
O listă de 35 de tehnici, grupate în 7 grupe. Articolul original este "Cele mai bune practici pentru accelerarea site-ului Web".
1. Minimizează solicitările HTTP
80% din timpul de răspuns pentru utilizatorul final este cheltuit pe interfața externă (front-end). Majoritatea timpului este asociat descărcării tuturor componentelor unei pagini web: imagini, foi de stil, scripturi, filme flash etc. Cu cât aceste componente sunt mai puține, cu atât sunt necesare mai puține solicitări HTTP pentru a crea pagina. Aceasta este cheia pentru crearea de pagini rapide.
O modalitate de a reduce numărul de componente ale unei pagini web este de a simplifica designul. Dar este posibil să creați pagini cu conținut divers și bogat și în același timp cu un timp de răspuns scurt? Iată câteva modalități de a reduce numărul de solicitări HTTP, păstrând în același timp designul paginii.
Prin combinarea fișierelor, puteți reduce numărul de cereri HTTP combinând toate scripturile într-o singură și toate foile de stil într-un fișier de stil. Fișierele de conectare devin mai dificile atunci când scripturile și foile de stil diferă de la o pagină la alta, ci prin includerea în versiunea dvs., veți îmbunătăți timpul de răspuns.
Spreturile CSS sunt preferate pentru reducerea numărului de imagini. Combinați imaginile de fundal într-una și utilizați proprietățile CSS, cum ar fi imaginea de fundal și poziția de fundal, pentru a afișa zona dorită.
Hărțile de imagini combină mai multe imagini într-una. Dimensiunea globală rămâne aproape aceeași, însă încărcarea paginii este accelerată de numărul mai mic de cereri HTTP. Hărțile de imagini sunt aplicabile numai în cazul imaginilor adiacente, de exemplu bara de navigare. Determinarea coordonatelor pentru hartă poate dura destul de mult timp și atenție. Pentru navigație, hărțile de imagini sunt incomode și, prin urmare, nu sunt recomandate pentru utilizare.
Începeți prin reducerea numărului de solicitări HTTP de pe pagină. Aceasta este recomandarea cea mai importantă pentru îmbunătățirea performanței paginilor de vizitatori noi. Așa cum se arată în blogul Tenni Theurer Browser Cache Utilizare - expus. 40-60% din vizitatorii zilnici ai site-ului vin cu o memorie cache goală. Încărcarea rapidă a paginii la prima vizită îmbunătățește experiența utilizatorului de pe site.
Sistemul are o funcție obișnuită de combinare și comprimare a fișierelor CSS și JS, care este inclusă în setările modulului principal. Dacă activați această opțiune, în mod ideal, 3 pagini CSS și 3 JS sunt conectate pe pagină.
Mai multe informații pe această temă:
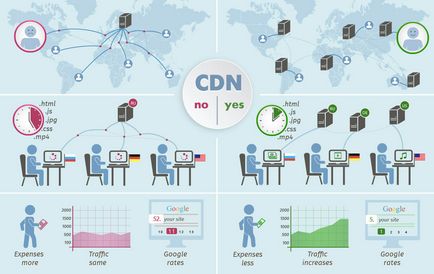
2. Utilizați Rețeaua de livrare a conținutului (CDN)

Distanța de la utilizator la serverul dvs. web afectează timpul de răspuns. Plasarea conținutului pe mai multe servere în diferite locații va permite utilizatorilor să încarce paginile mai rapid. Dar de unde să începem?
Mai întâi de toate, nu încercați să rescrieți aplicația pentru a lucra într-o arhitectură distribuită. În funcție de aplicație, modificarea arhitecturii poate include descurajarea sarcinilor, cum ar fi sincronizarea stadiului sesiunilor și replicarea tranzacțiilor de baze de date pe diferite servere. Încercările de a reduce distanța dintre utilizatori și conținutul dvs. pot fi blocate și nu depășesc acest pas în dezvoltarea unei arhitecturi.
