
Salutări, dragi cititori!
Proprietarului unui magazin online sau portalului de divertisment, în efortul de a păstra clienții și de a le multiplica, nu mai este nimic de făcut, pe lângă modul de adaptare a site-ului dvs. la browserele mobile, sporind confortul și eficiența activității sale pe platformele mobile.
CMS WordPress este foarte convenabil pentru crearea site-urilor adaptive, deoarece această caracteristică a fost inițial furnizată de dezvoltatori, iar în acest articol vom examina cum să facem o versiune mobilă a site-ului WordPress utilizând plugin-ul WPtouch ca exemplu.
Articole Navigare:
Caracteristicile pluginului

Cu acest plugin, este destul de ușor să creați o versiune adaptivă a site-ului WordPress. Este absolut gratuit și a fost deja descărcat și testat de mai mult de 4,3 milioane de utilizatori, care în sine vorbesc despre capabilitățile sale. În doar câteva minute, cu ajutorul său, puteți crea o versiune mobilă frumoasă și funcțională fără a fi nevoie să scrieți coduri specializate și stiluri CSS. Dacă doriți, puteți achiziționa o versiune plătită de WPtouch Pro, care diferă de disponibilitatea gratuită a panoului de administrare și a asistenței tehnice.
Instalarea și configurarea pluginului
Pentru a crea o versiune mobilă a site-ului pe WordPress, trebuie să instalați și să activați pluginul pentru a începe. următor:
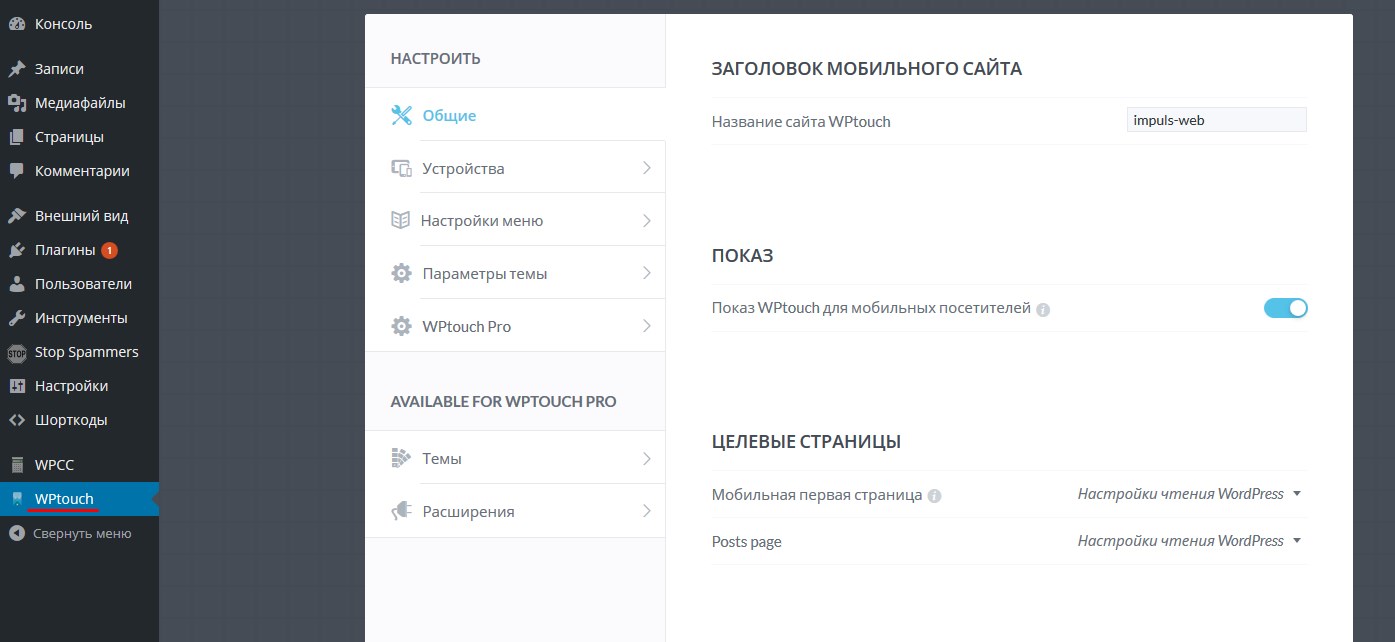
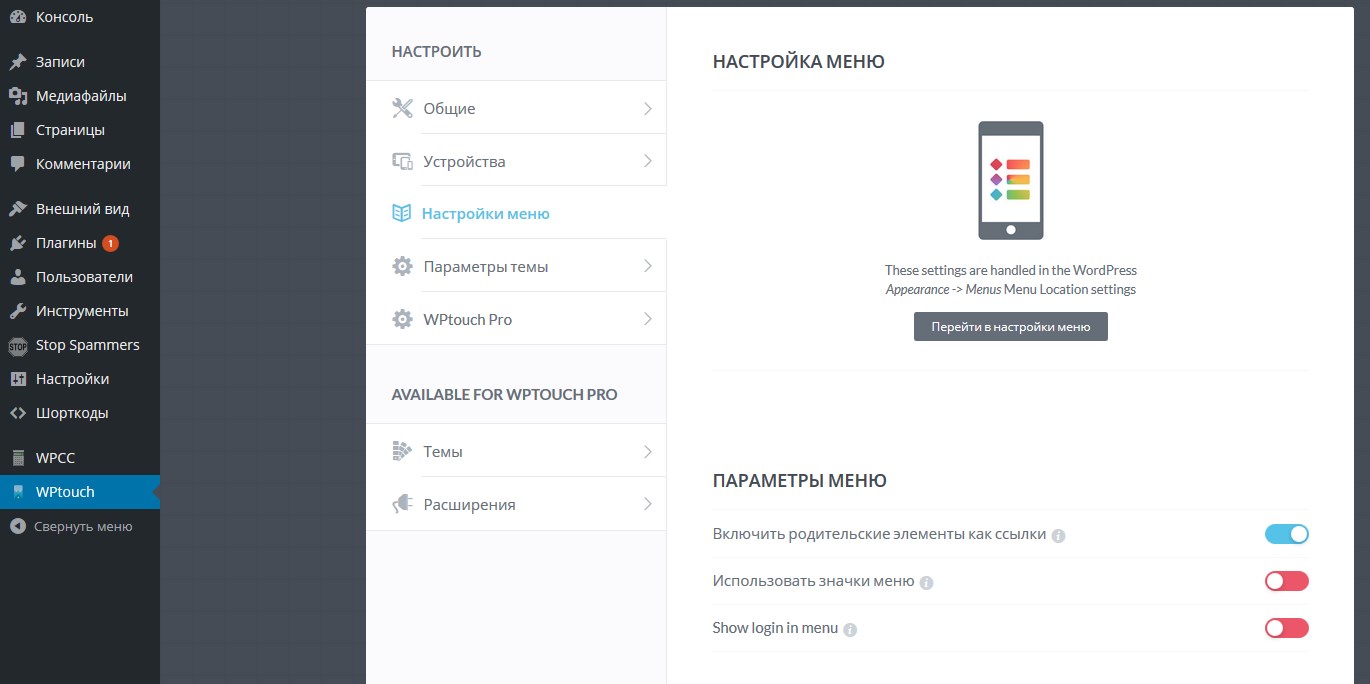
