Cred că această metodă este în mod evident preferabilă celei anterioare, dacă aveți chiar și o cunoaștere foarte mică a Adobe Photoshop. La urma urmei, crearea unui logo nu este atât de dificilă cum pare la prima vedere.

Exemplu de siglă a site-ului.
Este ușor de văzut că sigla se găsește în două locuri:
- În antet: colțul din stânga sus al planului;
- În subsol: colțul din dreapta jos al planului.
În funcție de fundal, logo-ul își schimbă culoarea (întuneric pe fundal deschis și invers). Prin urmare, dacă avem deja logo-ul unui proiect în orice soluție de culoare (format .psd), cu ajutorul Photoshop, putem aplica cu ușurință orice cod de culoare pentru el cu doar câteva mișcări de mouse.
- Acesta este un plus foarte tangibil pentru metoda de creare a unei sigle în Photoshop - emblema poate fi întotdeauna schimbată și modificată.
Faceți logo-ul site-ului în Photoshop.
După ce ați făcut un astfel de logo o singură dată, puteți crea cu ușurință ceva similar! Prin urmare, vă sfătuiesc să deschideți Photoshop și să repetați toate acțiunile. Dacă nu aveți un astfel de program pe computer, asigurați-vă că îl descărcați - va fi util!
Voi simplifica puțin și voi scurta acțiunile care au fost folosite la crearea acestui logo în original (de exemplu, nu vom avea o rețea).
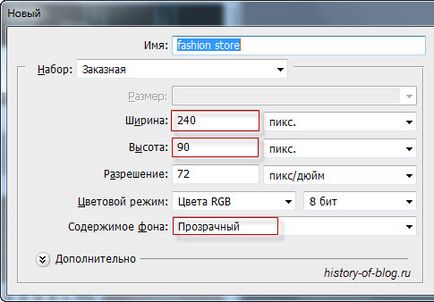
1. Deschideți Photoshop-ul și creați un fișier nou (tastele rapide ctrl + N) cu o rezoluție de 240 pixeli lățime și 90 înălțime, setați fundalul transparent:

Această permisiune este suficientă pentru logoul.
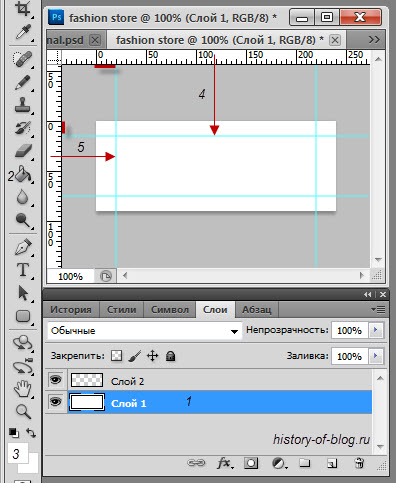
2. Procedați după cum urmează:

- Creați un nou strat pentru comoditate;
- Selectați instrumentul "umplere";
- Alege culoarea albă și umple "stratul 1";
- Am plasat ghidaje orizontale la o distanță de 15 pixeli din partea de sus și de jos (ținând butonul stâng al mouse-ului tragându-l jos de pe riglă);
- Plasăm ghidaje verticale în 20 de pixeli de la marginile din stânga și din dreapta.
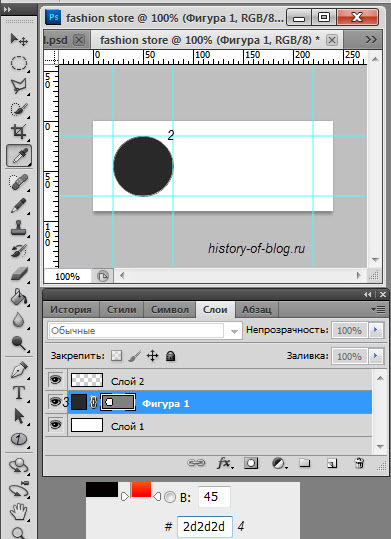
3. Desenați un cerc de 60 x 60 pixeli:

- Alegeți forma dorită;
- Trageți-o (pentru asta am pus un alt ghid pentru a obține un cerc neted cu un diametru de 60 de pixeli);
- Facem click pe culoarea;
- Puneți codul de culoare # 2d2d2d;
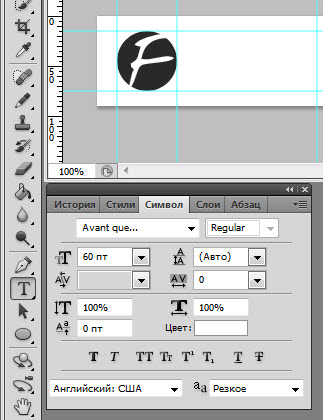
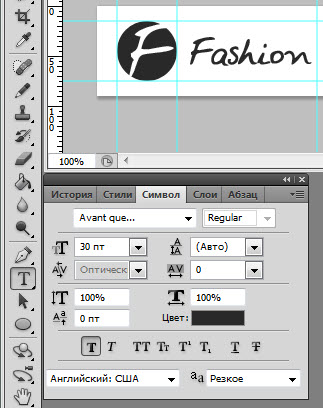
4. Desenați litera F în cerc cu următorii parametri și alinierea:

Rețineți că este utilizat fontul Avant Quelombre nestandard. pe care, cel mai probabil, va trebui să le descărcați și să le adăugați la fonturile din Windows. Este în detrimentul acestui font că se realizează întregul efect al logo-ului.
5. Vom scrie cuvântul Fashion cu următorii parametri (culoarea # 2d2d2d) și locația:

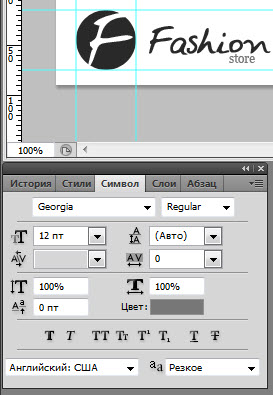
6. Scrieți depozitul de cuvinte cu următorii parametri (culoarea # 767676):

7. Eliminați culoarea de fundal alb și salvați proiectul și imaginea pentru logo.
Ca rezultat al celor mai simple acțiuni, folosind doar un cerc și un text, am desenat acest logo:
Acest logo este realizat în alb-negru. dar culorile pot fi schimbate cu ușurință în design și să aleagă cele necesare. Cu culori noi în logo-ul puteți respira viața
Care versiune a logo-ului vă place mai mult? Cei care au fost creați prin intermediul serviciilor online sau a unui logo realizat în Photoshop.