Rețineți că 80-90% din timpul de răspuns pentru utilizatorul final este determinat de momentul încărcării componentelor paginii: imagini, stiluri, scripturi, filme Flash. Aceasta este regula de aur a performanței. Este mai bine să ne ocupăm de distribuția conținutului static decât să preluăm sarcina complexă de modificare a arhitecturii aplicației. Acest lucru nu numai că va reduce în mod semnificativ timpul de răspuns, dar acest lucru este mai ușor datorită rețelelor de distribuire a conținutului.
O rețea de difuzare a conținutului (CDN) este un grup de servere web distribuite în diferite locații pentru a asigura cea mai eficientă difuzare de conținut către utilizatori. De obicei, pentru a furniza conținut unui anumit utilizator, cel mai apropiat server din rețea este selectat, de exemplu, cu numărul minim de redirecționări între rețele sau timpul minim de răspuns.
Unele companii mari de Internet au propriul CDN, dar este mai economic să utilizați serviciul CDN al furnizorului, de exemplu, Akamai Technologies, EdgeCast sau level3. Startupurile și site-urile private ar putea să nu-și poată permite serviciul CDN, dar odată cu creșterea numărului de public țintă și a tranziției către un nivel global, devine necesar CDN. În Yahoo! serviciile care au transferat conținutul lor static de la serverele de aplicații web la CDN (atât servicii terțe și interne CDN ale Yahoo), îmbunătățind timpul de răspuns pentru utilizatorii finali cu 20% sau mai mult. Trecerea la CDN este o schimbare relativ ușoară a codului care va îmbunătăți considerabil timpul de încărcare al site-ului dvs.
"1C-Bitrix: Site Management" - primul CMS rusesc, integrat cu rețeaua CDN la nivel de platformă! Orice proprietar de site poate accelera în mod semnificativ proiectul său într-un singur clic fără alte setări!
Conexiune: în panoul administrativ al site-ului dvs. din "Setări" - "Bitrix Cloud Services" - "Accelerarea site-ului (CDN)" bifați caseta "Activați accelerarea site-ului" și salvați modificările.
3. Adăugați antetul Expires sau Cache-Control
Această regulă include două aspecte:
- Elemente statice: setați politica "Nu expirați" în antetul Expirare
- Elemente dinamice: utilizați antetul corespunzător Cache-Control pentru cererile de browser condiționate.
Designul paginilor web devine din ce în ce mai bogat, ceea ce înseamnă un număr din ce în ce mai mare de scripturi, stiluri, imagini și filme Flash pe pagină. Noul vizitator va trebui să execute mai multe cereri HTTP, dar cu ajutorul antetului Expires, puteți cache aceste componente. Acest lucru evită solicitările HTTP inutile în timpul accesărilor ulterioare la pagină. Termenul de expirare a anteturilor este adesea folosit cu imagini, dar acestea ar trebui folosite pe toate componentele paginii, inclusiv scripturi, stiluri și filme Flash.
Dacă serverul dvs. rulează pe Apache, utilizați directiva ExpiresDefault pentru timpul de cache în raport cu data curentă. Acest exemplu al directivei ExpiresDefault stabilește o perioadă de păstrare de 10 ani față de data curentă.
Rețineți că dacă utilizați antetul Expirați, va trebui să schimbați numele componentei când modificați conținutul. În Yahoo! acest lucru este inclus în procesul de construire: numărul versiunii este conținut în numele componentei, de exemplu, yahoo_2.0.6.js.
4. Utilizați compresia GZip
Timpul de transmisie al solicitării și răspunsului HTTP poate fi redus în mod semnificativ prin utilizarea soluțiilor din față. Desigur, lățimea de bandă a conexiunii utilizatorului, furnizorului său, locația în rețea etc. nu depinde de dezvoltatori. Dar există și alți parametri care afectează timpul de răspuns. Compresia reduce timpul de răspuns prin reducerea dimensiunii răspunsului HTTP.