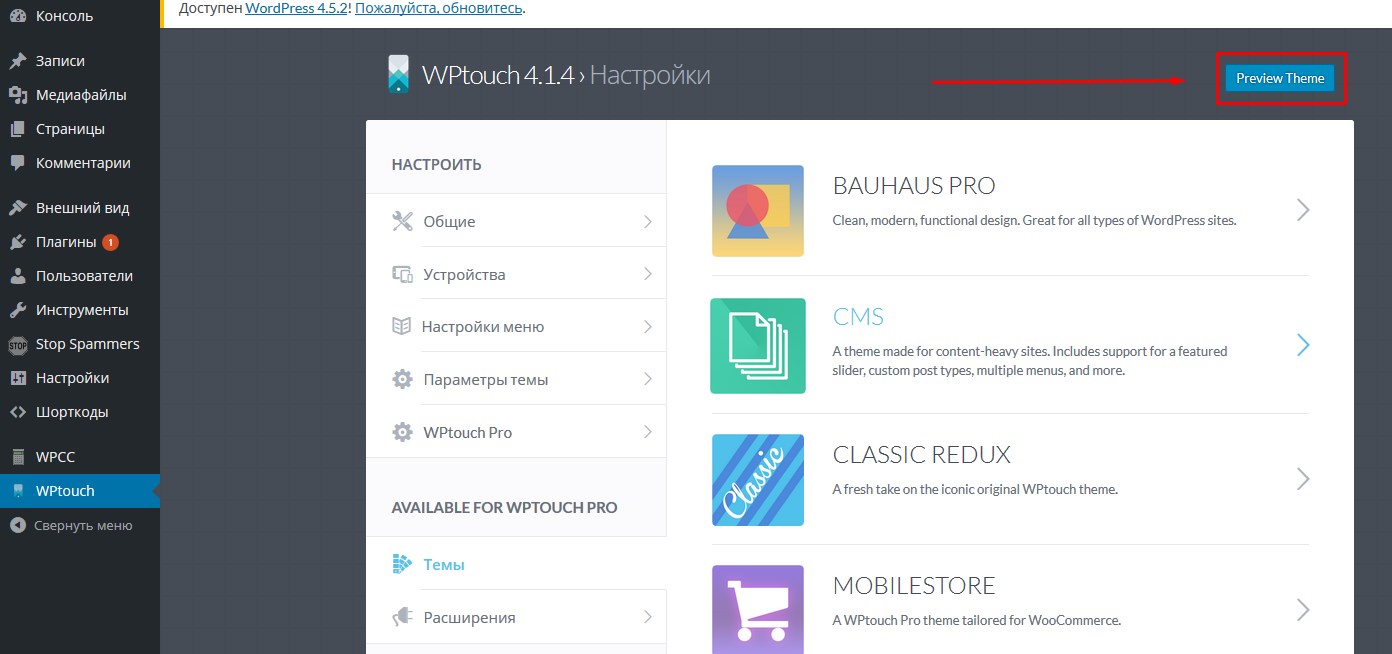
- 1. După instalarea plug-in-ului, veți vedea o nouă secțiune "WPtouch" în panoul de administrare. Setările pluginului sunt împărțite în șapte subsecțiuni. În secțiunea "Setări de bază", de obicei nu trebuie să schimbați nimic.






Ca rezultat, veți obține o versiune mobilă a site-ului, care va arăta bine pe toate tipurile de dispozitive mobile. Bineînțeles, rezultatul obținut nu se compară cu procesarea completă a temei site-ului manual, ceea ce vă va permite să ajustați adaptivitatea la toate tipurile de dispozitive mobile și la toate browserele mobile populare. Dar acest lucru este ceva pe care îl puteți face singur și puteți reduce cheltuielile cel puțin pentru prima dată.
