
De ce trebuie să creați o temă pentru copii
Există mai multe motive pentru care ar putea fi necesar să configurați o temă pentru copii bazată pe tema părinte:
- Dacă modificați în mod semnificativ aspectul temei cu HTML, CSS și PHP, riscați să pierdeți modificările dvs. data viitoare când actualizați tema părinte, deoarece toate actualizările vor fi scrise în partea de sus a fișierelor vechi în care au fost făcute modificările dvs. și cu fiecare actualizare nu puteți transfera toate adăugările și remedierile rațional.
- încă un motiv pentru a crea o temă copil este confortul în dezvoltarea tuturor experimentelor dvs. va fi realizat în fișiere separate și nu va afecta activitatea temei părinte. Puteți fi întotdeauna sigur că cu orice rezultat puteți reveni la starea inițială.
Există două moduri de a crea un subiect copil. mai întâi - creați o temă copil în manual și creați al doilea utilizând automat plug-in-ul.
Crearea unei teme tematice pentru tine (manual)
De exemplu, vom crea o temă copil bazată pe tema mamă "Twenty Fifteen", care este tema de bază a wordpress și vine cu ea.
Pentru a crea manual o temă pentru copii, trebuie să conectăm clientul ftp la serverul dvs. și să găsim folderul tematic (nume_name / wp-content / themes) unde wordpress stochează toate temele instalate pe site-ul dvs. Apoi, în temele dosarului trebuie să creați un nou folder în exemplul nostru, acesta va fi numit -twentyfifteen_child în acest dosar și vor fi localizate toate fișierele noii dvs. sub-teme.
Mai departe intrăm în noul dosar twentyfifteen_child și creăm în el un fișier Style.css în care interpunem următorul cod:
Apoi, creați un alt fișier functions.php și lipiți în el următoarele:
După aceste manipulări ușoare, puteți merge la secțiunea Aspect -> Teme și puteți vedea tema nouă a copilului acolo.
Creați o temă pentru copil utilizând plug-in-ul
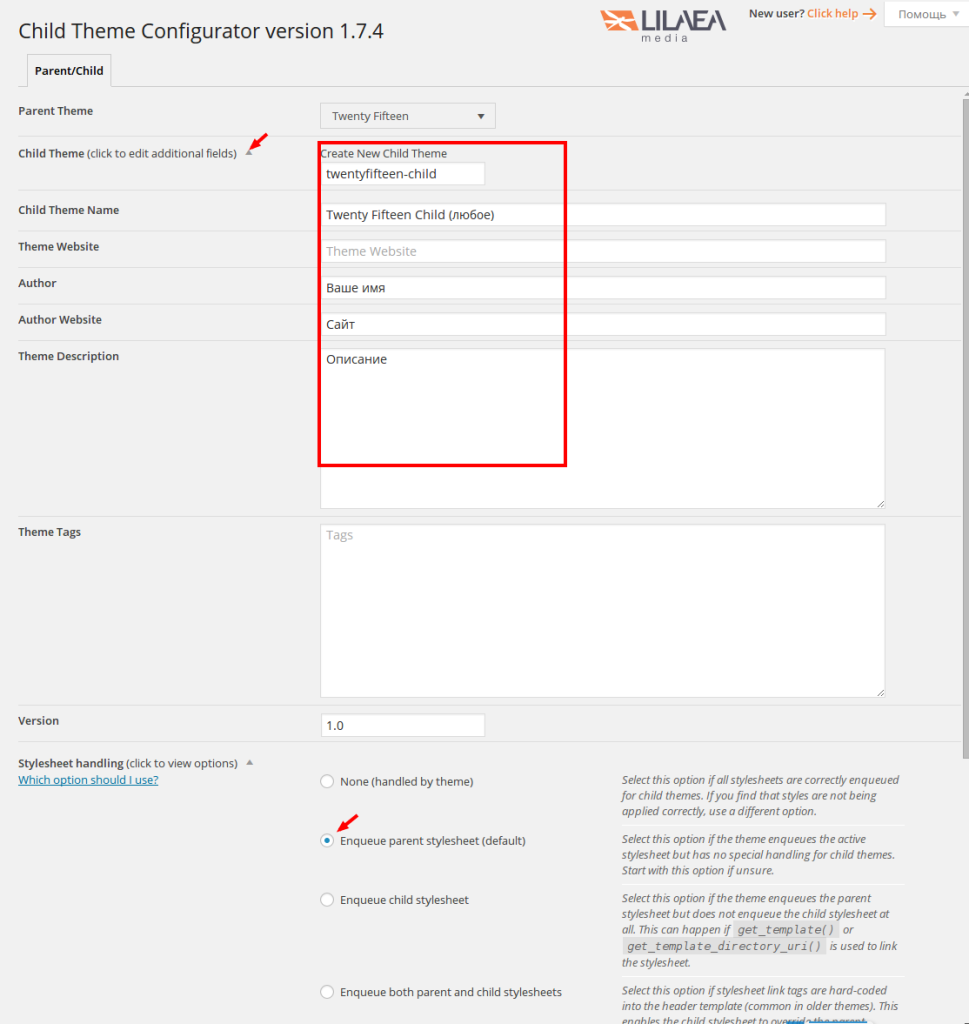
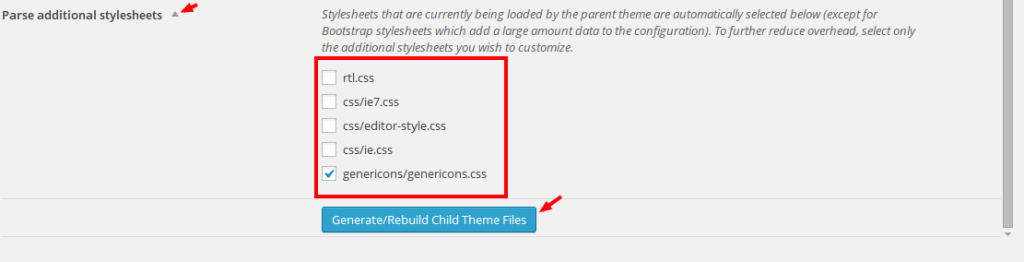
Te duci în "Instrumente-> Teme pentru copii". Iată o captură de ecran cu setări simple:


Fiți atenți la câteva puncte.
Plug-in-ul va crea un "folder nou" al celor douăzeci și cinci de copii din directorul "wp-content / themes /" (directorul unde sunt stocate temele).
În el, va genera 2 fișiere: style.css și functions.php.
Acum poți face orice schimbări în funcționalitatea și designul temei într-o nouă temă a copilului. Dacă trebuie să schimbați șabloanele, copiați fișierul dorit din directorul tematic părinte în tema copil și faceți deja modificări în el.
Astfel, faceți procesul de dezvoltare a unui site mai ușor, convenabil și rapid.