Începând cu HTTP / 1.1, clienții web suportă compresia cu antetul Acceptare de codificare în cererea HTTP.
Dacă serverul web detectează acest antet în cerere, acesta poate comprima componentele de răspuns HTTP folosind una dintre metodele listate de client. Serverul Web notifică clientul despre acest lucru utilizând antetul Content-Encoding în răspunsul HTTP.
Compresia Gzip reduce dimensiunea răspunsului cu aproximativ 70%. Aproximativ 90% din traficul pe Internet (de la data scrierii articolului) este transmis prin browsere care pretind suportul gzip. Dacă utilizați Apache, modulul care determină setările de comprimare depinde de versiunea: Apache 1.3 utilizează mod_gzip. și Apache 2.x este mod_deflate.
Sunt cunoscute unele probleme cu browserele și serverele proxy, care pot cauza o nepotrivire între ceea ce browserul se așteaptă să primească și conținutul comprimat rezultat. Din fericire, aceste probleme sunt reduse la actualizarea browserelor. Modulele Apache adaugă automat anteturile potrivite Vary la răspuns.
Serverele Web definesc compresia, pe baza tipului de fișier, dar de obicei sunt destul de limitate în această opțiune. Majoritatea site-urilor comprimă documente HTML. De asemenea, merită să comprimați scenarii și stiluri, însă multe site-uri nu au această ocazie. În principiu, este logic să comprimați orice răspuns text, inclusiv XML și JSON. Imaginile și fișierele PDF nu trebuie comprimate, deoarece sunt deja comprimate. Aplicarea lor în gzip nu numai în zadar mărește sarcina procesorului, dar poate crește și dimensiunea fișierului.
Aplicarea cea mai largă a comprimării la diferite tipuri de fișiere este o modalitate simplă de a reduce dimensiunea paginii și de a îmbunătăți experiența utilizatorului.
5. Plasați coli de stil la începutul documentului
În timpul cercetării de performanță în Yahoo! am constatat că, ca urmare a mutării foilor de stil la secțiunea paginii HEAD, pagina pare să fie mai rapidă. Motivul pentru aceasta este că atunci când stilurile sunt poziționate în secțiunea HEAD, pagina este redată treptat.
Dezvoltatorii de front-end interesați de înaltă performanță preferă să încărcați treptat pagina, adică, vrem ca browserul să afișeze conținutul disponibil așa cum este primit. Acest lucru este important în special pentru paginile încărcate foarte greu și pentru utilizatorii cu conexiune lentă. Există studii și documente care demonstrează importanța feedback-ului pentru utilizatori, de exemplu, indicatorii de descărcare. În cazul nostru, pagina HTML este indicatorul de descărcare! Odată cu încărcarea treptată a antetului, barei de navigare, a logo-ului în antet, toate aceste componente efectuează o funcție de feedback pentru utilizatorul care așteaptă încărcarea paginii. Acest lucru îmbunătățește experiența generală a utilizatorilor.
Problema cu aranjarea stilurilor din partea de jos a documentului este că blochează descărcarea treptată în multe browsere, inclusiv în Internet Explorer. Aceste browsere blochează redarea, astfel încât să nu fie nevoiți să redescopere elementele în cazul schimbării stilurilor. Ca urmare, utilizatorul vede o pagină alb albă.
Specificația HTML subliniază explicit faptul că foile de stil ar trebui să fie în secțiunea HEAD: "Spre deosebire de elementul A, elementul LINK poate fi numai în secțiunea HEAD, dar poate să apară ori nelimitat." Nici una dintre alternative, un ecran alb gol sau un flux de conținut nelistat nu merită riscul. Cea mai bună soluție este să urmați specificația HTML și să încărcați stilurile în secțiunea HEAD.
Pentru a accelera mai mult încărcarea site-ului, fișierul combinat CSS poate fi mutat în jos pe pagină, înainte de eticheta de închidere