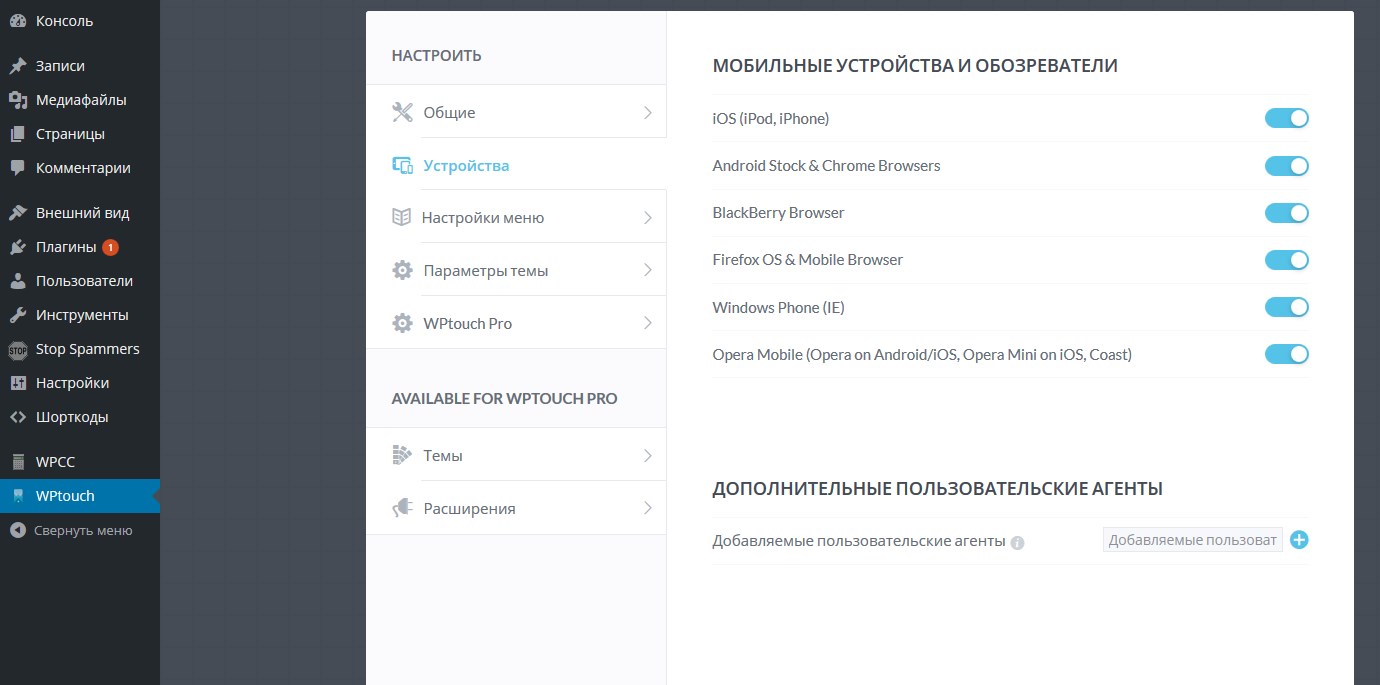
Fiți atenți! Acest plugin nu vă face tema adaptabilă. Acesta determină doar tipul de dispozitiv mobil de unde au accesat site-ul și afișează conținutul site-ului pentru acesta printr-o altă temă de design. De fapt, acesta afișează pur și simplu teme diferite în funcție de dispozitivul pe care este pornit. Pentru a obține adaptabilitate, trebuie să editați chiar tema subiectului.
