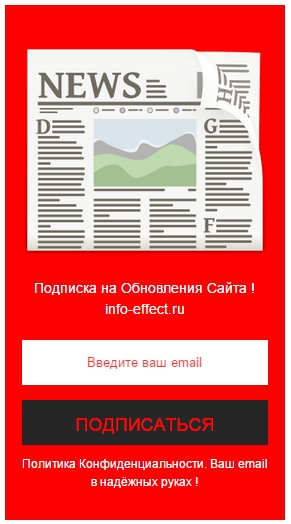
Apoi mergeți la site și vedeți ce avem. Tambur rulant ... ..tadaaaaam:

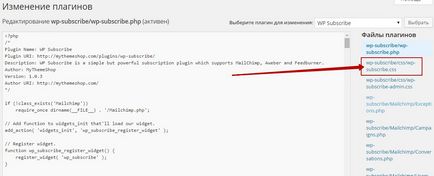
Acum, hai să schimbăm culoarea formularului nostru de abonament și poate altceva, acum o să vedem. Accesați pagina Pluginuri, găsiți plug-in-ul WP subscribe și faceți clic pe fila Editare. (a se vedea fotografia)

Veți deschide pagina pentru a schimba pluginurile, în dreapta pe care trebuie să faceți clic pe fila - wp-subscribe / css / wp-subscribe.css (a se vedea fotografia)

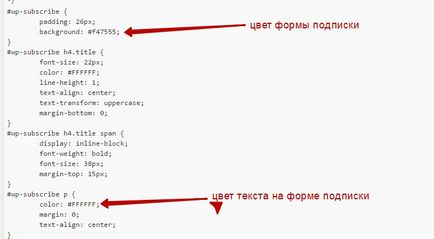
Apoi, veți merge la pagina de editare a stilului formularului de abonament, în general aici am pokapalsya, și asta am găsit:
- Puteți modifica culoarea formularului de abonare. (a se vedea fotografia)
- Schimbați culoarea textului pe formularul de abonare. (a se vedea fotografia)

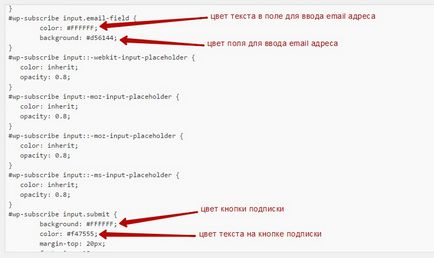
- Schimbați culoarea butonului de abonament. (a se vedea fotografia)
- Schimbați culoarea textului pe butonul de abonare. (a se vedea fotografia)

Pentru a modifica oricare dintre culorile listate, înlocuiți codul de culoare HTML cu cel pe care doriți să îl aveți. De exemplu, codul HTML pentru alb este #FFFFFF, negru este # 000000, roșu este #FFOOOO. Întreaga tabelă de culori cu cod HTML - Tabel de culori - Wikipedia. Apropo, iată ce am primit după schimbarea culorilor sub forma unui abonament:

Am mai multe persoane care scriu aici. că nu afișează un câmp - ID-ul Feedburner. Trebuie doar să dezactivați modul de accesibilitate. În partea dreaptă sus, faceți clic pe fila - Setări ecran, apoi - Dezactivați modul de accesibilitate. și toate câmpurile pe care le veți avea. Widgeturile vor fi trase cu mouse-ul în bara laterală și le puteți personaliza.