În această lecție, veți învăța cum să desenați și să animați personaje în tehnica Pixel Art. Pentru aceasta aveți nevoie doar de Adobe Photoshop. În cele din urmă, veți primi un GIF cu un cosmonaut care rulează.
Program: Adobe Photoshop Dificultate: începători, nivel intermediar Este nevoie de timp: 30 min - oră
I. Setarea documentului și a instrumentelor
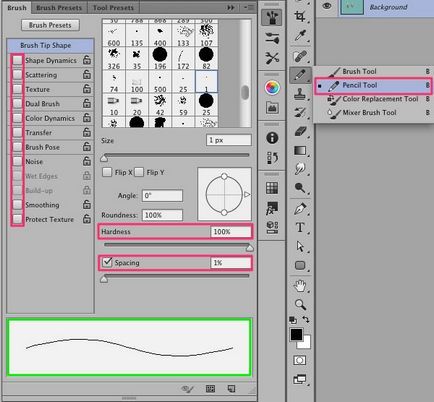
Selectați Creion în bara de instrumente - acesta va fi instrumentul principal pentru lecția noastră. În setări, selectați tipul Perie rotundă și setați valorile rămase ca în imagine. Scopul nostru este de a face creionul creion cât mai clar posibil.

În setările instrumentului Eraser (Eraser), selectați Modul creion și setați valorile rămase așa cum se arată în imagine.
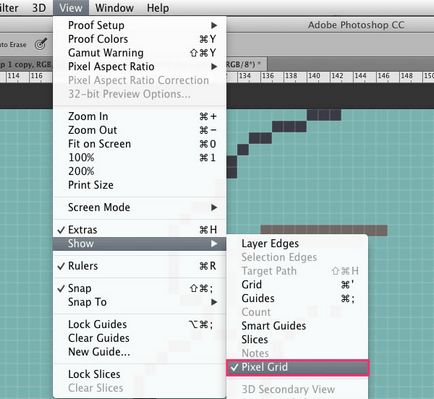
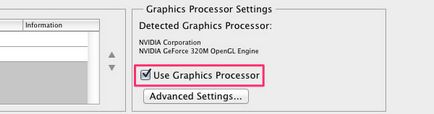
Activați grila Pixel Grid Pixel (Vizualizare> Afișați> Grilă Pixel). Dacă nu există un astfel de element în meniu, accesați setările și activați accelerarea grafică Preferințe> Performanță> Accelerare grafică.
Notă: Rețeaua va fi vizibilă numai pe panza nou creată atunci când se mărește cu 600% sau mai mult.


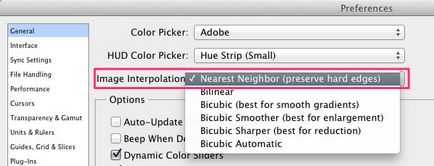
În setările Preferences> General (Control-K), schimbați modul de interpolare a imaginii la modul Nearest Neighbor (pixeli adiacenți). Acest lucru va permite ca limitele obiectelor să rămână cât se poate de clare.

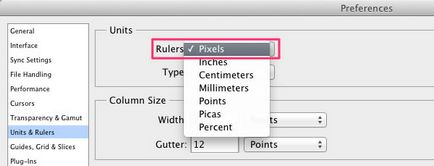
În setările unităților de măsură și rigle, setați unitățile de rigle în pixeli. Preferințe> Unități Liniștii> Pixeli.

II. Crearea de caractere
Și acum, când totul este înființat, putem trece direct la desenarea caracterului.
Faceți o schiță a personajului dvs. cu o schiță clară, încercând, în același timp, să nu îl supraîncărcați cu detalii mici. În această etapă, culoarea nu contează, principalul lucru este că schița este desenată în mod clar și înțelegeți cum va arăta caracterul. O astfel de schiță a fost pregătită special pentru această lecție.

Reduceți scara schiței la 60 de pixeli în înălțime utilizând combinația de taste Control + T sau comanda Edit> Free Transform.
Dimensiunea obiectului este afișată în panoul de informații. Rețineți că setările de interpolare sunt aceleași ca în pasul 4.

Măriți schița cu 300-400% pentru a ușura munca și a reduce opacitatea stratului. Apoi creați un nou strat și schițați contururile schiței utilizând Instrumentul Pencil. În cazul în care un caracter este simetric, la fel ca în cazul nostru, poate fi descris doar jumătate, și apoi duplicat și reflectă oglinda pictate (Edit> Transform> Flip Horizontal).

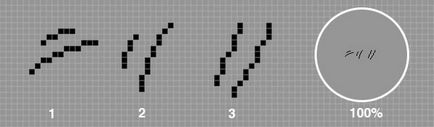
Ritm: Pentru a picta elemente complexe, spargeți-le în afară. Când pixeli (puncte) în linia de a forma o „bate“, de exemplu, 1-2-3 sau 1-1-2-2-3-3, contur lin arată în ochii omului. Dar, dacă forma cere acest ritm poate fi încălcat.

Când conturul este gata, puteți selecta culorile primare și puteți picta forme mari. Faceți acest lucru pe un strat separat sub contur.

Îndepărtați conturul prin pictarea umbrei de-a lungul marginii interioare.

Continuați să adăugați umbre. După cum puteți vedea în cursul desenării, unele formulare pot fi corectate.

Creați un nou strat pentru evidențiază.
Selectați Overlay Overlay din lista verticală din panoul Straturi. Desenați o culoare deschisă asupra acelor zone pe care doriți să le evidențiați. Apoi lustruiți accentul prin aplicarea filtrului Filter> Blur> Blur.
Desenați imaginea, apoi copiați și oglindiți jumătatea finală a imaginii, apoi îmbinați straturile și jumătățile pentru a obține o imagine solidă.