Din păcate, o astfel de opțiune pentru crearea unei versiuni mobile a site-ului nu poate fi numită ideală, deoarece:
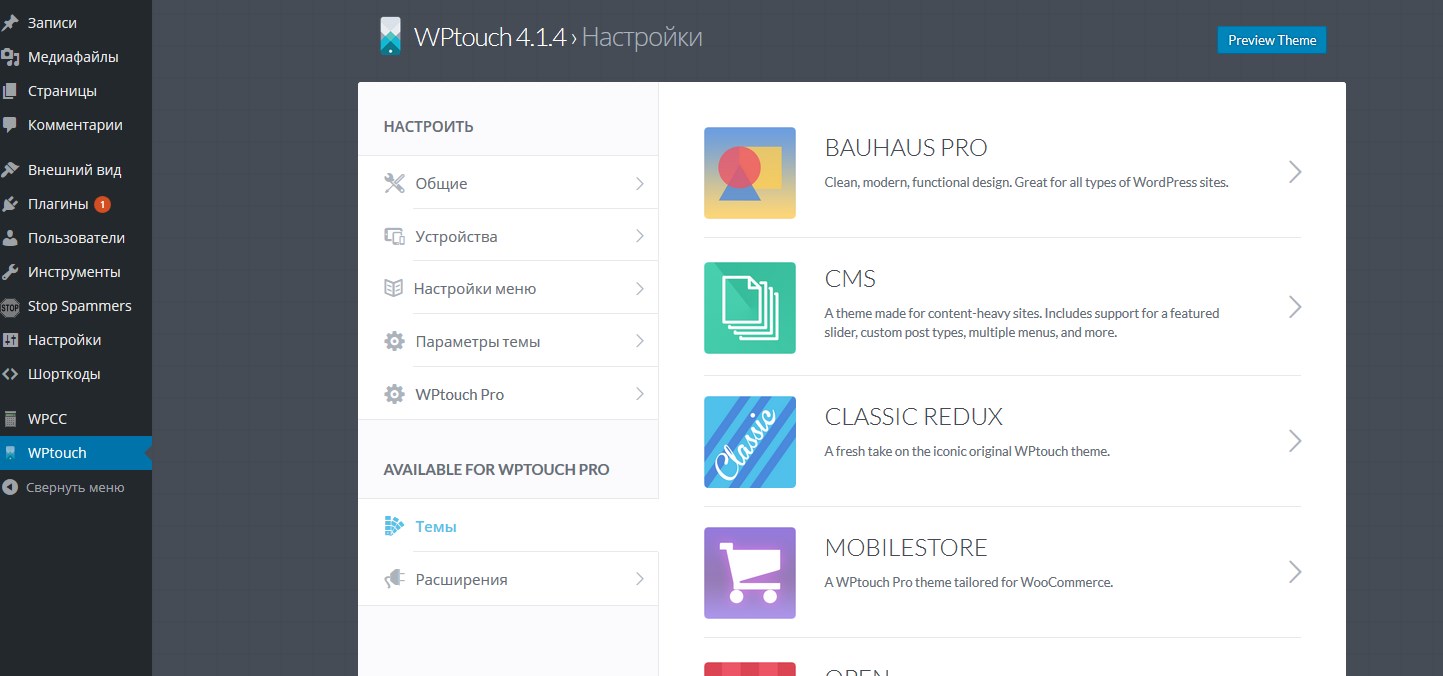
- Temele plugin-ului sunt destul de primitive și nu se potrivesc întotdeauna site-ului;
- dacă site-ul are o structură complexă de aspect, atunci este problematic să îl afișați în mod adecvat pe dispozitivele mobile cu ajutorul acestui plug-in;
- motoarele de căutare preferă site-uri adaptive, atunci când aceeași temă este ajustată la dimensiuni diferite ale ecranului.
