În prezent, întregul Internet vuiește despre web design receptiv, pentru că toată lumea vrea să obțină site-ul lor bine afișate pe diverse dispozitive. În această lecție vom învăța cum să creați un șablon foarte simplu pentru un site "universal".
Structura HTML
Marcajul nostru ar trebui să arate astfel:
Adăugarea de CSS
După cum puteți vedea, în secțiunea de cap, ne-am conectat fonturile serif Droid de la fonturi web Google API. Să stabilim stiluri și stiluri comune pentru tipografie
Acum, să adăugăm stilurile pentru #wrapper. setați-l la lățimea cauciucului de 90% și lățimea maximă (valoarea maximă-lățime).
Adăugați celelalte stiluri pentru a face pagina noastră mai atractivă. În secțiunea principală avem două coloane, amintiți-vă că orice lățime trebuie să fie specificată ca procent, pentru a fi din cauciuc. CSS tranzițiile de proprietate, care este înregistrată, nu va funcționa dacă nu vom conecta interogări media, dar mai târziu acest lucru.
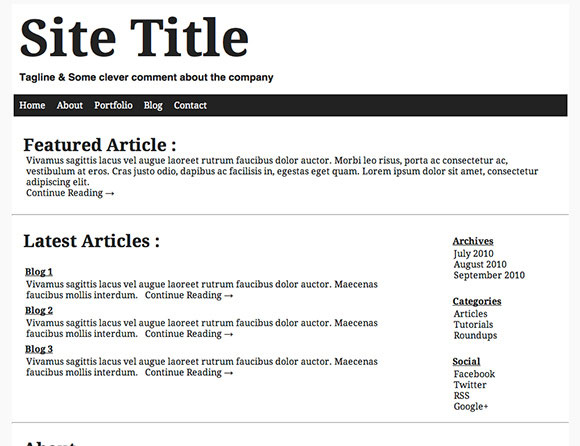
Acum pagina noastră ar trebui să arate astfel:

Conectăm la documentul nostru HTML încă un fișier CSS numit media-queries.css. În acesta vom pune proprietăți pentru diferite dimensiuni ale ecranelor dispozitivelor, acestea vor fi proprietăți pentru anteturile h1. h2 și pentru coloane.
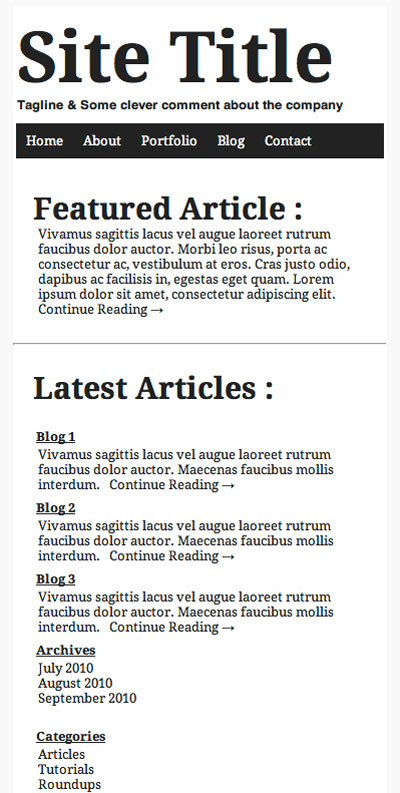
Versiune pentru iPhone
Deci, site-ul nostru ar trebui să arate ca pe iPhone.

concluzie
Datorită CSS tranzițiile de proprietate pe care le-am adăugat în fișierul CSS, numele site-ului, sloganul sau alte elemente de text sunt redimensionate lin, fără brusc „salturi“.