
Acasă. Galeriile galeriilor Galeria foto originală pe css, ajax și jquery
Informațiile prezentate pe această pagină vizează în primul rând webmasterii începători.
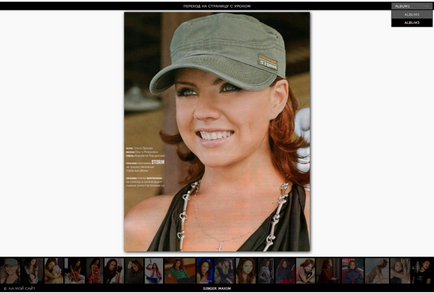
În această lecție vom crea o altă galerie de imagini cu miniaturi de mai jos, care se mișcă automat când se mișcă mouse-ul. Derularea imaginilor se face folosind CSS și JQuery. Ideea galeriei este să permită utilizatorului să mărească imaginea făcând clic pe imaginea ei miniaturală. Când deplasați indicatorul mouse-ului peste o miniatură, acesta se luminează și, când se face clic, crește câmpul de afișare la dimensiunea originală. În plus, puteți modifica imaginile făcând clic pe marginea stângă sau dreaptă a imaginii (cursorul mouse-ului este transformat și săgețile indicatoare apar, dar nu și în toate browserele). Dacă mutați mouse-ul în centrul imaginii, pointerul are forma unui "plus", iar când faceți clic pe mouse-ul se modifică la "minus" și previzualizările dispar. Când faceți clic din nou, totul revine la starea inițială.
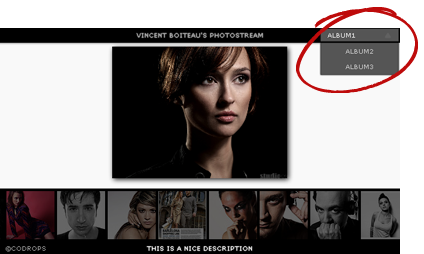
În plus, vom folosi PHP pentru a afișa imagini și indicatori din structura folderului. Dosarele vor conține subfoldere cu albume și vom adăuga o opțiune în galerie care vă permite să selectați un album. De asemenea, va fi folosită funcția de redimensionare a imaginii și va fi adăugat un fișier XML care conține descrieri de imagini.
Faceți clic pe zona din imagine pentru al mări.

Galerie foto originală pe css, ajax și jquery
Instalarea pe site
Descărcați materialul de antrenament și despachetați-l într-un folder separat de pe computer.
În dosarul SlidingThumbnailsGallery veți vedea subfolderele ajax. css. pictograme. imagini și degete mari. precum și fișierul script jquery.gallery.js și index index file.php.
Pentru a verifica funcționalitatea unei galerii pe computer nu se întâmplă, deoarece, mai întâi, fișierul index are o extensie PHP și, în al doilea rând, este necesară conectarea la Internet.
Prin urmare, mai întâi vom descoperi întregul conținut al dosarului SlidingThumbnailsGallery și apoi îl vom încărca complet pe serverul de site-uri, unde vom deschide fișierul index.php.
Dosarul Imagini
Să începem cu acest dosar, deoarece selectarea și plasarea imaginilor joacă un rol cheie în crearea galeriei. În fiecare dintre cele trei albume încărcăm imagini în dimensiunea confortabilă pentru afișare. Numărul de imagini poate fi limitat numai de starea de suficiență rezonabilă și corespunde numărului de miniaturi din dosarul cu degetul mare.
Folder thumbs
În acest director, în trei subfoldere, conțin previzualizări ale imaginilor noastre pentru afișare. Dimensiunile acestor imagini, în cazuri extreme, puteți lăsa originalul, dacă nu doriți să vă deranjezi cu modificări de dimensiune, dar, din motive de oportunitate și în ceea ce privește economisirea spațiului pe disc, este mai bine să diminuați dimensiunile oricum.
În fiecare album cu previzualizare miniatură, există un fișier XML cu numele și descrierile pentru imagini. Sunați acest fișier desc.xml. Adăugarea unei descrieri pentru imagini este opțională. Structura fișierului XML va fi după cum urmează:
Fișier index.php
În secțiunea cap, să verificăm conexiunea fișierului de stil al galerii:
Să aruncăm o privire la codurile HTML și PHP din secțiunea corp:
Aici puteți pune un link și descrierea acestuia, de exemplu, pentru a merge la o pagină cu materiale despre subiect.
Urmează caseta de selectare a albumului. Primul album va fi selectat în mod prestabilit:

Aceste linii conțin modalitățile de a apela jquery. În linia de sus, acest lucru se întâmplă de pe site-ul //ajax.googleapis.com. în partea de jos - fișierul jquery.gallery.js este la dispoziția noastră. Citiți mai multe despre conectarea bibliotecii aici.
În acest dosar există un fișier stil style.css. O vom analiza în detaliu.
1. La început se adaugă stilurile implicite pentru corp:
Culoarea de fundal curentă implicită este aproximativă albă (culoarea de fundal: # f9f9f9;), dar puteți aplica alte culori pentru a face ca imaginea să arate mai atractivă.
2. Să ne uităm la stilurile topului "slat" al paginii:
3. Urmează stilurile barei de informații (în partea de jos), în care vor apărea descrierile fiecărei imagini:
4. Panoul de informații și liniile de selectare a albumului vor fi fixate și localizate în partea dreaptă sus a paginii. Câmpul albumSelect și albumSelect .title va arăta astfel în foaia de stil:
5. Ca indicatori, se folosesc două imagini de triunghiuri mici. Definim pentru ei două clase - în sus și în jos:
6. Lista UL cu toate albumele va arăta astfel în stiluri:
Lista va fi afișată când utilizatorul face clic pe imaginea indicatorului triunghi pentru ao extinde.
7. icoana pentru încărcarea containerului (load.gif) va fi afișată în centrul paginii (stânga: 50%;). Distanta de sus este de 40% (partea de sus: 40%;):
8. Pentru a derula bara, mutați mouse-ul, trebuie să îi oferim un stil special. Pentru a face acest lucru, ThumbsWrapper va fi poziționat absolut și va ocupa întreaga lățime a ferestrei:
10. Imaginile miniatură au următoarele stiluri:
Ei au o valoare de opacitate scăzută (opacitate: 0,4; opacitate = 40) pentru a putea adăuga un efect atunci când se deplasează.
11. Blocul ImageWrapper pentru imagini de dimensiuni mari are următorul stil:
A fost adaugat un padding pe partea de sus (padding-top: 30px;) pentru a face un album cu imagini mari separate.
12. Aliniați centrul imaginii orizontal (margine: 0 auto;):
De asemenea, a creat un bloc de umbre îngrijit pentru imagini mari, care este perceput de toate browserele moderne.
13. În cele din urmă, definim clase pentru diferite tipuri de cursor:
Vă mulțumesc pentru atenție. Vizitați site-ul meu. Până acum! L. M.