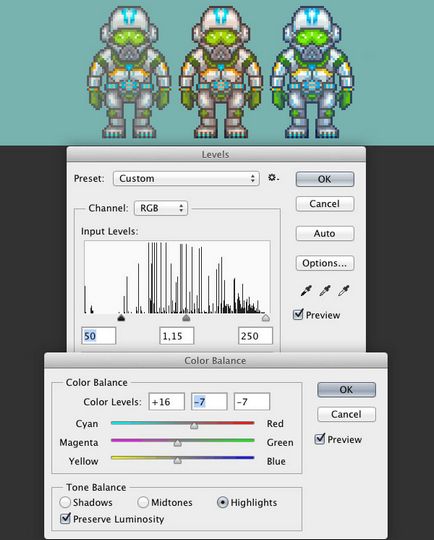
Acum cosmonautul trebuie să adauge contrastul. Utilizarea setărilor nivelurilor (Imagine> Ajustări> Niveluri) face mai luminos și apoi ajustați nuanța utilizând opțiunea Color Balance (Imagine> Ajustări> Echilibru culoare).

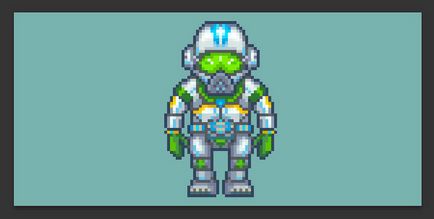
Acum personajul este pregătit pentru animație.

III. Animarea personajului
Reduceți opacitatea stratului original cu 50% pentru a vedea cadrul anterior. Aceasta se numește "piele de ceapă".

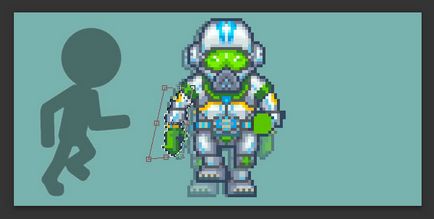
Acum îndoiți brațele și picioarele personajului ca și cum el ar fi alergat.
● Selectați mâna stângă cu instrumentul Lasso
● Utilizând FreeTransformTool (Edit> FreeTransform) și ținând apăsată tasta Control, mutați marginile containerului astfel încât mâna să se mute înapoi.
● Selectați mai întâi un picior și întindeți ușor. Apoi strângeți celălalt picior în sens invers, astfel încât să crească sentimentul că personajul merge.
● Folosind un creion și o garnitură, înclinați partea dreaptă sub cot.

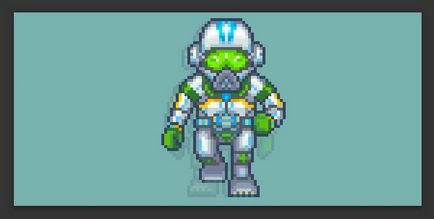
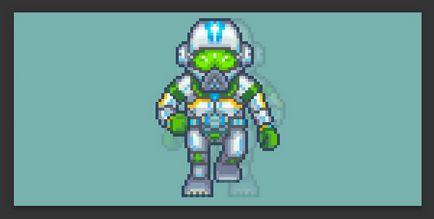
Acum trebuie să reproiectați poziția complet nouă a mâinilor și a picioarelor așa cum se arată în secțiunea a doua a acestei lecții. Acest lucru este necesar pentru a face imaginea să pară clară, deoarece transformarea distorsionează foarte mult liniile de pixeli.

Faceți o copie a celui de-al doilea strat și reflectați-o orizontal. Acum aveți o poziție de bază și două în mișcare. Restaurați opacitatea tuturor straturilor la 100%.

Accesați fereastra> Timeline pentru a afișa panoul Cronologie și faceți clic pe Creare animație cadru.
În linia de timp, procedați în felul următor:
- Setați întârzierea la 0.15 secunde
- Faceți clic pe DuplicatesSelectedFrames pentru a crea 3 copii suplimentare.
- Setați ciclul de reîncercare Forever
Pentru a selecta stratul dorit pentru fiecare cadru, faceți clic pe pictograma Eye de lângă numele stratului din panoul straturilor. Ordinea ar trebui să fie după cum urmează:
Poziția de bază → Trecerea de la piciorul drept → Poziția de bază → Trecerea de la piciorul stâng.
Faceți clic pe bara de spațiu pentru a reda animația.
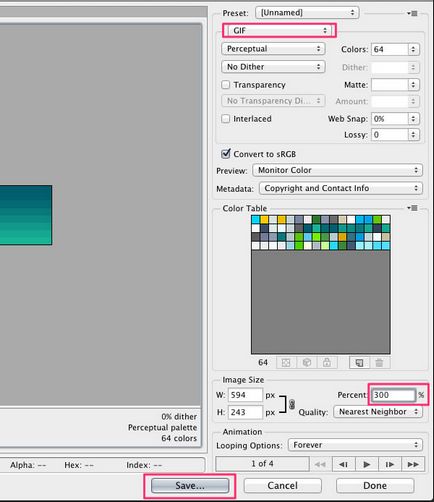
Salvați acum rezultatul. Accesați File> SaveForWeb și selectați formatul GIF. Setați valoarea la 300% în caseta Dimensiune pentru cel mai bun rezultat și faceți clic pe Salvați.

Felicitări! Personajul tău animat de pixeli este gata!