Faceți clic automat pe Internet> Wordpress> Plugin-uri> Creați un design vizual frumos pentru text. Plug-in Drop Shadow Boxes pentru WordPress.

Un Mr.Klik de data aceasta a oferit pentru a scrie un articol despre plugin-ul Drop Shadow cutii. Aș spune că acest lucru este o alternativă de înlocuire WP plugin-notă. Am scris despre mai devreme. The Drop Shadow Cutiile sunt mult mai multe oportunități și alegere „culori“ pentru proiectarea, și cel mai important, nu există nici o grafică secundare deranjante, la fel ca în wp-nota. Cu acest plugin puteți să aranjați textul în articol și în widget-ul. Mai multe despre asta, voi scrie un pic mai mic.
Puteți descărca acest plug-in de pe un site specializat aici.
Cum se instalează și se activează plug-in-urile pe care le-am scris într-un articol anterior. Pentru cei care știu să facă acest lucru, trebuie doar să treceți peste ochii de mai jos 🙂
Cum se utilizează pluginul Drop Shadow Boxes în articol?
După instalarea și activarea pluginului, în fereastra de editare a înregistrărilor din bara de instrumente va apărea un buton suplimentar "Adăugare casetă".
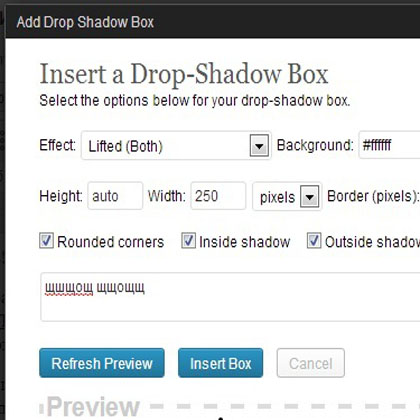
Când faceți clic pe acest buton, veți vedea o fereastră ca aceasta
Drop Shadow Boxes plug-in
- Efect - Aici totul este clar. Alegeți din lista dorită.
- Fundal - culoarea de fundal a cadrului.
- Aliniere - aliniere.
- Înălțime - Înălțimea cadrului. Scrierea automată pentru a determina automat înălțimea textului.
- Lățimea este lățimea. De asemenea, prescrie auto.
- Frontieră - grosimea cadrului.
- Colturi rotunjite, umbre interioare, umbra exterioară - peste tot punem căpușe pentru a da efecte vizuale frumoase.
- În câmpul de mai jos, în figura pe care am marcat-o sub săgeata 1, intrăm în text, care se află în interiorul cadrului.
- După toate setările, apăsați butonul "Inserare casetă".
[Dropshadowbox align = »none» efect = »ridicat-ambele» width = »» height = »» BACKGROUND_COLOR = »# f87f4b» BORDER_WIDTH = »1" border_color =» # dddddd »] Ca rezultat, veți obține un text frumos proiectat ca acum în această propunere. [/ Dropshadowbox]
Cum se utilizează pluginul Drop Shadow Boxes în bara laterală?
Pentru că ați aranja widget-ul în bara laterală, du-te la panoul de administrare și du-te la Aspect View-> Widget-uri. Vom vedea că, printre toate, un widget nou numit Drop Shadow Cutii. Vedeți figura de mai jos:
Drop Shadow Boxes plug-in
Trageți-l în bara laterală. Setările sunt aceleași cu cele pe care le-am scris mai sus.
Acest lucru se încheie. Lucrarea mea pentru azi este făcută 🙂
Puteți discuta articolul prin Twitter. Voi fi recunoscător pentru retweet.
Materiale pe tema:

Widget clasic pentru WordPress
Buna ziua tuturor! Așa cum mulți au observat, cel mai recent a fost upgrade-ul WordPress la versiunea 4.8. Cu noua actualizare, așa cum se întâmplă de obicei, apar probleme noi. Și mai departe.


Plug-in ShortPixel pentru comprimarea imaginilor.

O zi bună pentru toți! Recent, când am vizitat Alexander Karataev, pe blogul său, am fost interesat de informații despre noi metode de închidere a legăturilor.

mulțumesc pentru articol, plugin bun
Multumesc pentru cadou
Cool, trebuie să încercați, se dovedește câte plug-in-uri nu am auzit niciodată
Mi-a plăcut ambele plug-in-uri și le-am instalat pe blogul meu, mulțumesc pentru ajutor în design.