Modulul adaptiv nu este exact pentru începători
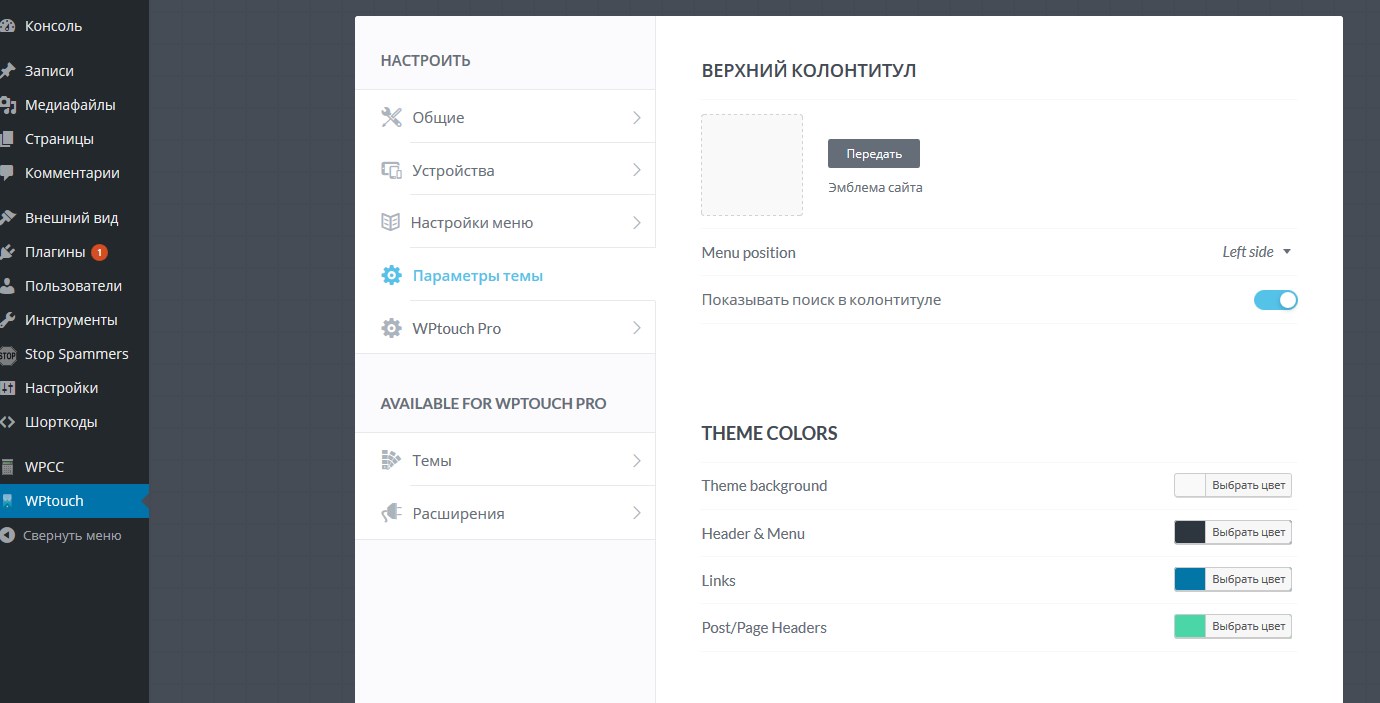
Cea mai ușoară cale de adaptare este să afișați logo-ul și butonul la comandă
Restul poate fi oprit. Pentru PS - aceasta va fi o scuză pentru a sări site-ul ca adaptabil. Deși mulți proprietari de Tablet s-au plâns de astfel de site-uri ca "ok" și alții, datorită faptului că pentru o tabletă impun cu forța o versiune mobilă a site-ului, care este semnificativ redusă în funcții, incomod și așa mai departe.
Din cauza funcționalității de reducere a versiunii mobile a site-ului, este de acord cu dvs. Aici este în primul rând necesar să se ia în considerare tipul de sit și structura acestuia. Versiunea cu acest plugin nu este potrivită pentru fiecare site. Cred că opțiunea cea mai optimă este o temă complet adaptivă a designului.
O modalitate simplă de temă adaptivă este de a redenumi temele tipice wordpress și de a le folosi. Dar prefer să-mi scriu propriile subiecte de la zero. Adaptați tema dvs. nu este atât de simplă, deoarece proiectarea unor astfel de subiecte nu este foarte simplă în comparație cu temele tradiționale ale wordpress.
așa că vorbesc, și pentru acei vizitatori care au o nebunie în rețea cu un ecran cu o cutie de potrivire, este oferit un site de două blocuri - un logo și un buton la comandă. oamenii cu dizabilități normale nu vor urca pe site-urile profesioniștilor independenți cu această rezoluție a ecranului.
Bootstrap - aceasta înseamnă să faceți site-ul ca toți ceilalți.